这个视频我们要做的事情就是,把用户在这个文本框里输入的内容,在点击 提交 按钮以后,插入到 noteapp 这个数据库的 note 这个表里面 ….
我们要做的就是,去监听这个 提交 按钮的点击事件 … 发生点击事件以后 … 去获取到文本框里的内容 … 然后执行 SQL 的 INSERT INTO … 把获取到的内容插入到指定的数据表里面 …
监听 提交 按钮 .. 要先找到这个按钮 … document.getElementById("submit-btn"); 括号里的东西就是在 提交 按钮上定义的 ID … 把找到的东西起个名字 … var submitBtn =
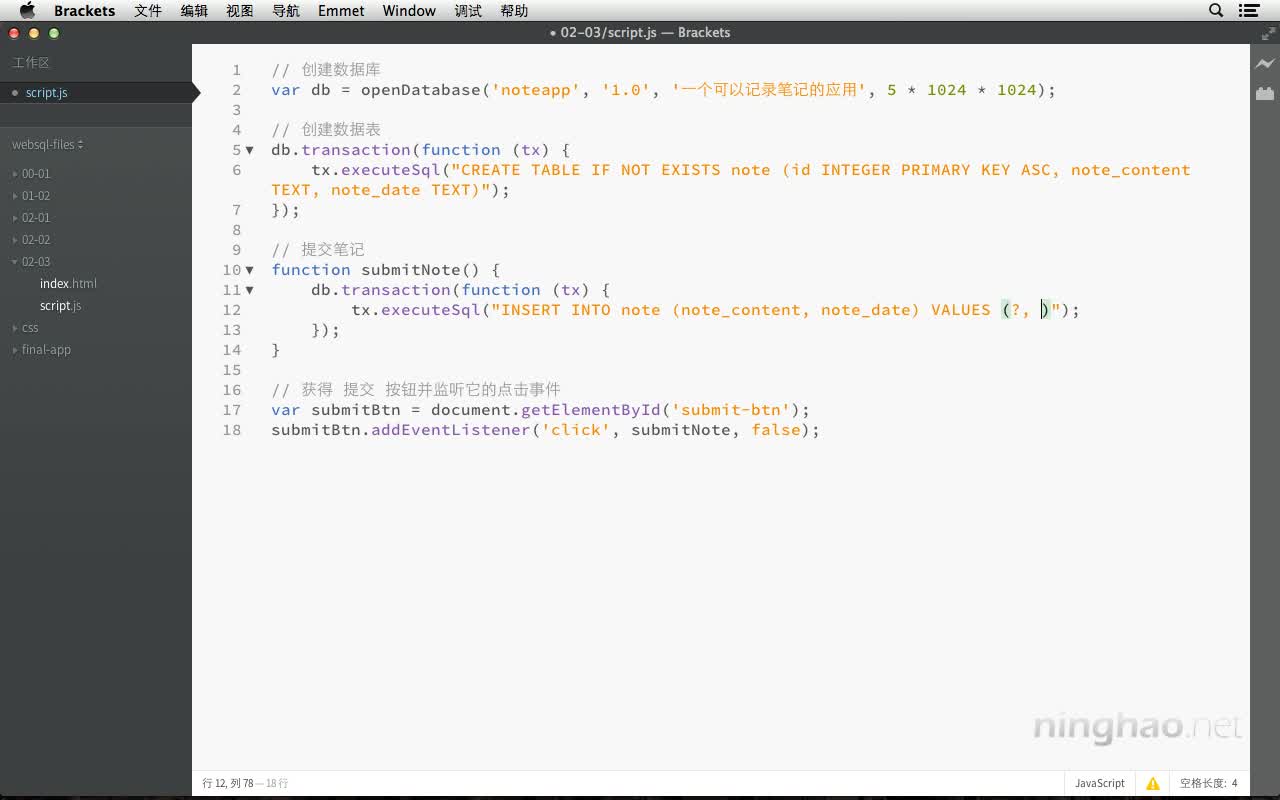
// 获得 提交 按钮并监听它的点击事件
var submitBtn = document.getElementById("submit-btn");
然后再输入 … submitBtn.addEventListener("click", submitNote, false);
监听 提交 按钮的点击事件 … 这个事件发生以后 … 去调用 submitNote 这个函数 …
submitNote()
下面我们再去定义这个 submitNote() …
// 提交笔记
function submitNote(){}
然后在这个函数里,可以使用一个 transaction() 去执行一个数据的交易 … 在这个 transaction() 里面,使用交易的 executeSql() 去执行 INSERT INTO ,把指定的数据插入到指定的数据表里面。
db.transaction(function(tx) {
tx.executeSql("INSERT INTO note (note_content, note_date) VALUES (?, DATETIME('now', 'localtime'))",
[noteContent],
onSuccess, onError);
});
INSERT INTO … 后面加上数据表的名称 … note ,然后在括号里,指定数据表里的栏 … note_content .. 笔记的内容,还有 note_date … 记录笔记的时间 …
VALUES 后面是要插入到这两个栏里面的具体的内容 … 第一个值是 笔记的内容 … 这里我们用一个 ? 号代替一下 … 然后在 executeSQL 的第二个参数里面,再去指定这个地方的具体的内容到底是什么..
这样做会更安全一些 …. 用逗号分隔一下 … 再去定义第二个值 … 也就是记录笔记的时间 … SQLite 的 DATETIME() 函数可以生成当前的时间 …
DATETIME('now', 'localtime')
它可以插入用户当前的本地的时间 … 如果不指定这个 localtime … 会生成一个国际的标准时间 …
在最后,用逗号分隔一下 … 再去定义 executeSql 的第二个参数 .. 是一个数组 … 里面的东西可以去匹配在第一个参数里面使用 ? 号通配符的地方 … 也就是数组里面第一个值,匹配在前面的第一个 ? 号,第二个值,匹配第二个 ? 号 …
这里,我们只用了一个 ? 号 … 所以这个数组里面第一个数据就会去匹配这个 ? 号 … 可以定义一个 noteContent…
这个 note_content 里面的东西,一会儿,我们去让它从提交笔记的那个文本区域里面,动态的获得 …
这里要注意的就是,在 SQL 声明里面,不去直接指定数据 … 而是使用这种 ? 号,加数组匹配的方式 … 另外在真正的应用里面,你应该去筛选或者过滤一下这些要放在数据库里的数据 …
获得笔记内容
下面我们去获取到用户在表单里面输入的笔记内容 .. 先回到应用的页面看一下 … (#index.html) …
这个提交笔记的表单上 .. 有一个 note-form 的 ID … 使用这个 ID 我们可以得到这个表单对象 … 然后使用 elements … 加上这个表单里面的控件的名称 … 可以得到这个表单元素的值 …
笔记的内容,会来自这个名字是 note-content 的这个文本区域 …
回到 script.js …. 在最开始… 用一个 document.getElementById 获取到 note-form 这个表单 . … 把它命名为 noteForm … 这样在这个文件的其它的地方 … 直接使用 noteForm 就行了 …
// 获取到提交笔记的表单
var noteForm = document.getElementById("note-form");
再找到 submitNote() … 在这里,我们去定义 noteContent … 它的值是 noteForm 里面的 note-content 这个元素里的值 …
// 得到 note-form 表单里的 note-content 文本区域的值
var noteContent = noteForm.elements["note-content"].value;
测试
现在,我们的应用就可以动态获取到用户提交的笔记内容,然后把它插入到 noteapp 这个数据库里面了 … 下面我们去试一下 … 先保存一下 …
打开浏览器 … 刷新 ….
在文本区域里输入点内容 …. 测试一下笔记应用 … 点击 提交 ...
打开 开发者工具 … Resources … Web SQL … noteapp …. note …
在这个数据表里,你可以看到刚才提交的笔记内容 ..