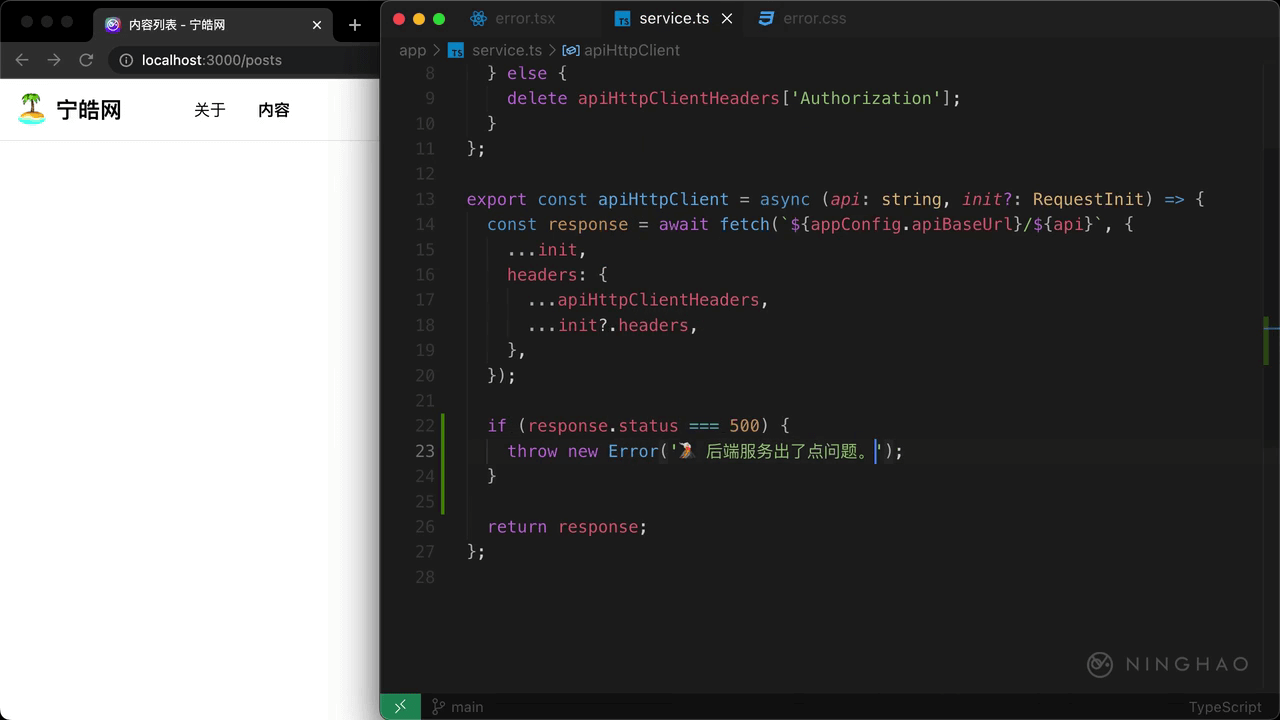
打开 app/service ,找到这个 apiHttpClient,请求服务端接口的时候会用到这个东西。
在这个函数里可以判断一下 response.status,检查一下响应的状态码,如果等于 500,一般说明服务端应用出了点内部的问题。这里我们可以 throw 一个 Error,再设置一下错误消息, 后端服务出了点问题。
观察
观察一下浏览器的显示,现在页面上会显示 “ 后端服务出了点问题。”,说明在请求服务接口的时候出现了问题。
内容页面的错误
再访问一下 /posts/1,你会发现在访问内容页面的时候,Next.js 并没有使用 posts 目录里的 error 页面。这个问题出在单个内容页面的 head 这个文件。
在这个文件里也用了一下 getPostById 请求单个内容接口,我们可以这样处理一下,用 let 声明一个 pageTitle,默认值是空白字符。
在下面用一组 try,catch 区块,catch 到错误,在控制台上输出这个 error。
把这两行代码放在这个 try 区块里面,把声明 pageTitle,换成设置 pageTitle 的值。
观察
现在访问内容页面的时候,如果请求服务出了问题,就会使用 posts 目录下面的 Error 了。