现在显示的是 React 应用的首页,页面的页头部分里面有应用的标题还有名称,我希望应用的其它页面可以共享这块界面,这种情况我们就可以在应用里定义嵌套路由。
在这个 AppRouter 组件里,用了 Route 定义了两个路由,一个地址是 / ,另一个地址是 /about,现在我们可以让这个地址是 /about 的路由嵌套在这个地址是斜线的路由里。
先给这个路由添加一个结束部分,然后让它包装一下这个地址是 /about 的路由,路由的地址可以改成 about,去掉前面的斜线。这个 about 路由可以看成是应用根路由的一个子路由,现在这个 about 路由对应的元素会显示在应用的根路由元素指定的地方。
这个根路由元素用的是 App 组件,打开这个组件,然后在这个组件里使用 react-router-dom 提供的 Outlet ,指定一下子路由元素显示的位置。
去掉这里用的 AppHook 组件 ,换成一组 main 标签,在它的里面,用一下 Outlet,这样子路由元素就会放到这个 main 标签里显示。在文件顶部,删除掉导入的 AppHook。这个 Outlet 组件来自 react-router-dom 这个包。
在浏览器观察一下,访问一下 /about 这个地址,现在页面上会出现在 App 组件里的头部这块界面。
定义子路由的时候,设置的地址一般我们会使用相对的地址,也就是这个地址不是用斜线开头的,用斜线开头的地址会被认为是绝对地址。
这里如果我们把这个 about 路由的 parent 路由的地址改成 /app,要访问 about 路由,地址就应该是 /app/about,这里的 /app 是 about 路由的父路由的地址,它后面是定义 about 路由的时候设置的相对地址,就是这个 about。
如果定义子路由的时候要设置路由的绝对地址,这里要把它设置成 /app/about。 用相对地址,只需要设置成 about,最后我们再把它的父路由的地址改回成应用的根。
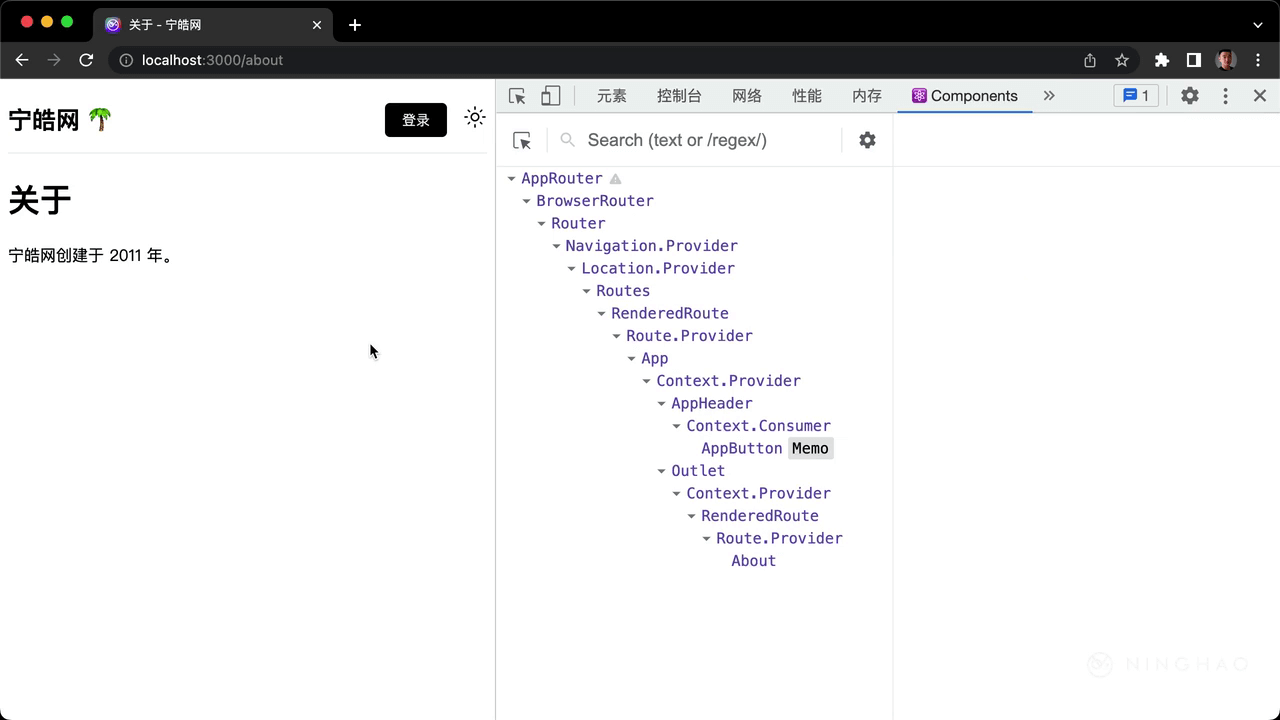
检查一下页面元素。在 main 元素里包装显示的就是在 About 这个组件里提供的东西。
为了更好的的区分组件视图,我们可以修改一下 App 组件的这个包装元素上的类,把 container 换成 app。
再回到浏览器观察一下,现在这个 app 元素里面的东西是 app-header 组件,然后是一组 main 元素,它里面的东西就是路由组件,在当前这个页面上,这里就是 About 这个组件。