在这个列表视图滚动到底儿的时候 .. 如果还有其它要显示的项目,我希望可以重新发生请求,得到这些新的数据,把它们再显示出来 ... 这个列表视图到底儿以后,会执行 onEndReached 这个属性指定的动作 ..
找到 MovieList 这个组件里使用的这个 ListView ... 在上面添加一个 onEndReached 属性 .. 它的值设置成 this.onEndReached . 再给它绑定一个 this ..
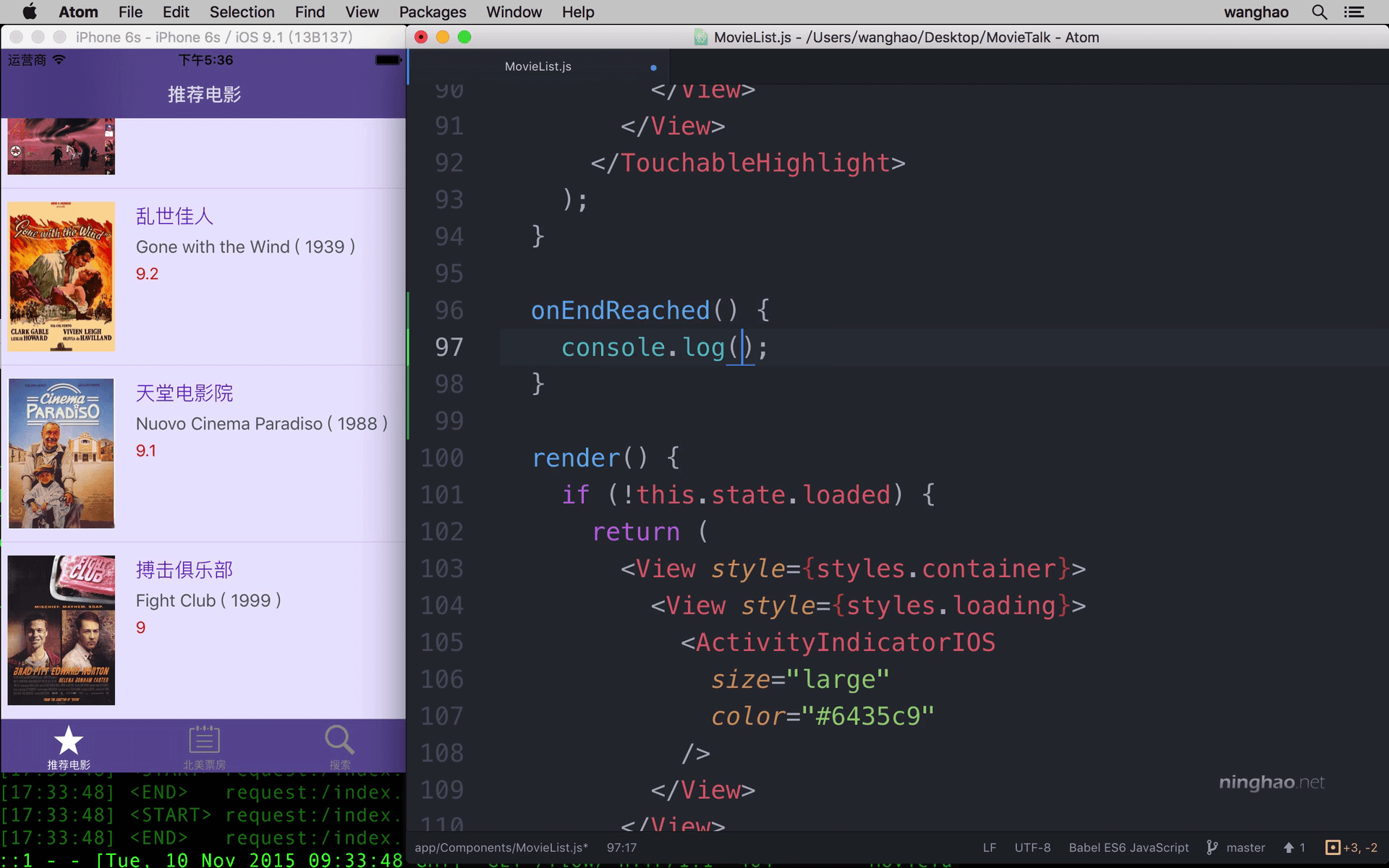
然后找个地方去定义一下这个方法 .. 名字是 onEndReached .. 它做的事儿,可以先是简单的在控制台上输出点文字 .. 用一个 console.log ,输出 .. 到底儿了!
保存 ... 打开控制台 ... 然后把这个列表视图流动到底儿 ... 这样会执行 onEndReached 属性指定的动作 .. 这里就是在控制台上会输出 到底儿了 这几个字 ..
我们可以在这里去请求新的数据 ... 再把得到的数据显示出来 ..