在网页地址里,用斜线分隔开的部分叫 segment,在地址的最后,? 号后面的东西就是地址查询符,query string,也可以叫 search params。比如在这个 posts 地址的后面,加上一个 ? 号然后是 search ,等号右边是给它设置的值,比如落叶,如果还有其它的查询符可以用 & 符号连接,继续使用同样的形式添加需要的查询符。
在 React 应用的路由组件里,我们可以使用 useSearchParams 这个 hook 获取到一个 searchParams 对象,通过这个对象可以得到指定的地址查询符的值。
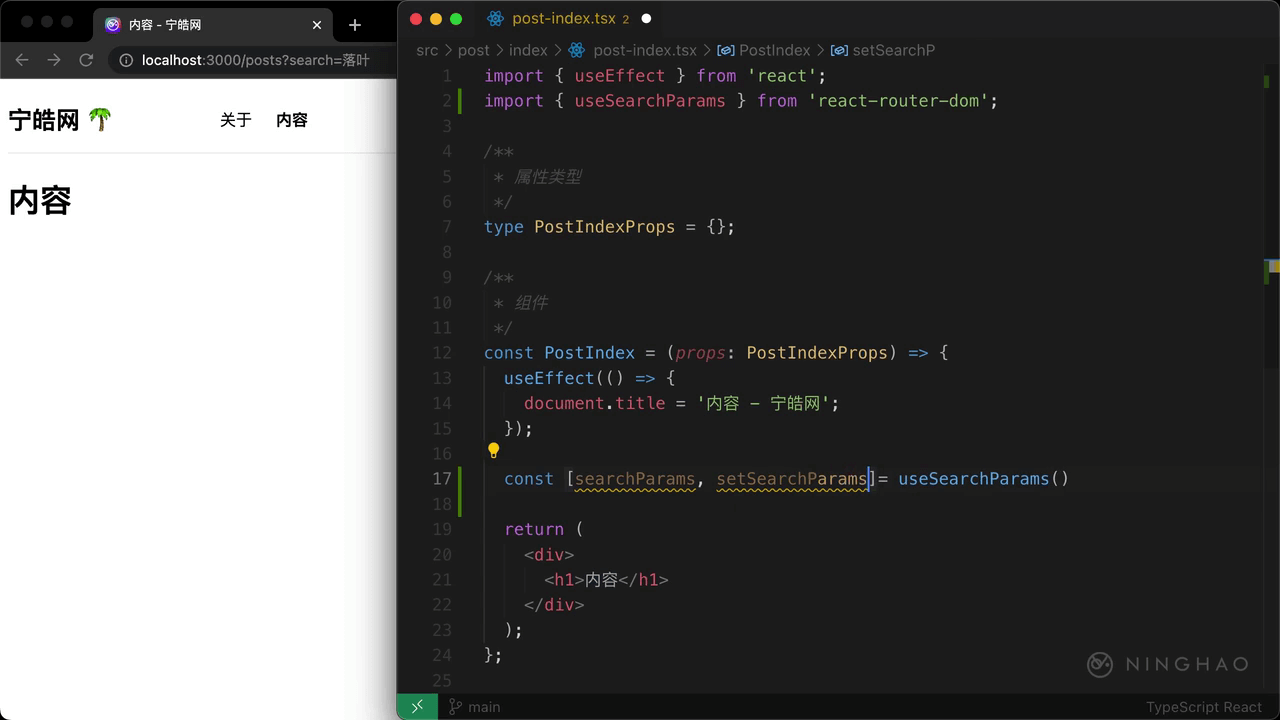
在 PostIndex 组件里,用一下 useSearchParams 这个 hook,它来自 react-router-dom 这个包,这个 hook 返回的是个数组,这个数组里的第一个项目就是 searchParams,第二个项目是修改它的值用的一个函数。起个名字可以叫 setSearchParams。
然后在组件的显示这里,先用一组 div 标签,里面用 strong 标签包装一下 search: ,后面再用一组大括号,然后用一下 searchParams 上在的 get 方法,获取到 search 这个属性的值。
下面再用一个 input 元素,类型是 text,然后绑定元素的 onChange 事件,提供一个回调,解构一下事件对象参数,先把 currentTarget 解构出来,再把它里面的 value 这个属性解构出来。
在函数里判断一下 value,如果有值,就用一下 setSearchParams 这个函数,提供一个对象,添加一个 search 属性,值是 value。 else ,如果 value 没有值,用一下 setSearchParams,提供一个空白的对象。
在浏览器上测试一下,现在界面上显示的 search 后面的东西就是地址查询符里的 search 这个属性的值。在这个文本框里输入内容,每次元素的值发生变化以后,都会设置 search 这个地址查询符的值,你会发现在地址栏里,search 这个查询符的值会实时发生变化。