先制造一个错误,在终端,服务端所在目录的下面,执行一下 docker-compose stop mysql,停止服务端的 mysql 这个服务。
然后在浏览器,访问一下 /posts 也就是内容列表页面。现在你看到的就是在开发环境里面的错误页面,在页面上会明确的提示出问题的地方。这里显示在 post-list 这个组件里面有个问题,说 props.data.map 不是一个函数。这是因为现在服务端接口出了问题,请求接口的时候会返回状态码是 500 的错误,无法正常获取到接口数据。
在 Next.js 应用里处理错误,可以在 app 目录里创建一些 error 文件,比如我们可以在 app 目录里创建这个文件,也可以在 posts 这个目录里创建这个文件。
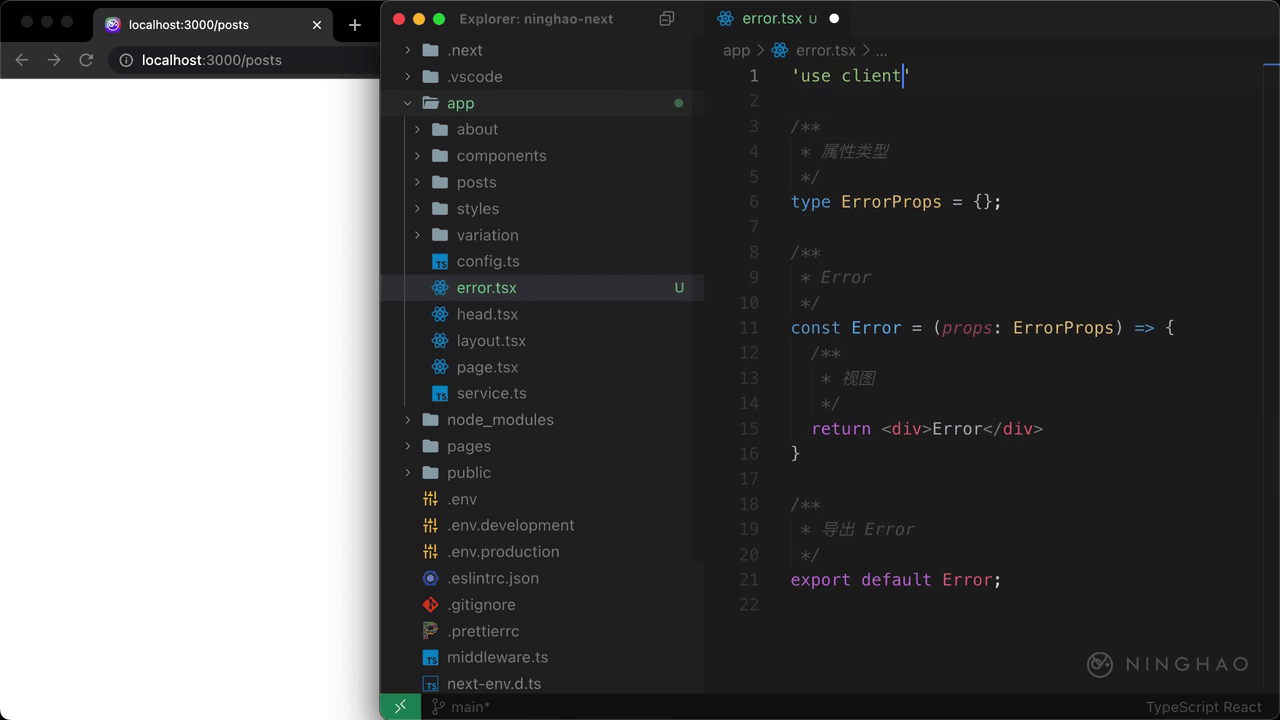
先在 app 目录里创建一个 error.tsx,在文件里定义一个组件,名字叫 Error。这个组件必须是一个客户端组件,所以我们要在文件的顶部用一下 'use client' 这个指令,把这个组件标记成一个客户端组件。
设置一下组件的视图,在这组 div 里面再添加一组 div,设置一下包装的文字。' 当前出了点小问题,我们会尽快解决:)'
观察
观察一下浏览器上显示的页面,你会发现页面上现在会显示我们自定义的错误。
再把这个 error 放在 posts 目录里面,页面提示找不到 error 组件,在终端,重新运行一下项目的开发服务。这样就可以正常显示在 posts 目录里的错误页面了。
样式
下面可以设计一下这个组件的样式,新建一个样式表,放在 app/posts/styles 里面,名字是 error.css,在文件里用 .error 这个类作为选择器写一段样式,把 flex-grow 设置成 1,height 是 100%,display 设置成 flex ,flex-direction 设置成 column,align-items 设置成 center ,justify-content 也是 center。
再写一段样式,.error > div,把 font-size 设置成 18 像素,font-weight 是 300,max-width 设置成 500 像素,margin ,上下是 0 ,左右是 auto。
使用样式
回到这个 Error 组件,在文件顶部导入一个样式表,位置是当前目录 styles 里的 error.css。再修改一下视图,在这个包装元素添加一个类,名字是 error。
观察
在浏览器观察一下,现在页面的中间会显示一行错误信息。
属性
下面再设置一下 Error 组件的属性,它有个 error 属性,类型是 Error。在组件里解构一下 props,需要的是 error。这个 error 里的 message 就是错误信息。
在组件的视图里我们可以绑定输出这个 error.message。观察一下页面的显示,现在页面上显示的错误信息就会是 props.data.map is not a function。