我们可以先在全局范围去安装一下 webpack,这样你在哪里都可以使用 webpack 命令了 .. npm install .. 安装的是 webpack .. 加上一个 global 选项 .. 表示在全局范围去安装一下 ..
完成以后输入 webpack --help .. 会返回一些帮助信息 .. 下面我们假装去创建一个项目,然后试一下 webpack 这个工具...
进入你想保存项目的地方 .. 创建一个目录 .. 名字可以是 ninghao-webpack .. 再进入到这个目录的下面 ..
创建一个 package.json,也就是 npm 的配置文件 .. 可以使用 npm init 这个命令 ...
下面可以在项目的本地再去安装一下 webpack .. npm install webpack .. 保存到项目的开发依赖里 ..
然后用编辑器打开这个目录 ..
先去创建两个文件 .. 一个是 entry.js .. 简单的添加点代码 .. 用一个 document.getElementById,找到页面上的 app 这个 id 的元素 .. 然后设置一下它里面的文件 .. hello ~ ..
document.getElementById('app').textContent = "hello ~";
再创建一个 html 文件 .. 名字是 index.html .. 在它里面添加一个基本的 html 结构 .. 再添加一个 div 标签,上面添加一个 app 这个 id ..
然后再去链接一个 js 文件 .. 要链接的文件的名字是 bundle.js ..
这个文件一会儿我们会用 webpack 去生成 .. 它其实就是使用 webpack 打包以后生成的一个文件 ..
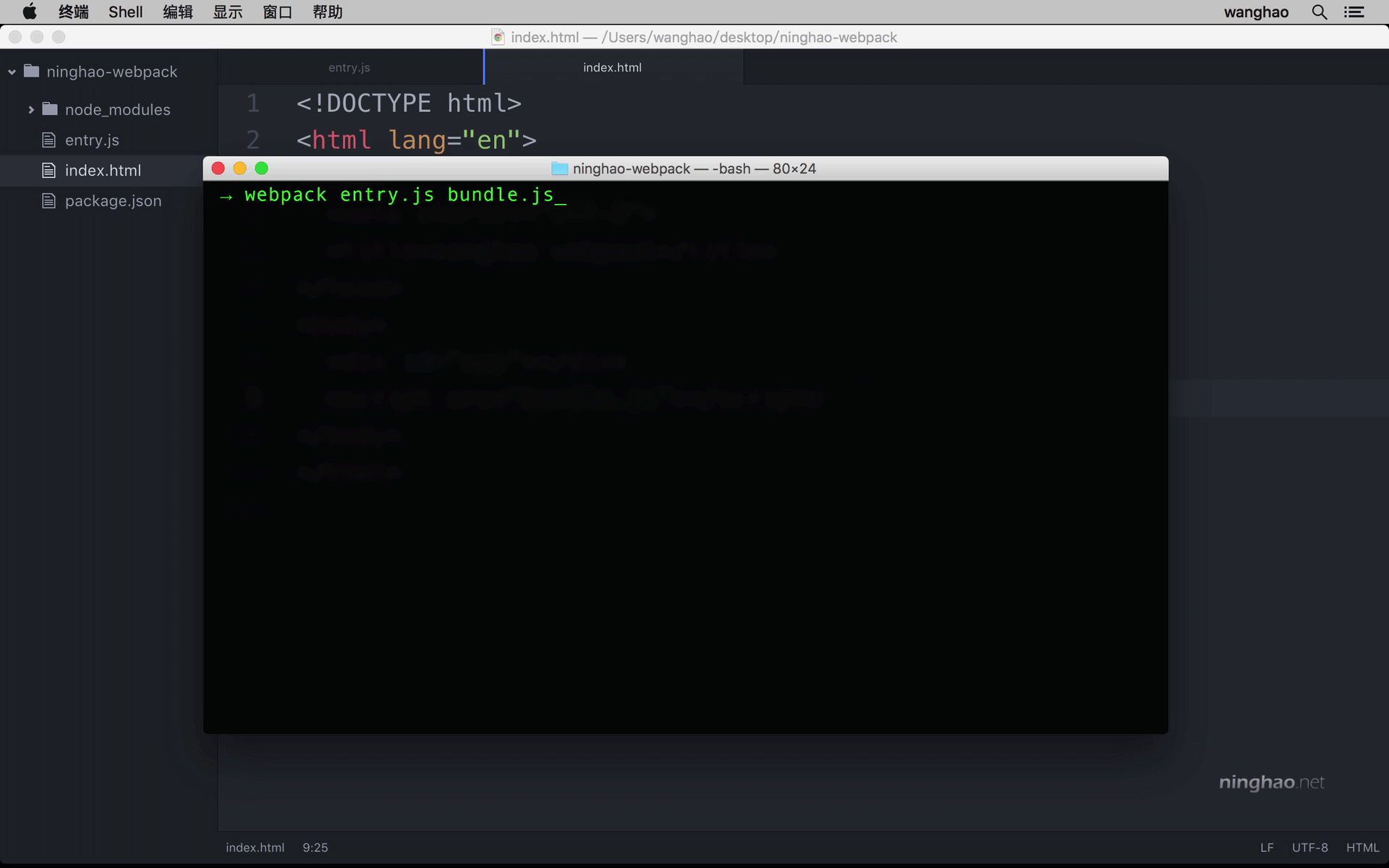
回到命令行 ... 确定位置是在项目所在的根目录 .. 然后输入 webpack .. 先指定一下要打包的入口 .. 这里就是当前目录下的 entry.js .. 然后是打包以后生成的文件的名字 .. 这里我们叫它 bundle.js .. 这个文件就是在 index.html 里面链接使用的那个 js 文件 ..
执行一下 .. 这样会在项目里面生成一个打包以后的文件 .. 就是这个 bundle.js .. 它里面有一些注释开头的代码 .. 这应该是 webpack 自己需要的一些东西 .. 再往下看,你会找到打包的 entry.js 这个文件里的内容 ..
下面我们再用浏览器打开项目下面的 index.html ... 在页面上,会显示一个 hello ~ ...