我们把应用打包以后,想要调试代码就需要用到 source map 这个东西 ..
先看不一不用它的样子 ... 打开浏览器的开发者工具 ... 找到 source 选项卡 ..
这里除了 index.html 以后,就只有一个 bundle.js .. 这个文件是打包以后的文件 .. 一般我们不太关心它里面到底是什么 .. 我们只需要关心自己写的代码就可以了 ..
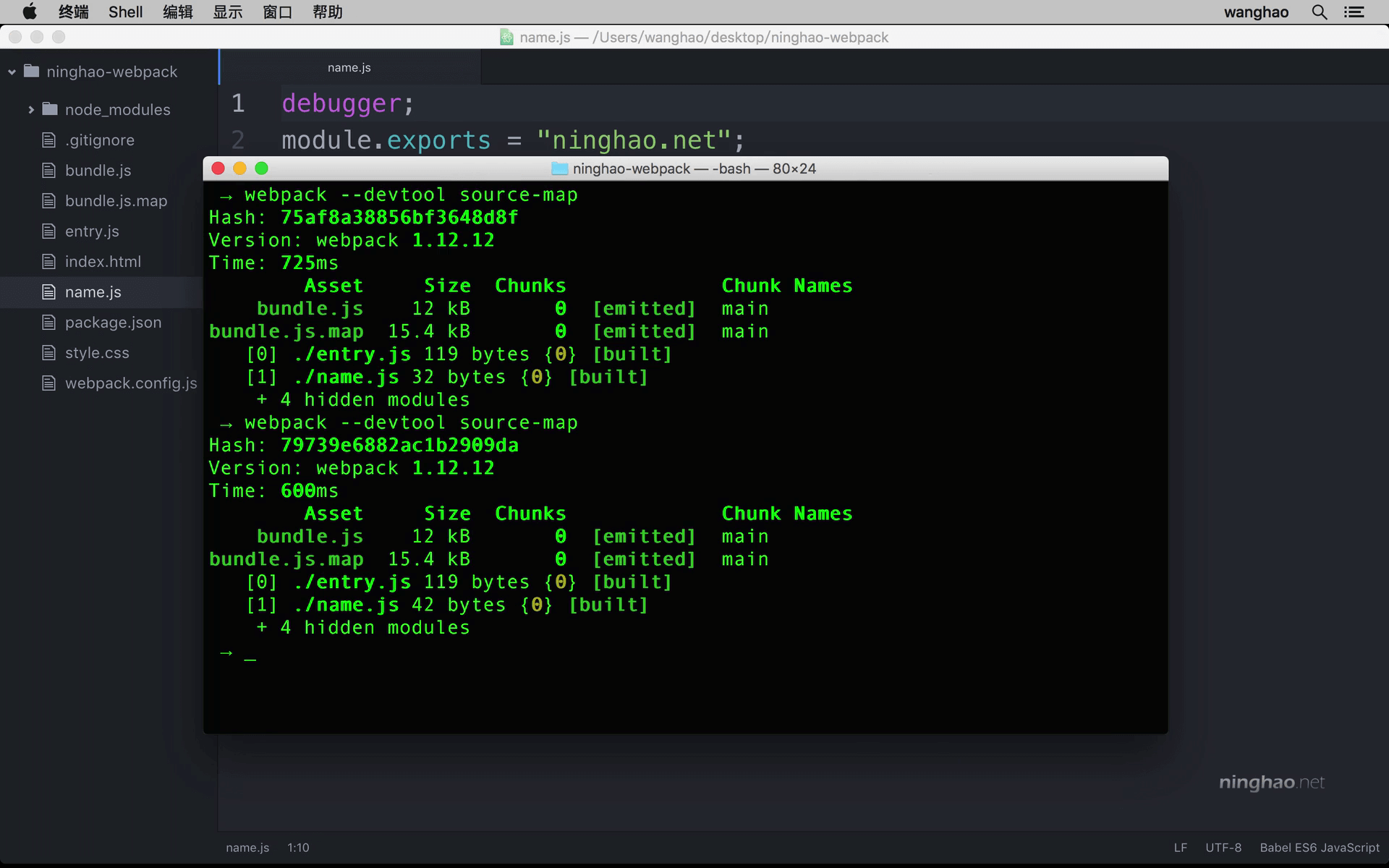
下面我们先看一下使用 webpack 命令生成 sourcemap 的方法 .. 打开命令行工具 .. 在这个要执行的 webpack 命令里面面,加上一个 devtool 这个选项 .. 然后设置一下要使用的开发工具 .. 这里就是 source-map ..
执行一下 .. 这样会把应用打包同时又会生成一个 sourcemap .. 就是这个 bundle.js.map ..
再回到浏览器 .. 刷新一下 .. 这回这里就会多了一个 webpack:// 它里面的 . 这个目录的下面会包含一些文件 .. 这些文件就是没打包之前的东西 ..
我们可以试一下 . 回到编辑器 .. 打开这个 name.js .. 在这里用一下 debugger; 意思就是,代码运行到这儿的时候就停一下 ..
保存 .. 再执行一下 webpack 命令 ..
回到浏览器 .. 刷新 .. 执行到 name.js 那个 debugger 的时候就会停止了 .. 注意现在打开的这个 js 文件 .. 是 name.js 这个文件 ...
这就是 sourcemap 的用处 ..
我们再去修改一下 webpack 的配置文件,让它去生成一个 sourcemap .. 这里添加一个 devtool .. 它的值设置成 source-map ..
这样直接执行 webpack 的时候,就会为打包文件生成一个 sourcemap ..