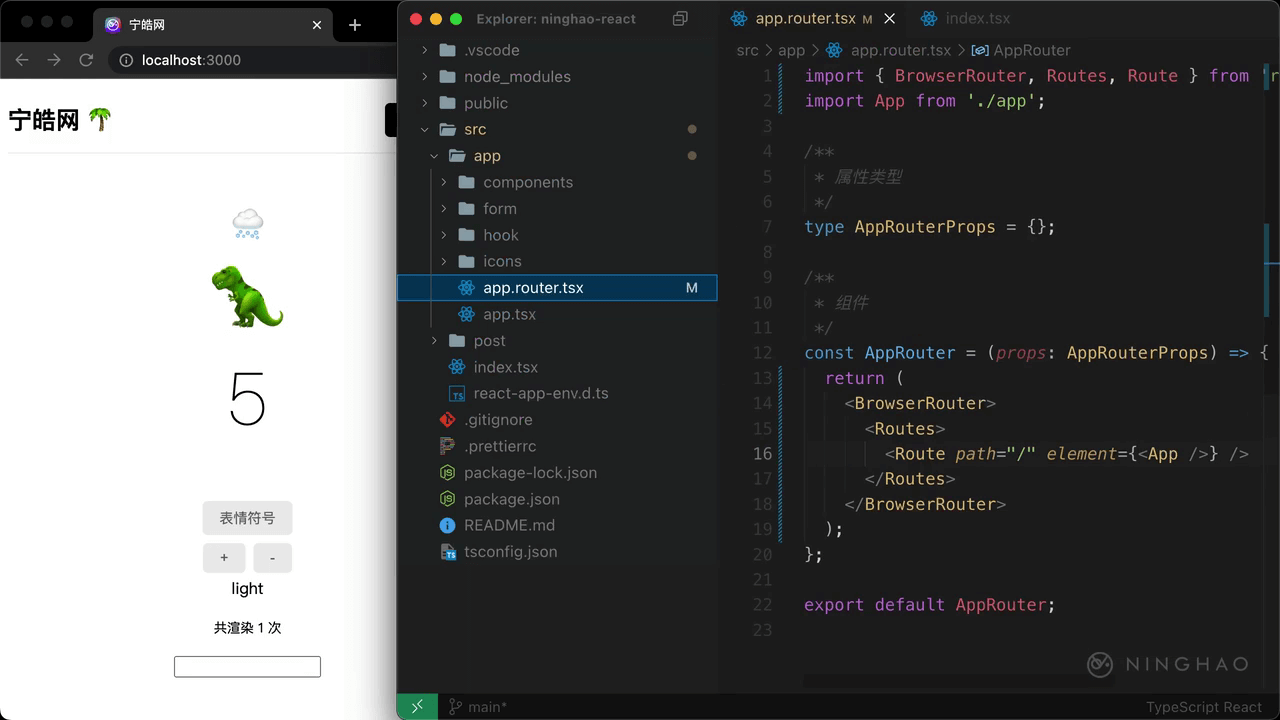
在这个路由器组件里面,可以使用 React Router 提供的 Routes 还有 Route 定义应用需要的路由,每个路由都有自己的地址,还有对应的要在界面上显示的组件。
先在文件顶部,从 react-router-dom 里导入 Routes 还有 Route。然后在这个 BrowserRouter 里面,先用一组 Routes ,然后在这个 Routes 里面可以使用 Route 定义路由。
这个 Route 组件的 path 参数就是路由的地址,比如先定义一个应用的根路由,地址是一条斜线。然后用 element 这个属性可以设置一下当匹配这个路由地址的时候要显示的 React 元素,可以用一下 App 这个组件。在文件顶部导入 App,位置是当前目录下面的 app。
在浏览器观察一下,现在访问的地址就是应用的根,也就是一条斜线,这会匹配我们定义的路由,当前页面上显示的东西就是路由对应的元素,也就是 App 组件要显示的东西。
在项目里于创建一个组件,放在 src/app/pages 的下面,名字是 about.tsx ,在文件里定义一个组件,名字是 About。在组件里用一下 useEffect 这个 hook,提供一个回调,在里面直接设置一下 document.title 页面标题,设置成 关于 - 宁皓网。
然后设置一下组件要显示的东西,一组 div,里面包装一组 h1 元素,标题内容是关于,在下面再添加一行文字,宁皓网创建于 2011 年。
打开 app-router,在文件顶部导入 About 组件,位置是 ./pages/about。在路由器里添加一条路由,用 Route 定义这条路由,地址是 /about ,再设置一下 element,对应的值就是 About 这个组件。这样在访问 /about 这个地址的时候,页面上就会显示 About 这个组件。
回到浏览器上测试一下,在地址栏里直接输入 /about。现在页面上显示的就会是 About 这个组件。 点击浏览器的后退按钮,可以回到上一次访问的页面,也就是应用的首页,再点一下前进按钮,又会显示关于这个页面。这是因为浏览器会记录用户访问的历史记录。