React 元素表示的就是要在界面上显示的东西,创建这种 React 元素,除了可以使用 createElement 这个方法以外,我们还可以使用 JSX 这种写法,使用这种方法创建 React 元素,看起来跟 HTML 差不多。
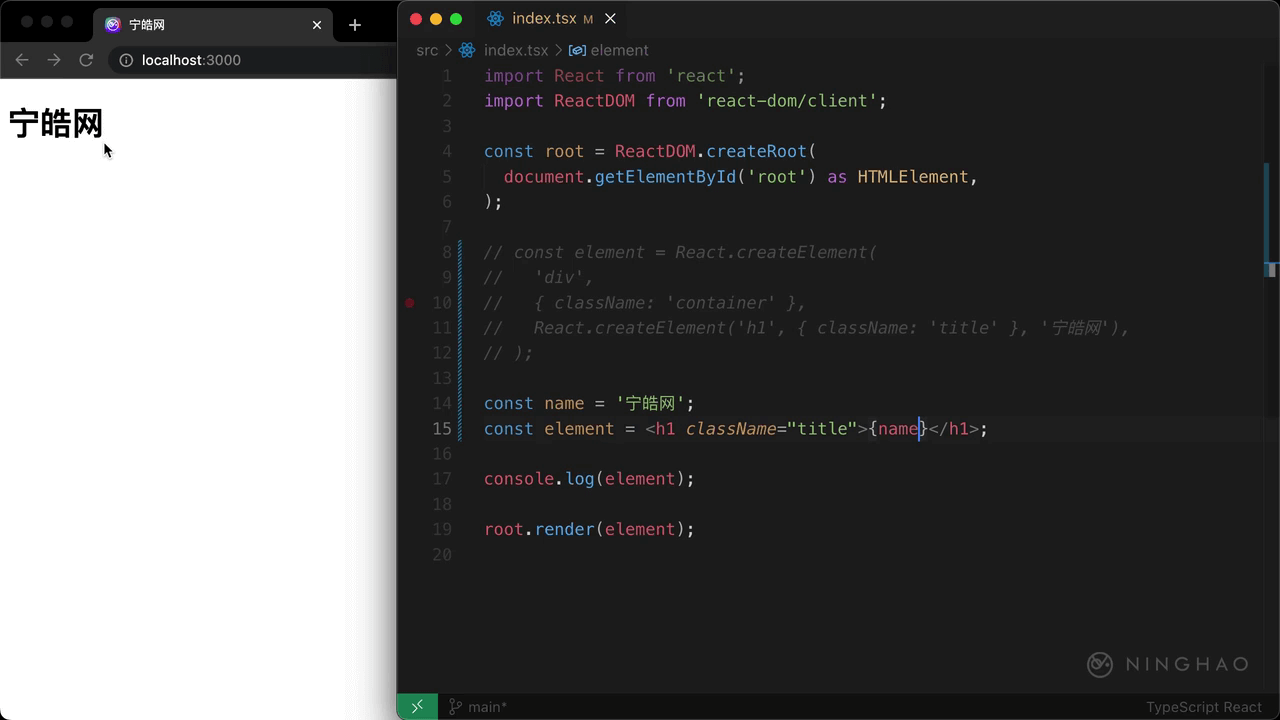
注释掉之前写的这几行代码,下面我们用 JSX 的写法重新创建这个要显示的 React 元素,声明一个 element ,一组 h1 元素,表示这里要用的是 HTML 的 h1 标签,标题内容是宁皓网,要在元素上添加属性可以这样,直接放在这个元素里面,用一个 className 属性,属性的值如果是字符串,可以把它放在一组双引号里面,添加一个 title。
观察一下应用的界面,页面上会显示一个标题,用的是 h1 标签,标签上有一个 class 属性,值是 title,标题内容是宁皓网。
再观察一下控制台,你会发现,这里输出的东西仍然是一个 React 元素,也就是使用 JSX 这种写法,最终还是会被转换成 React 元素。
在 JSX 里面可以嵌入 JavaScript 的表达式,比如我们在上面声明一个 name,它的值是一个字符串,宁皓网。在 JSX 里嵌入表达式,可以使用一组大括号,里面添加一个 name。现在界面上仍然会显示宁皓网这个标题。
如果我们需要给这个标题元素添加一个包装,可以这样,剪切一下这行代码,然后先用一组括号,一组 div 元素,上面添加一个 className 属性,值是 container,它里面包装的东西就是刚才的这个标题。
观察一下应用界面对应的 HTML 元素,文档里会使用一个 div ,上面有个类属性,值是 container ,它里面包装了一个 h1 元素,元素也有个 class 属性,值是 title。
再看一下控制台,这里输出的就是使用 JSX 的写法创建的 React 元素,type 是 div,它的 props 里面有个 className 属性,值是 container,props 里面还有个 children 属性,它的值又是一个 React 元素,type 是 h1, props 里的 className 是 title,children 的值是宁皓网。