新建一个文件,放在 src/post 目录的下面,名字是 post.routes.tsx,在这个文件里可以定义跟内容相关的一些路由。
在文件里 export 一个 postRoutes ,它的值是 React 元素,一组括号,里面先使用一个 React.Fragment, 用一下 Route 定义一个路由,把 path 可以设置成 posts,再把 element 属性的值设置成 PostIndex 组件。
app.router
打开 app.router,在这个嵌套路由里可以添加一个 postRoutes,它来自 post 目录里的 post-route。
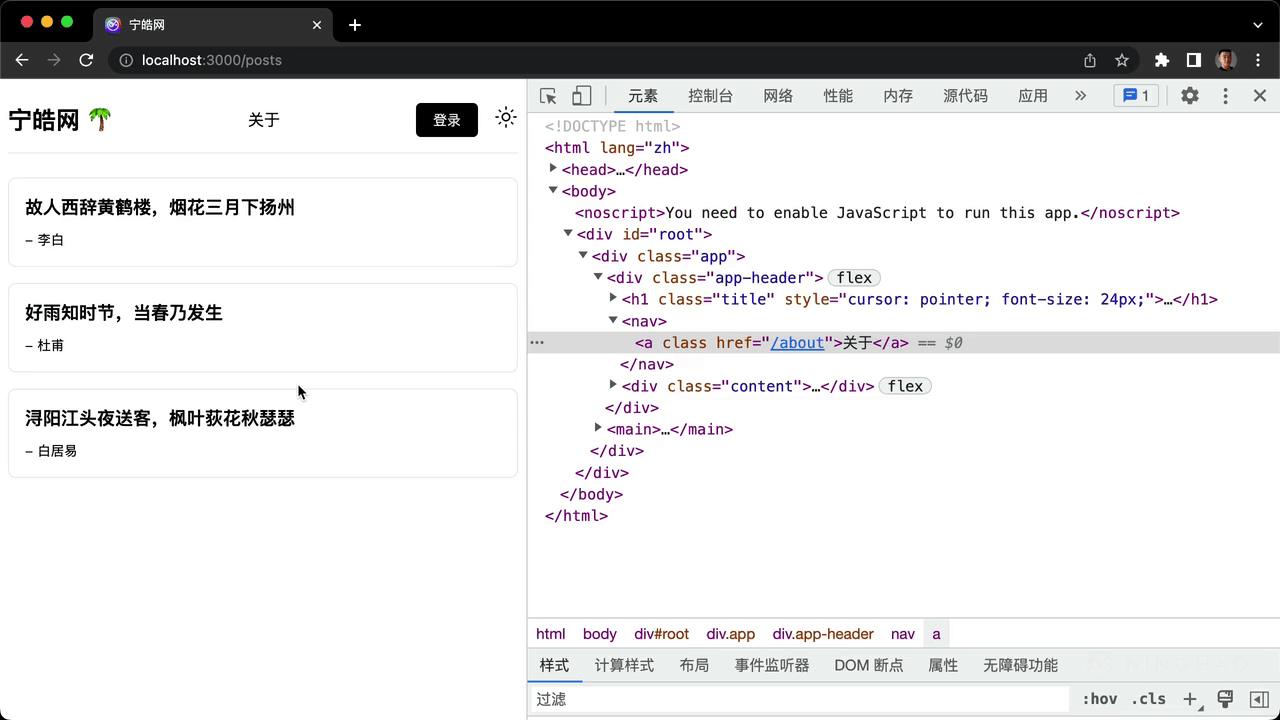
在浏览器测试一下,访问一下 /posts,现在显示的就是 PostIndex 这个组件里的内容。
app-header
打开 app-header 这个组件 ,在 nav 元素里面再添加一组 NavLink,to 属性的值设置成 /posts,链接文字设置成内容。
下面再处理一下导航链接的样式,打开 app.css 这个样式表,用 nav 作为选择器写一段样式,把 display 设置成 flex,用 gap 添加点间隔,大小是 24 像素。
下面设置一下 nav > a ,把 display 设置成 block。
post-index
然后打开 post-index 组件,删除掉组件里的内容,重新定义一个函数类型的组件,名字是 PostIndex。
在组件里用一下 useEffect,提供一个函数参数,在里面设置一下文档的标题,设置成 内容 - 宁皓网。然后在组件的视图里面,添加一组 h1 元素,标题文字是 内容。
测试
在浏览器测试一下,点击“内容”,现在页面上会显示 PostIndex 这个组件。