executeSql() 的第三个参数是 执行成功以后调用的函数 … 我们可以叫它 onSuccess … 第四个参数是执行失败的时候调用的函数 … 叫它 onError …
这个视频我们来看一下他们的作用 … 在下面先去定义一下这两个函数 … 在执行成功的时候,让它在控制台上显示一个 成功 …
在执行失败的时候 … 在控制台上输出 失败 这两个字儿 …
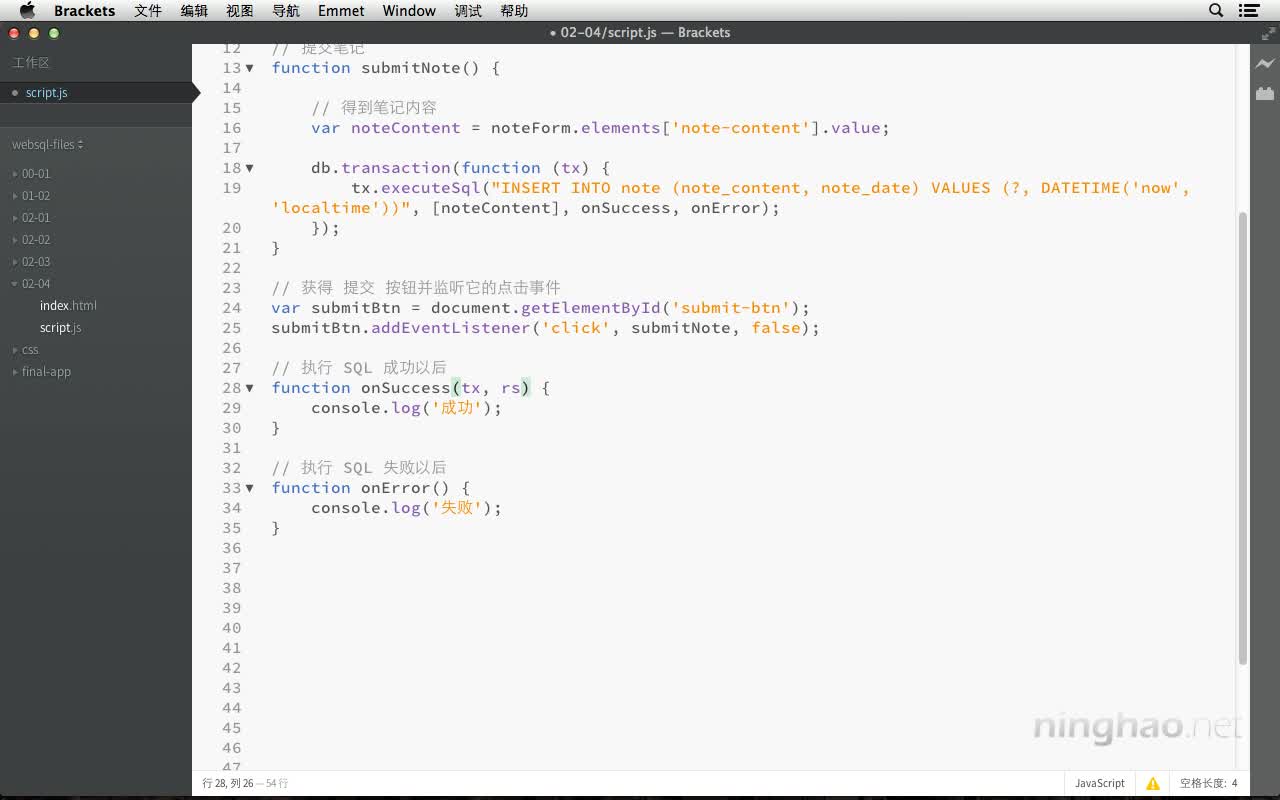
// 执行 SQL 成功以后
function onSuccess() {
console.log("成功!");
}
// 执行 SQL 失败以后
function onError() {
console.log("失败!");
}
这样,如果点击 提交 按钮,调用 submitNote 这个函数 … 在它的 transaction() 里面,执行 executeSql … 如果执行成功 … 就会去调用 onSuccess …
我们可以把 executeSql 的 transaction 对象 … 还有 执行以后的结果 … 交给这个成功以后调用的函数 …
onSuccess(tx, rs)
tx 表示 transaction … rs 代表 result … 结果 … 比如你执行了一条 SELECT … 选择了一些在数据库里的数据 … 那么这些被选择出来的数据就会包含在这个 结果 对象里面 ..
你可以使用循环,去把找到的东西显示出来 …
同样… 我们可以把 transaction … 还有失败以后的错误信息,交给失败的时候调用的函数 ..
onError(tx, e)
这个错误对象的 message 属性,可以输出具体的错误信息 … console.log("失败!" + e.message);
下面我们可以去测试一下 … 不过想让这些成功和失败的信息显示在控制台上,我们还得去做一件事儿 … 因为点击 提交 按钮以后 … 会刷新页面 …
这样显示在控制台上的信息也会被刷新 … 所以,我们可以去掉这个 提交 按钮的默认的行为 …
把点击事件这个对象,传递给 submitNote() … submitNote(event)
然后在它的里面,使用事件对象的 preventDefault() 方法 … 可以去掉默认的行为 … 这样点击 提交 按钮就不会刷新页面了 … 控制台上的信息也就会保留住 …
// 去掉 提交 按钮的默认行为
e.preventDefault();
保存一下 … 然后打开浏览器 … 再打开控制台 …
输入点内容 (天气挺好) … 点击 提交 …. 执行成功的以后 … 在控制台上,会显示 成功 …
再回到 script.js … 我们可以再模拟一下失败的情况 … 比如把这个 INSERT INTO … 改成 INSERT ONTO … 保存 …
回到浏览器 … 刷新 …
输入内容 … 点击 提交 …
控制台上会显示 失败 … 后面跟着一个具体的错误信息 … 提示说 … ONTO 这块不太对 …
这些错误信息对调试应用程序会非常的有帮助 ….