请求回新的数据以后,要把这些新的数据放到现有的数据里面,处理一下,再交给列表视图去显示。这里我们需要再去改造一下组件里的几个地方 ..
找到 constructor 这个方法 .. 把 movies 这个状态的默认的值设置成一个空白的数组 .. 然后在这个方法里,再去添加一个 this.dataSource .. 它的值是一个新的列表视图 ..
再找到 fetchData 这个方法 .. 获取到数据以后,去设置一下 movies 这个状态 .. 它的值设置成 responseData.subjects ..
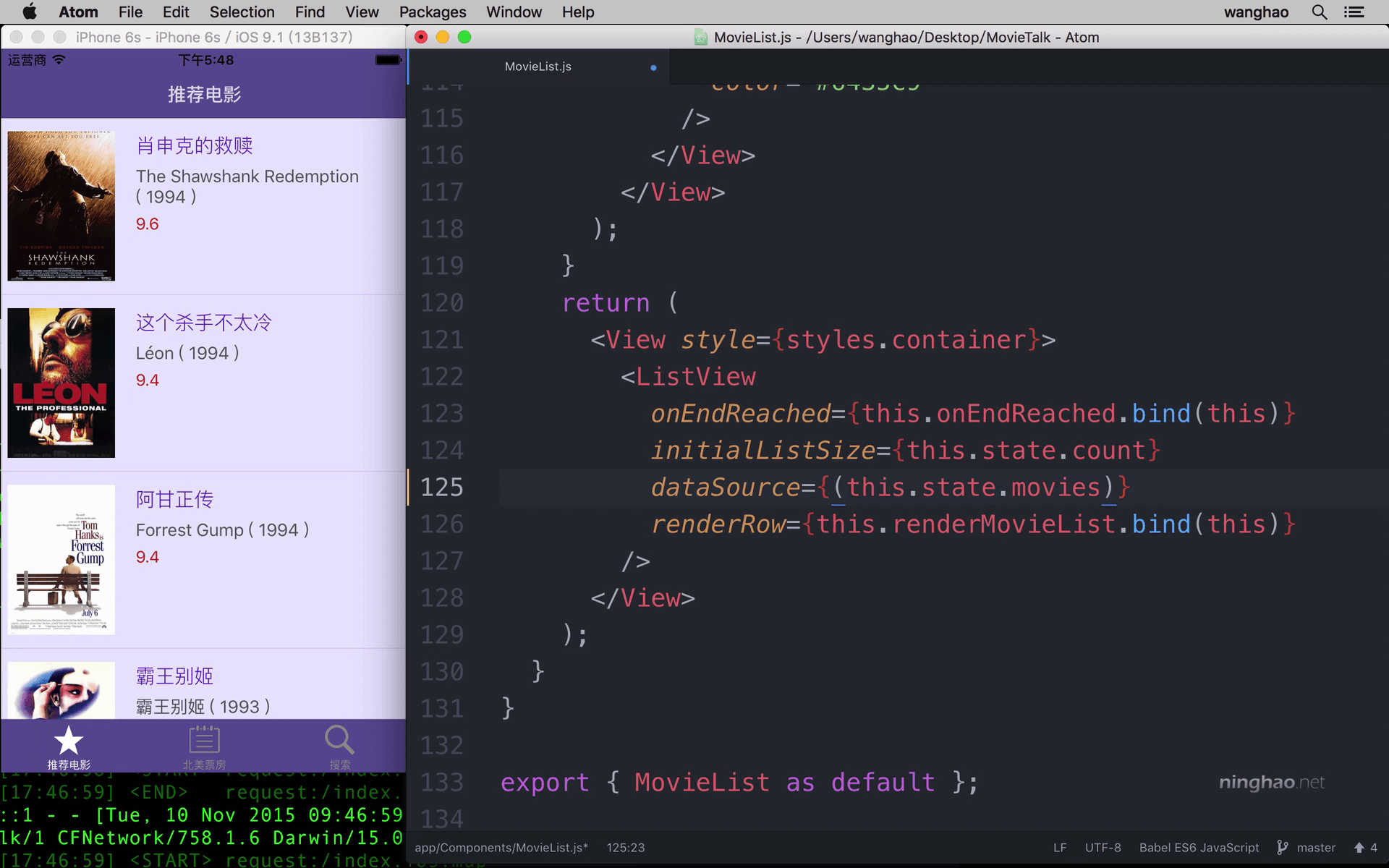
这个 subjects 属性是一个数组,里面包含的就是要显示的电影项目 .. 再去修改一下 ListView 组件 .. 这里的 dataSource 的值是 movies 这个状态,现在我们把 movies 状态修改成了一个数组 .. 所以这里,可以使用 this.dataSource 的 cloneWithRows 这个方法 ... 再去处理一下这个 movies 状态的值 ... 这样列表视图才能去正常的显示它们 ..
保存 ... 这个推荐电影页面上,仍然可以正常的显示这个电影列表 ..