打开搜索页面 ... 搜索一下东西 .. 比如 city .. 这里默认会显示前 20 个结果 .. 我想在这个页面上也可以使用一个无限加载的功能,去显示剩下的搜索结果 ..
先打开 SearchForm.js .. 在这个 fetchData 方法里面,我们会把请求回来的搜索结果用属性的方式传递给 SearchResult 这个组件 .. 就是这个 results 属性 ... 这里把它的值改成 responseData .. 因为它里面还有一些需要在 SearchResult 组件里用到的东西,比如 total ,结果的总数 ...
然后再传递一个属性 .. 名字是 query ... 它的值是 this.state.query .. 这样在 SearchResult 里面使用无限加载功能的时候,可以再去请求相关的搜索 ... 保存 ...
再打开 SearchResult.js .. 先去修改一下组件的状态 ... 把 movies 状态默认的值修改成 this.props.results.subjects ... 这个 subjects 里面包含的就是默认的前二十个搜索结果 .. 再添加一个 total 状态,它的值是 this.props.results.total ,它表示搜索结果的总数 .. 再用一个 count ,每页搜索结果的数量 .. 它的值是 this.props.results.count .. 再添加一个 start ,从哪个结果开始显示 .. 它的默认的值可以使用 this.props.results.count ..
这里再添加一个 query 状态,它里面是用户想要搜索的关键词 ... 可以使用从 SearchForm 里面传递过来的 query 这个属性作为这个状态的值 ...
在组件里需要用一个 dataSource 的 cloneWithRows 去处理要显示的列表 .. 把这里的 let dataSource ,改成 this.dataSource ,这样在组件的其它地方可以使用它提供的方法 ..
找到组件的 render 方法,修改一下列表视图组件里的 dataSource .. 这里要使用 this.dataSource 的 cloneWithRows ,去处理一下 this.state.movies 这个状态的值 ..
在这个组件上还需要一些其它的属性 ... 打开 MovieList.js .. 找到它的 ListView .. 复制一下这里的几个属性还有对应的值 .. 粘贴过来 ..
这里的几个属性又用到了几个方法,我们再去把它们也复制过来 .. 先找到 renderFooter .. .复制 ... 粘贴 .. 回过来 .. 再复制一下 onEndReached 还有上面的这个 loadMore .. 粘贴到 SearchResult 里面 ..
loadMore 这个方法里又用到了 requestURL .. 再找到这个方法 ... 复制一下 ... 再把它粘贴过来 .... 这里我们需要重新设计一下请求的地址 ...
先找到组件的 constructor 方法 .. 在这里去添加一个基本的地址 .. this.REQUEST_URL 等于 .. 后面是 douban 提供的电影搜索 API 的地址 .. http://api.douban.com/v2/movie/search
再回到 requestURL 这个方法 .. 给它添加一个新的参数 .. 名字是 query .. 它的默认的值是 this.state.query .. 组件里的 query 这个状态的值 ... 这个状态的值是从 SearchForm 里面,使用 query 这个属性传递过来的 ..
在返回的请求地址里面 .. 添加一个 q= .. 它的值是 query 这个参数的值 ... 后面再用一个 & 符号连接一下其它的参数 ..
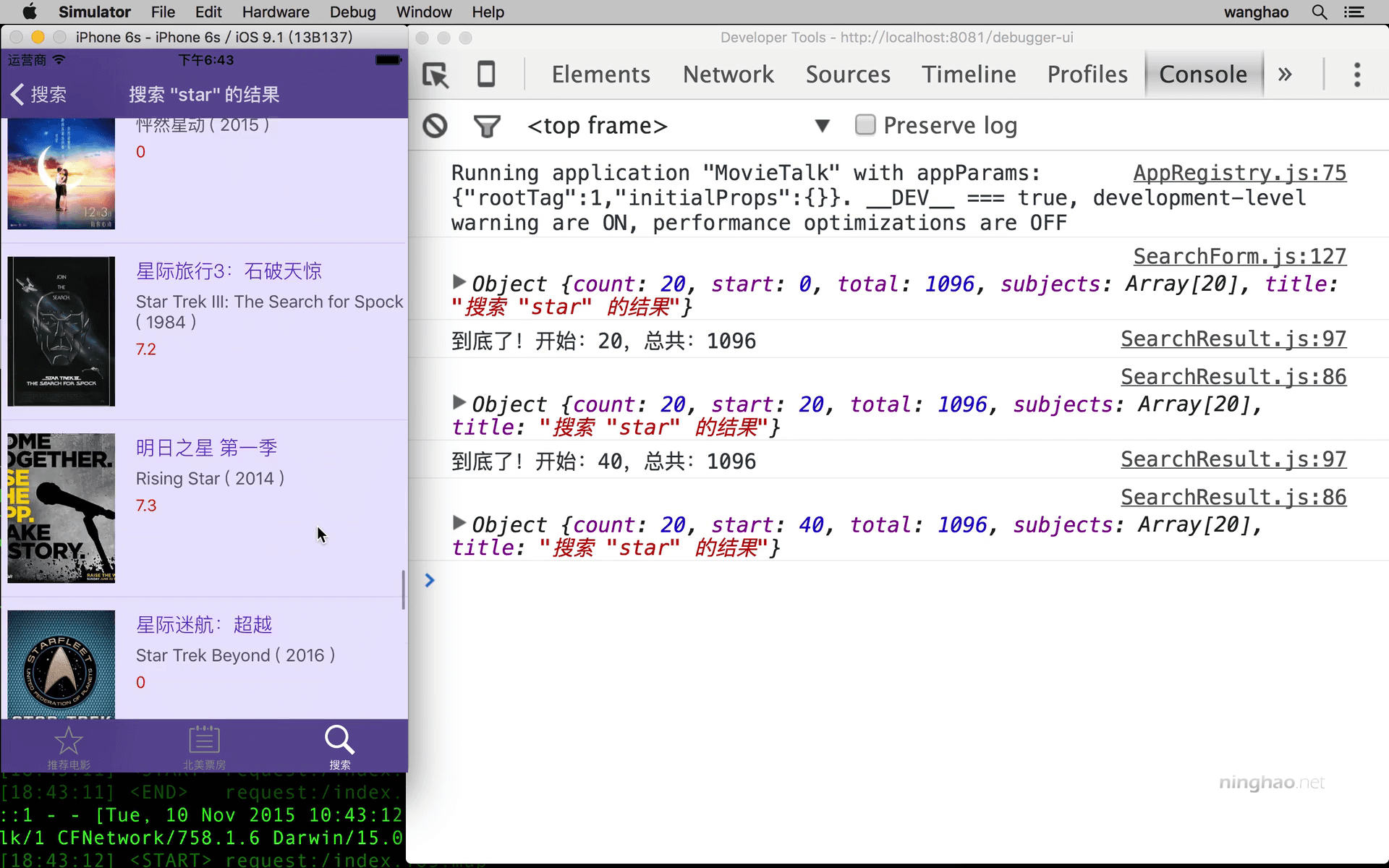
保存 ... 打开搜索页面 .. 搜索一下 star .... 显示结果的前二十个 .. 往下滚动 ... 到底儿的时候会去加载新的搜索结果 .. 加载的时候会显示一个加载指示 ..