React 组件可以是一个函数,也可以用 Class 的形式定义。
下面我们把这个 AppHeader 组件改成一个 Class 组件,先在文件的顶部从 react 这个包里,导入 Component,定义的组件类要继承这个 Component。
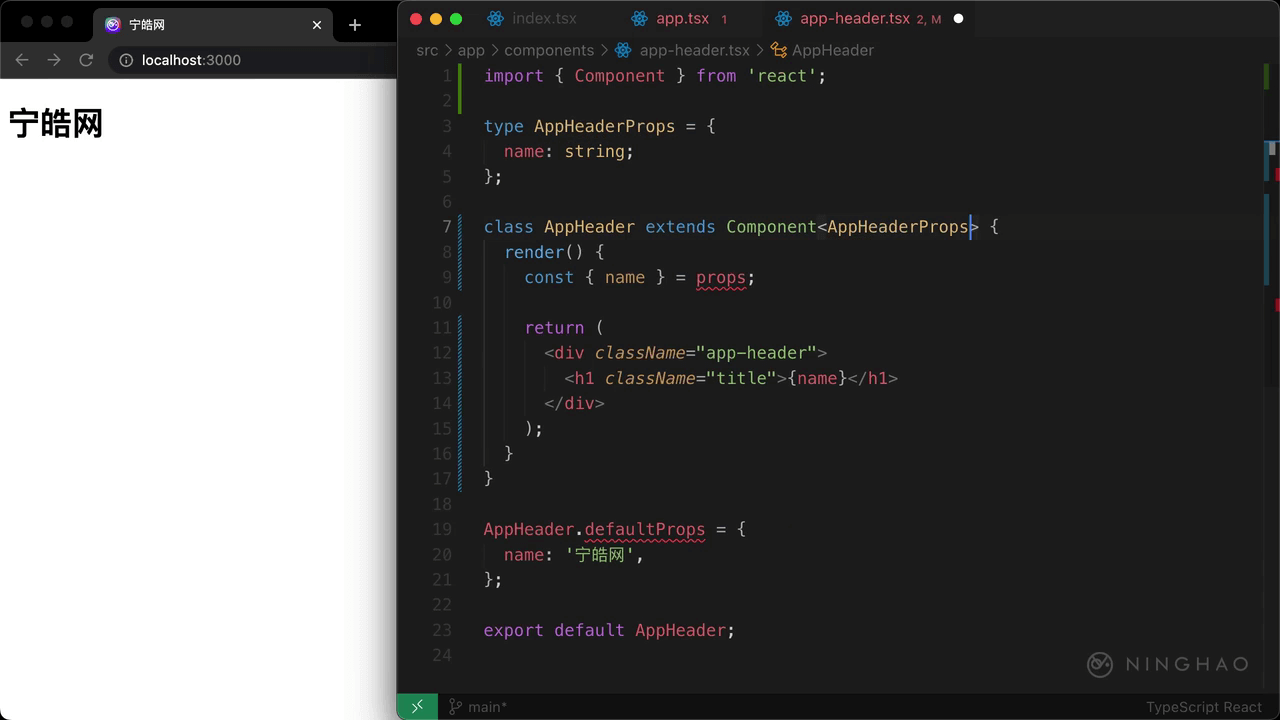
剪切一下 AppHeader 函数里的这些东西,然后把这个函数删除掉,这里声明一个 class,名字叫 AppHeader,让它 extends ,继承一下 Component 。
在 class 类型的组件里需要一个 render 方法,这个方法返回的东西就是 React 元素,把之前剪切的东西粘贴到这里。
属性类型
下面再设置一下组件的属性的类型,这个 Component 是一个泛型,它的第一个参数设置的就是这个组件的属性的类型,把它设置成在上面定义的 AppHeaderProps。
默认属性
在这种 class 类型的组件里面,可以添加一个 defaultProps 静态属性,它的值就是组件属性的默认值。用 static 声明一个静态属性,名字是 defaultProps,它的值就是给这个组件设置的默认的属性,添加一个 name,再设置一下它的值。
实例属性
现在组件里的属性会是一个实例属性,名字是 props ,所以在组件里要使用组件的属性,需要访问 props 这个类属性。在这个 props 的前面要加上一个 this.
预览
在浏览器观察一下应用的界面,显示的东西跟之前是一样的。