编辑一下 post-list-item 组件,解构一下 data 这个属性,把 id 拿出来。
在这个标题内容的周围可以用一组 Link 组件包装一下,然后设置一下这个组件的 href 属性,它的值就是内容页面的地址,先是 /posts,后面再加上内容的 id。
在内容列表页面,点击内容的标题,现在可以打开内容页面。
getPostById
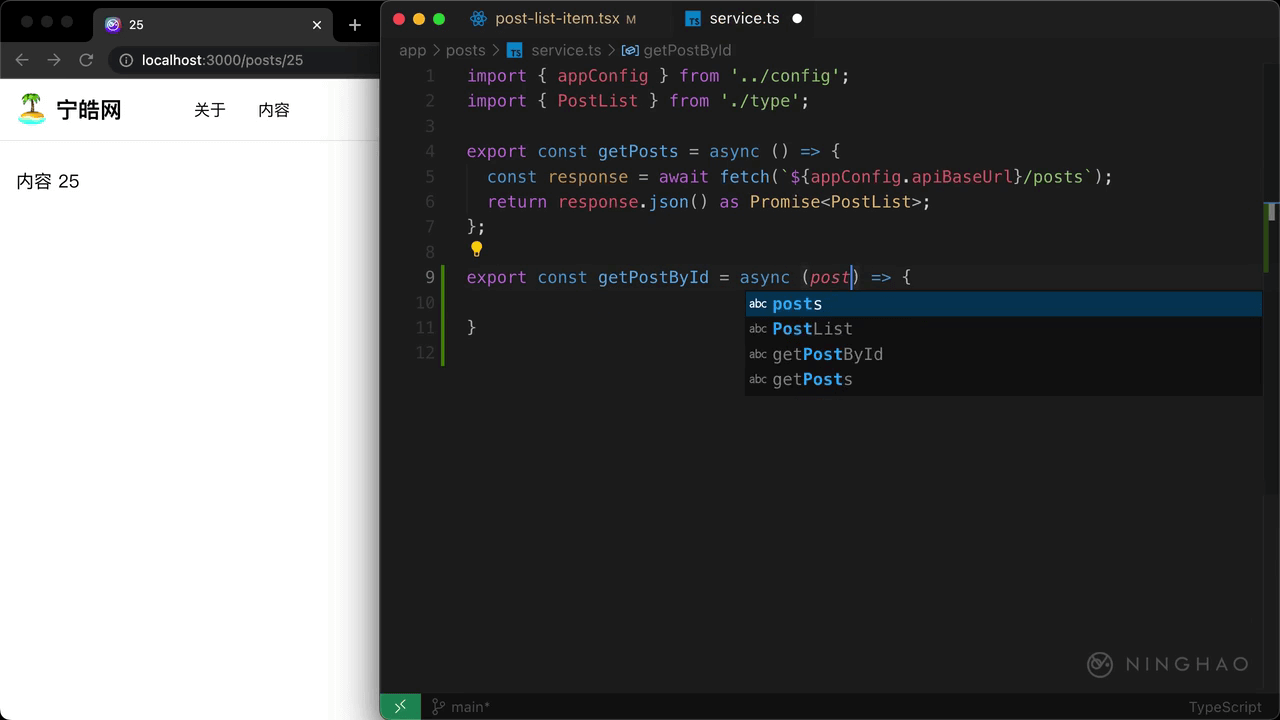
打开 posts/service,在这个文件里再定义一个请求内容接口用的函数,名字叫 getPostById,它是一个 async 函数,函数有个 postId 参数,类型是 string 或 number。
在这个函数里面声明一个 response,等于 await,用一下 fetch ,设置一下请求的地址,先是 appConfig.apiBaseUrl,然后是 /posts/ 后面加上 postId 这个参数的值。
最后 return 的是 response.json() ,用 as 断言它的类型是 Promise
内容页面
打开 posts/[id] 里在的这个 page,先用 async 标记一下这个函数,然后在这个组件里声明一个 post,等于 await,用一下 getPostById 这个函数,把 props.params.id 交给它,下面可以解构一下这个 post,需要的是它里面的 title 还有 content。
再修改一下组件的视图,一组 h1 元素,里面绑定输出 title 这个属性的值,下面再添加一组 div,里面绑定输出 content。
预览
在浏览器,预览一下内容页面,现在页面上会显示内容的标题还有正文。
Head
内容页面的页面标题可以再修改一下。先复制一下这两行代码。然后打开 posts/[id] 里的这个 head。
用 async 标记一下这个函数,把请求内容数据的的代码粘贴到这个组件里。需要的是内容的 title。
下面再声明一个 pageTitle ,它是一个字符模板,先是 title 的值,小横线,然后是 appConfig.appName。
在 title 元素里绑定输出这个 pageTitle。
预览
在浏览器,观察一下内容页面的页面标题,现在会显示这个内容的标题。