新建一个内容列表组件,可以把它放在 app/posts/components 里面,名字是 post-list.tsx,在文件里定义一个组件,名字是 PostList,设置一下组件的属性,添加一个 data 属性,类型是 PostList。
然后在这个 components 目录里面新建一个 styles 目录。再把项目的 public/styles 里的这个 post-list.css ,放在这个新创建的 styles 目录下面。
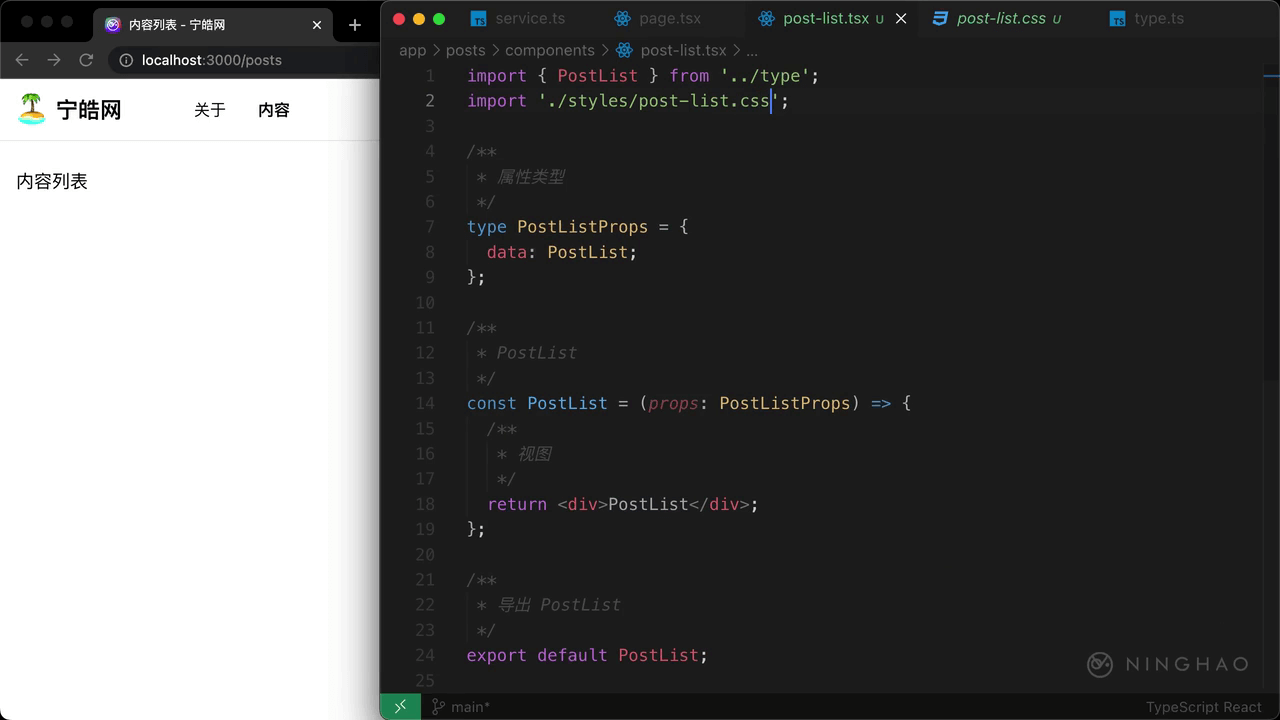
在 PostList 组件里面可以导入这个样式表,import 一个样式表,位置是当前目录 styles 里的 post-list.css。
打开 posts/page 页面组件,在这个组件的视图里可以用一下刚才创建的 PostList 组件,设置一下它的 data 属性,值是请求回来的内容列表数据,也就是 posts。
post-list-item
列表里面的内容项目可以单独放在一个组件里,在这个 components 目录里再创建一个文件,名字是 post-list-item.tsx,文件里定义一个组件,名字是 PostListItem。设置一下组件的属性的类型,添加一个 data 属性,类型是 Post。
使用 PostListItem
打开 post-list 组件,在组件的视图里面,先给这个包装元素添加一个类,名字是 post-list,这个类的样式来自上面导入的 post-list.css 这个样式表。
在这个包装元素里面,用一下 props.data.map,当前项目是 item,函数返回的东西就是 PostListItem 组件,设置一下 data属性,值是 item,再设置一下 key 属性,值可以设置成 item.id。
项目视图
继续再编辑 post-list-item 组件,先在这个组件里解构一下组件的 props,需要的是 data,继续解构这个 data,需要的是 title,content 还有 user 这几个属性。
然后设置一下组件的视图,一组 div 元素,里面再添加两组 div ,第一组 div 里面我们在后面会添加内容的图像。在第二组 div 里面是一些文字内容。
一组 div,里面可以绑定输出 title ,再添加一组 div,绑定输出内容的 content,再添加一组 div,一个小横线,然后绑定输出 user.name ,也就是内容的作者。
预览
最后在浏览器可以预览一下这个内容列表页面的显示。