React 应用的界面可以拆成小的组成部分,每一块儿都可以单独定义成组件,然后再把这些组件组到一块儿,构成我们需要的界面。
比如应用如果需要一个评论列表界面,我们可以定义一个评论列表组件,在列表里显示的评论项目也可以是单独的组件,评论项目里需要的用户头像,评论作者,评论内容都可以定义成单独的组件。
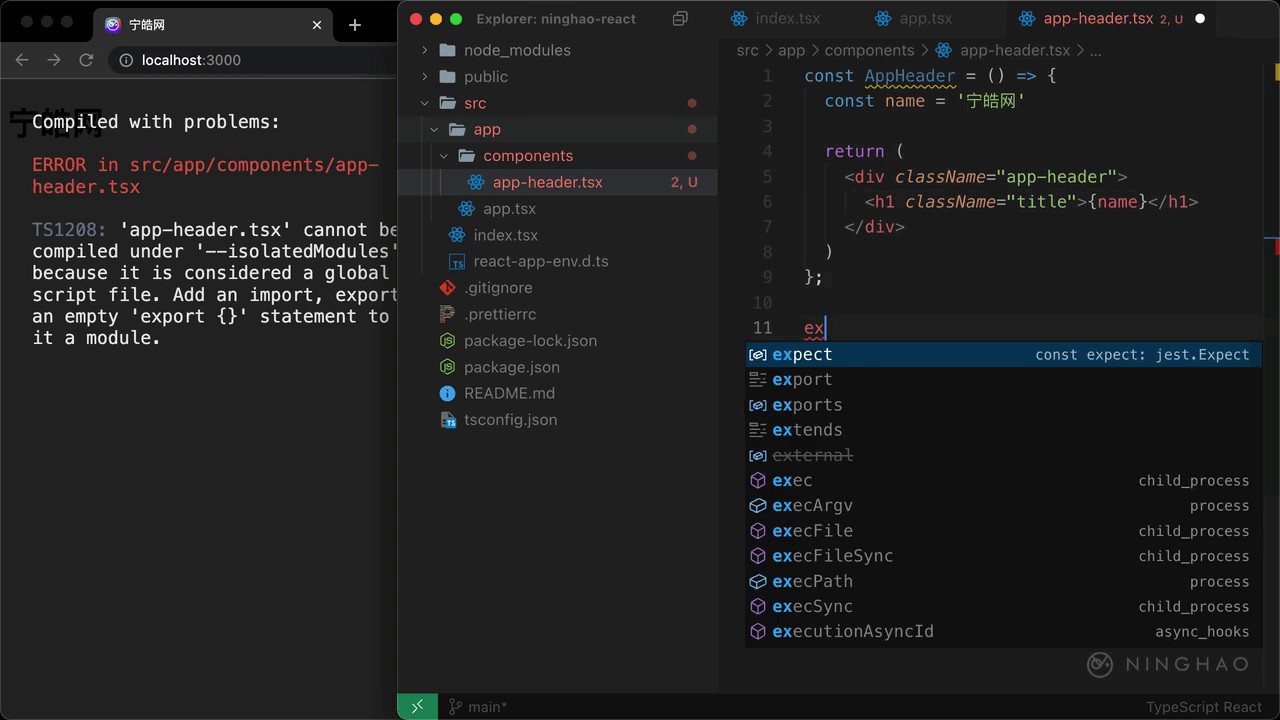
我们可以先把 App 组件里显示的这个标题内容单独放在一个组件里,新建一个文件,放在 src/app/components 里面,名字是 app-header.tsx。
声明一个 AppHeader ,它是一个函数,函数里面声明一个 name,值是宁皓网,函数返回的是用 JSX 表示的 React 元素。一组括号,里面先用一个 div 元素,给元素添加一个 className 属性,值是 app-header ,然后在它里面再添加一个 h1 元素,添加一个 className 属性,值是 title,在元素里面可以绑定输出 name 的值。
最后再默认导出定义的这个 AppHeader。
然后打开 App 组件,在这个组件里可以用一下刚才定义的 AppHeader 组件,先要在文件的顶部导入这个组件,导入的是 AppHeader,位置是当前目录 components 下面的 app-header。
然后可以修改一下这个 App 组件提供的东西,直接返回使用 JSX 表示的 React 元素,在这个 div 里面,用一下 AppHeader 组件,因为这个组件不需要后代,所以可以使用自关闭的形式使用这个组件。
在浏览器预览一下,现在界面上显示的这个标题内容会来自 AppHeader 组件。可以观察一下界面元素,这里会有一个div 元素,在它里面包装的就是在 AppHeader 组件要显示的东西。这里有个 .app-header 类的 div,包装的是一个带 .title 类的 h1 元素。