(#index.html) 这个视频我们把找到的笔记内容输出到 note-list 这个无序列表容器里 … (#script.js)
找到显示笔记内容的 displayNote() … 删除掉上个视频里输出内容到控制台上的代码 ..
然后先去找到 note-list 这个容器 … 命名为 noteListContainer
// 获取到用来显示笔记列表的容器并清空原有的内容
var noteListContainer = document.getElementById("note-list");
再设置一下这个容器里的内容 … 设置成空白的 …
noteListContainer.innerHTML = "";
这样每次执行显示笔记的函数的时候,都会先去把容器里的内容设置成空白 … 然后再去循环输出新的内容到这个容器里面 …
循环的操作,可以使用 JavaScript 的 for 语句 …
// 循环输出查询到的笔记
for (var i = 0; i < rs.rows.length; i++) {}
先定义一个循环用的计数器,小 i … 每次循环的时候,判断一下它的值是不是小于 结果的数量 … 然后让小 i 的值加上 1 …
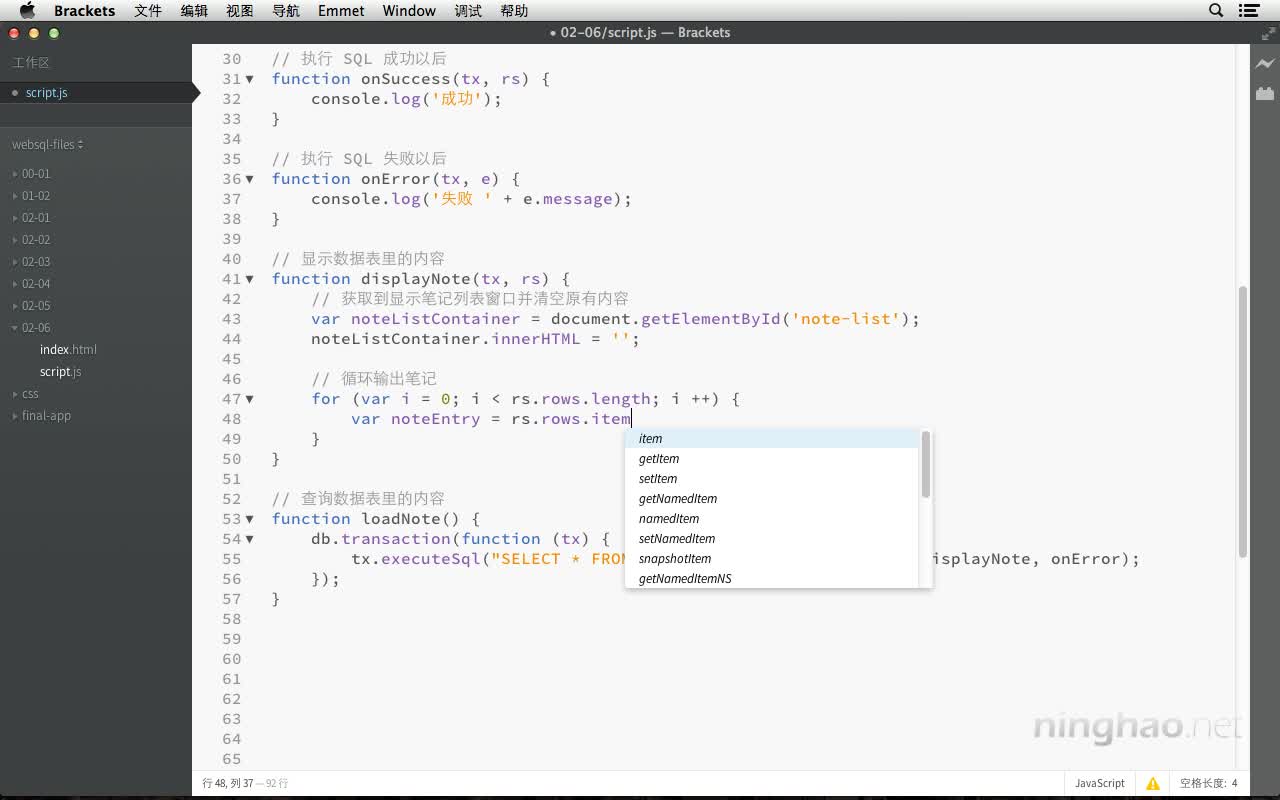
rs.rows.item(i) .. 就是本次循环的结果里的项目 … 在它后面加上 . 还有数据栏的名称 … 就能输出对应的栏的内容 …
我们可以命名一下它 … var noteEntry = rs.rows.item(i);
再设置一下 noteListContainer 里的内容 …
noteListContainer.innerHTML +=
这个 += 就是把每次循环输出的内容添加到显示笔记内容的容器里面 …
"<li class='list-group-item'>" +
noteEntry.note_content +
"<small class='pull-right note-date'>" +
noteEntry.note_date +
"</small>" +
"</li>";
这段代码里,用了几个 Bootstrap 的样式 … noteEntry.note_content 可以输出笔记的内容 … noteEntry.note_date .. 可以输出记录笔记的时间 …
最后我们在 onSuccess() 函数上面,去调用一下 loadNote() …
function onSuccess(tx, rs) {
console.log("成功!");
loadNote();
}
保存一下 … 回到浏览器 … 刷新 ….
在页面上,会显示出 note 数据表里的所有的笔记内容 …
再去添加一条笔记 …. 现在能显示笔记内容了 … 提交 …
在下面的笔记列表里 … 会显示出新添加的笔记内容 …