之前我们试过用 React Router 提供的 Link 还有 NavLink 创建路由链接,用户点击链接可以打开对应的路由地址。在 React 应用里,我们也可以用程序的方式导航,也就是在特定情景下,使用代码的方式导航到指定位置。
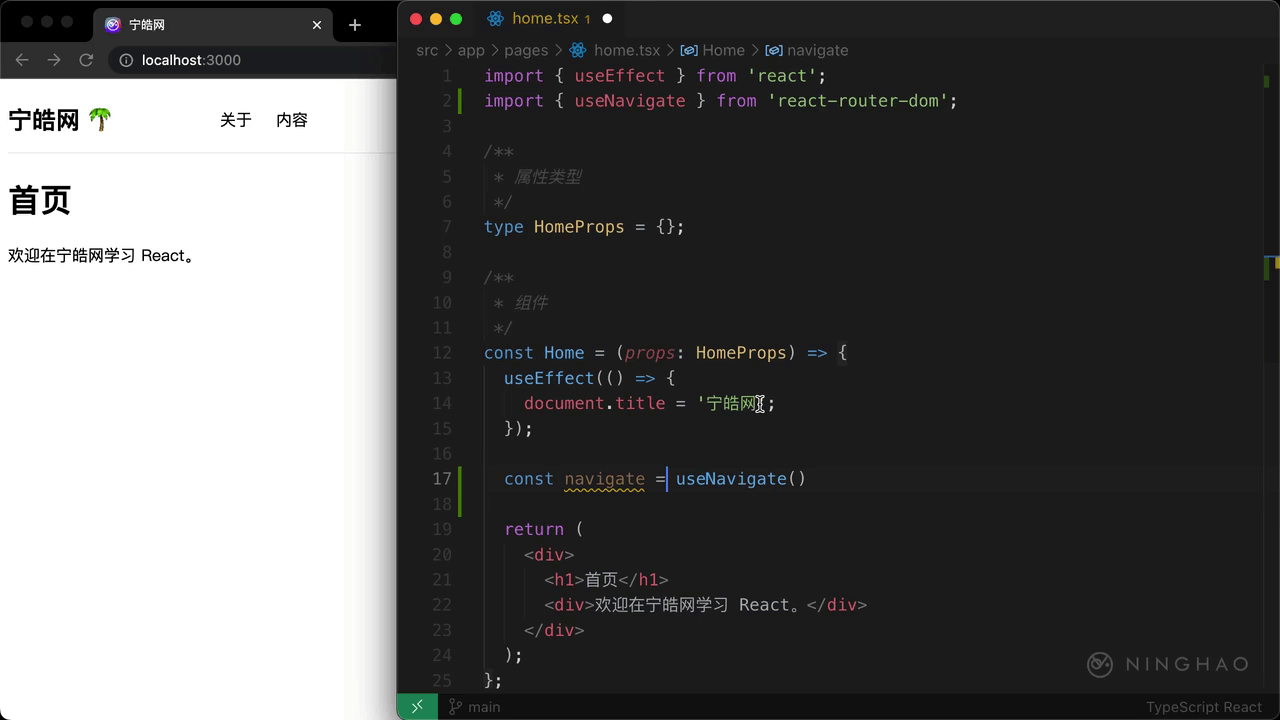
打开 Home 这个组件,在组件里用一下 useNavigate 这个 hook,它来自 react-router-dom 这个包,它返回的是一个函数,起个名字可以叫 navigate,执行这个函数的时候提供要打开的路由地址就可以了。
比如在组件再添加一行文字,一组 div,文字是 浏览内容 →,在这个 div 元素上绑定 onClick 事件,发生点击事件的时候,可以执行一下 navigate 这个函数,要打开的地址是 /posts。
回到浏览器测试一下,先检查一下在首页上显示的这个 浏览内容,你会发现它并不是一个链接,点击这个浏览热门,会打开 /posts 这个地址。这是因为点击浏览内容的时候,会执行使用 useNavigate 创建的 navigate 函数,让它打开的地址就是这个 /posts。