React 组件支持使用属性,组件的属性跟函数的参数差不多,在设计组件的时候可以利用组件的属性,比如控制组件的某些行为或者要显示的内容等等,使用组件的时候可以设置组件需要的这些属性的值。
在这个 App 组件里使用了 AppHeader 组件,现在可以给它设置几个属性,比如添加一个 name 属性,对应的值是字符串,宁皓网,再随便添加一个属性,名字是 theme,值是字符串 system。
然后打开 AppHeader 组件,这个组件是用函数定义的,组件的属性会作为这个函数的参数,添加一个 props 参数,参数值的类型暂时把它设置成 any 。然后在这个函数里面,用 console.log 输出 App 组件属性, props。
观察一下浏览器的控制台,你会看到输出的这个 props 是一个对象,它里面有 name 还有一个 theme 属性,这些就是在使用 AppHeader 组件的时候给它设置的属性。
在 AppHeader 组件里面,可以用一下它的属性,从 props 里面,把 name 这个属性解构出来。这个 name 的值会放在这组 h1 标签里显示。
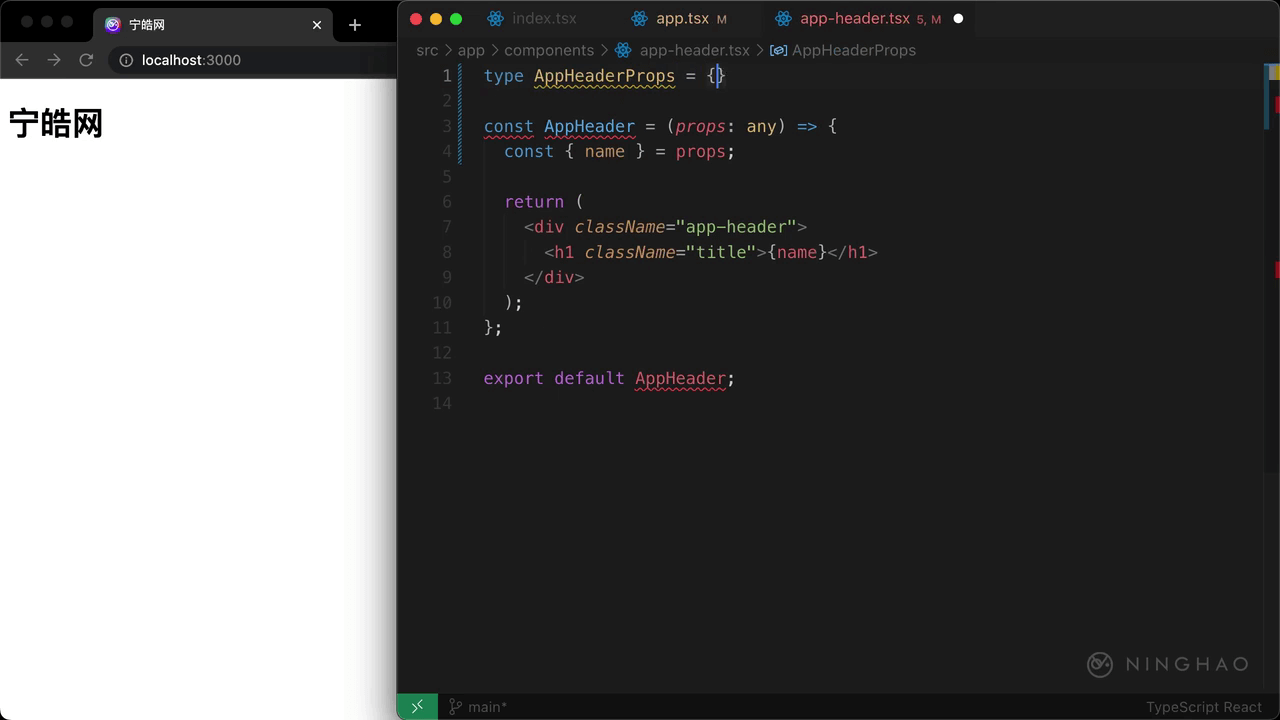
在浏览器上观察一下应用的界面,页面上仍然会显示宁皓网这几个字,现在这里显示的文字就是在使用这个 AppHeader 组件的时候给它设置的 name 这个属性的值。
属性类型
因为项目里用了 typescript,所以需要设置一下组件的属性的类型,在上面用 typescript 提供的 type 定义一个类型,名字是 AppHeaderProps, 在它里面描述一下 AppHeader 组件的属性,添加一个 name ,值的类型是 string。
然后把 AppHeader 组件的属性的类型设置成 AppHeaderProps。
回到 App 组件,在使用 AppHeader 组件的地方会提示一个错误,说这个 AppHeader 组件的属性里面并没有 theme 属性。这是因为我们在定义 AppHeader 组件的时候设置了一下它的组件属性的类型,说明了一下组件的属性里面只有一个 name 属性,并没有 theme,所以这里我们要把这个不支持的 theme 属性删除掉。
默认属性
定义组件的时候可以设置一下组件属性的默认值,这样如果在使用这个组件的时候,没有特别设置组件的属性值,组件就会使用默认的属性值。
在这个 AppHeader 组件里面,直接设置一下 AppHeader.defaultProps ,它的值是一个对象,里面设置一下 name 这个属性的默认值,设置成宁皓网。
回到 App 组件,去掉在使用 AppHeader 组件的时候设置的 name 这个值,因为没有设置它的 name 属性值,所以 AppHeader 就会使用属性的默认值。