下面, 我们可以再根据组件里的一些状态,去请求新的数据,再把它们显示出来。 先找到 onEndReached 方法 .. 这里去判断一下 .. 如果组件的 total 这个状态,大于 start 这个状态 ... 这就很有可能还有剩余的项目 ... 所以,我们需要重新去请求这些项目 .. 这里再去执行一下 this.loadMore() 这个方法 ..
在上面再去定义这个方法 .. 名字是 loadMore() .. 在这个方法里,可以使用 fetch,去请求新的数据 .. 请求的地址,我们可以使用 this.requestURL() 这个方法得到 ..
再看一下这个方法 .. 这个方法会返回要请求的地址 .. 这里用到了组件的 count 还有 start 状态 .. 我们每次得到新的数据的时候,都会去设置一下 start 这个状态 .. 所以下一次请求的时候,就会去请求剩余的项目 ..
回到 loadMore 这个方法 .. 得到数据以后,去设置一下 movies 这个状态的值 .. 可以使用一个数组 .. 里面使用现有的数据 .. 用一个 spread 操作符,把 movies 这个状态展开,再放到这个数组里面 .. 逗号分隔一下 .. 后面再加上新请求回来的数据 .. 这里再用一个 spread 操作符 .. 数据在 responseData 里的 subjects 这个属性里面 ..
现在,movies 这个状态里面,就会包含组件初始化的时候请求回来的前 20 个电影项目 .. 再加上新请求回来的,后面的 20 个项目 ..
这里我们需要再设置一下 start 这个状态的值 .. 在上面定义一个变量 .. 名字是 newStart .. 它的值是 responseData 里的 start 属性的值,加上 responseData 里的 count 这个属性的值 ..
每次浏览到列表视图的底部的时候,都会执行这个 loadMore 方法,它可以去请求返回新的数据 ... 保存一下 ...
回到模拟器上去试一下 ...
现在,组件一开始,会显示 20 个项目 .. 向下滚动这个页面 .. 到列表底部以后,会触发执行 loadMore,去得到后面的 20 个项目 .. 把它们放到当前的这个页面上显示出来 ..
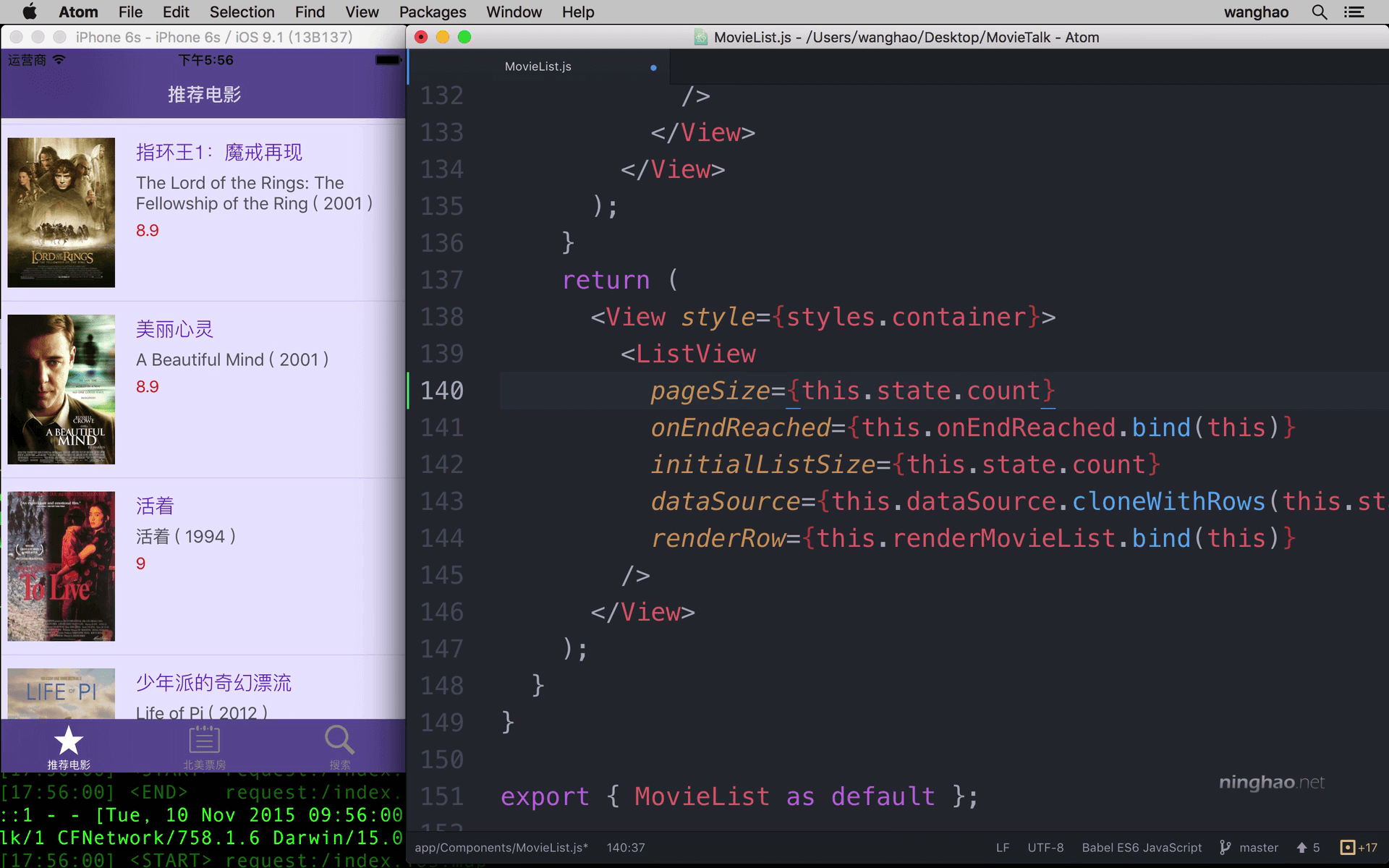
这里我们再去给 ListView 添加一个新的属性 .. 回到编辑器 .. 找到 ListView ... 添加一个 pageSize .. 它的值设置成 20 ,这个属性指定的是,每次载入的列表项目的数量 .. 这样这个列表的滚动会更平滑一些 ..
保存 ... 再试一下 ... 向下滚动游览这个列表 ... 每次到底以后都会去载入新的项目,再把它们显示出来 ..