下面介绍一个可以实时的记录用户输入的表单内容的方法,把内容存储到 Local Storage 里面,这样出现错误,掉线,刷新页面,都不会丢失用户已经在表单里面输入的东西 …
关于 Local Storage 的使用方法,你可以参考宁皓网的 Web Storage 这个课程 …
我们要做的就是去监听这个文本框的 keyup 事件 … 每次按键盘上的按键都会触发这个事件 .. keyup 事件发生以后,去获取文本区域里的内容,再把这个内容存储到 Local Storage 里面 …
先去找到 note-content ,也就是这个文本区域 .. .
然后再去监听它的 keyup 事件 … 事件发生以后 … 调用第二个参数里的函数 … 这里我们可以直接使用一个匿名函数 …
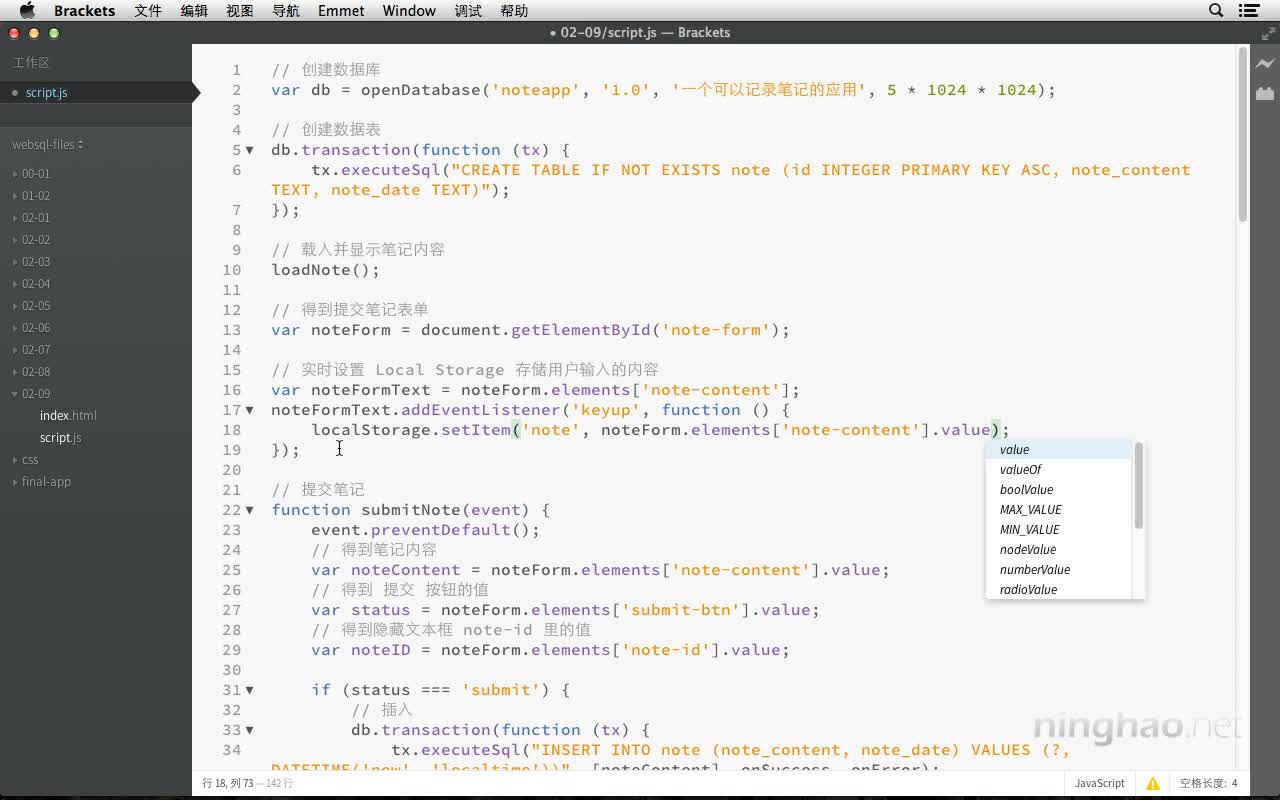
这个函数做的事就是找到文本区域里的内容,存储到 Local Storage 里面 … 这个数据的值的名称叫做 note …
// 实时设置 Local Storage 存储用户输入的内容
var noteFormText = noteForm.elements["note-content"];
noteFormText.addEventListener("keyup",
function(){
localStorage.setItem("note", noteForm.elements["note-content"].value)
});
下面我们可以再把 Local Storage 里面的这个 note 的值,恢复到 文本区域 里面 … 这样即使刷新页面 … 也不会丢失用户已经输入的内容了 …
// 将 Local Storage 里的内容恢复到文本区域上
noteForm.elements["note-content"].value = localStorage.getItem("note");
保存 … 回到浏览器 … 刷新 …
打开 Chrome 的开发者工具 … Resources … Local Storage …
然后在文本区域里面输入一些内容 …. 这里输入的内容可以实时记录到 Local Storage 里面 …
你会发现,内容会实时的记录到 Local Storage 里面 …
刷新一下页面 ..
应用会从 Local Storage 里面读取 Local Storage 里面的数据,恢复到文本区域上 … 所以刚才输入的内容仍然可以显示在这个文本区域上面 …