webpack 可以跟 babel 放到一块儿用 .. 比如你要打包的项目里面用了一些 es2015 或者 react 的 jsx .. 这些东西你可能需要使用 babel 去转换一下 .. 然后再交给 webpack 去打包 ..
想在 webpack 里使用 babel 需要一个 babel-loader .. 先去安装一些东西 .. npm install .. 安装一下 babel-loader ..
如果你的项目里还没有安装 babel 也需要再去安装一下 babel .. 这里再安装一下 babel-core .. 这里再安装一个 es2015 这个插件预设 .. 因为我们要处理一下项目里的 es2015 的代码 ..
把这些要安装的东西放到项目的开发依赖里 ..
回到编辑器 .. 创建一个 babel 的配置文件 .. 名字是 .babelrc .. 添加一个 presets .. 设置一下想要使用的预设 .. 添加一个 es2015 ..
然后编辑一下 webpack 的配置文件,设置一下什么样的文件需要使用 babel 这个 loader 去处理 .. 这里我想要的是所有的 .js 文件都用一下 babel-loader ..
最后再测试一下看看 .. 打开 name.js .. 我们可以使用点 es2015 的写法 .. let name = 'ninghao.net' .. 然后再用一下标准的 JavaScript 模块的写法 .. 使用 export 导出模块需要导出的东西 .. 把 name 作为默认的东西导出来 ..
打开 entry.js .. 这里我们可以再用一下标准的导入模块的写法 .. 用一个 import 导入一个模块..导入进来的名字也是 name .. 要导入的是当前目录下的 name 这个模块 ..
这个样式表我们也可以换成 import ,把它导入进来 .. 保存 ..
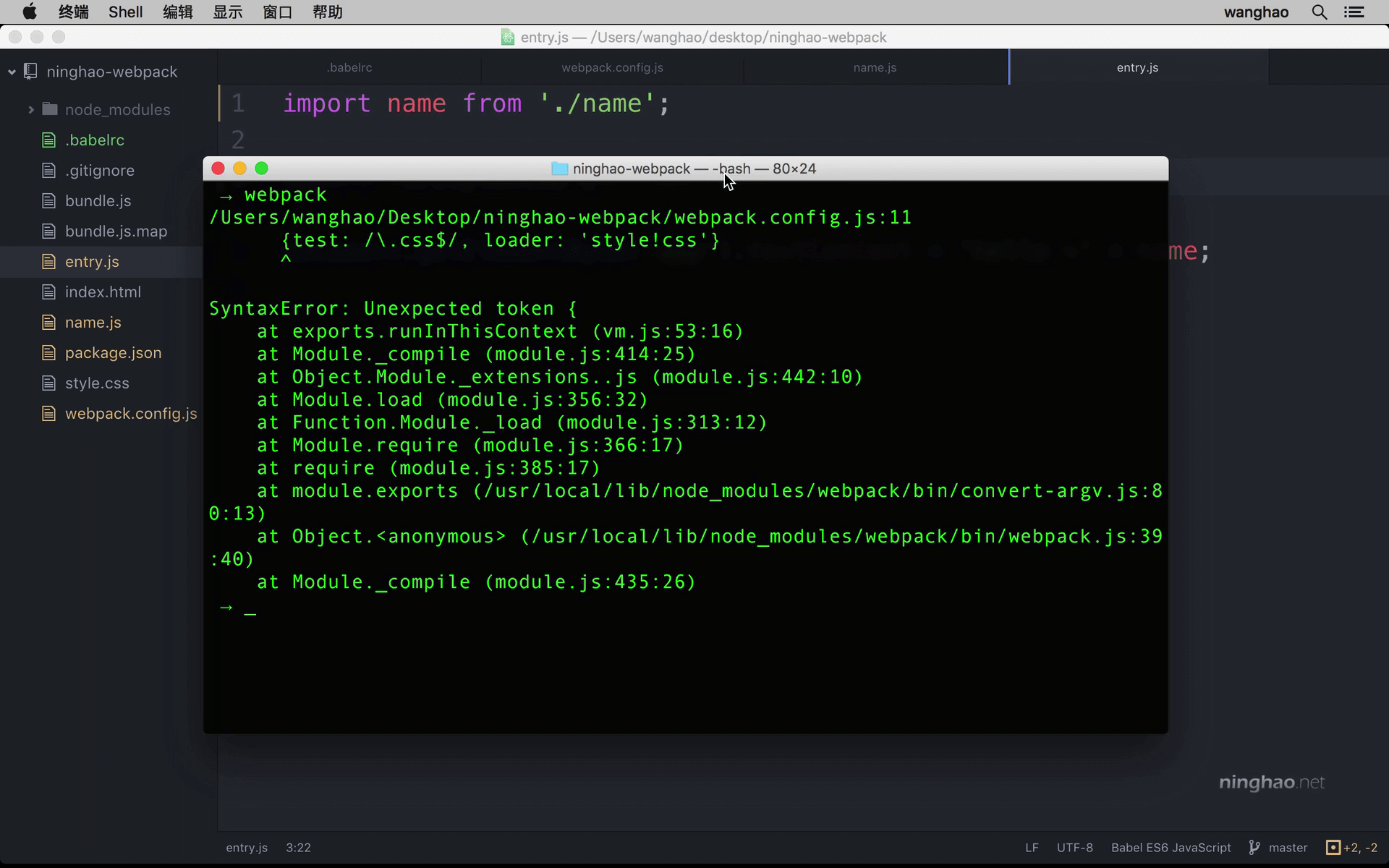
回到命令行 .. 执行一下 webpack .. 提示 webpack 的配置里面有一个语法错误 .. 打开这个 webpack.config.js .. 这里少了一个逗号 ... 保存 .. 再回到命令行 .. 执行一下 webpack .. 完成以后 ..
再打开浏览器 .. 刷新 .. 一切正常 ..