处理文件的上传,我要用一个叫 multer 的包 ... 它可以处理 multipart/form-data 类型的表单 .. 先为项目安装一下这个 package ..
npm install multer --save
回到项目 .. 先导入 multer ..
然后创建一个上传 .. const upload 等于 .. 用一下 multer .. 给它一个对象 .. 配置一下 .. dest ,它表示的是上传文件存储的目录 .. 这里设置成 uploads/ .. 这样如果使用它上传的文件都会存储在 uploads 这个目录的下面 ..
接口
下面可以去创建一个接口,来处理文件的上传 .. app.post ,创建一个 post 类型的路由 .. 地址是 profile .. 如果用 http 的 post 方法请求 profile 这个地址的时候就会用这个路由来处理 ..
用一下 upload.single 这个方法 .. 它可以处理单个文件的上传 .. 把上传文件用的表单元素的名字告诉这个方法 .. 比如 avatar ..
再添加一个函数 .. 三个参数 .. request,response,还有 next ..
用了 multer 以后 .. 从客户端发过来的文件会在 request 下面的 file 这个属性里面 .. 因为这个上传是单个文件,所以属性的名字是 file ..
在函数的主体里,我们响应一个 request.file ..
测试
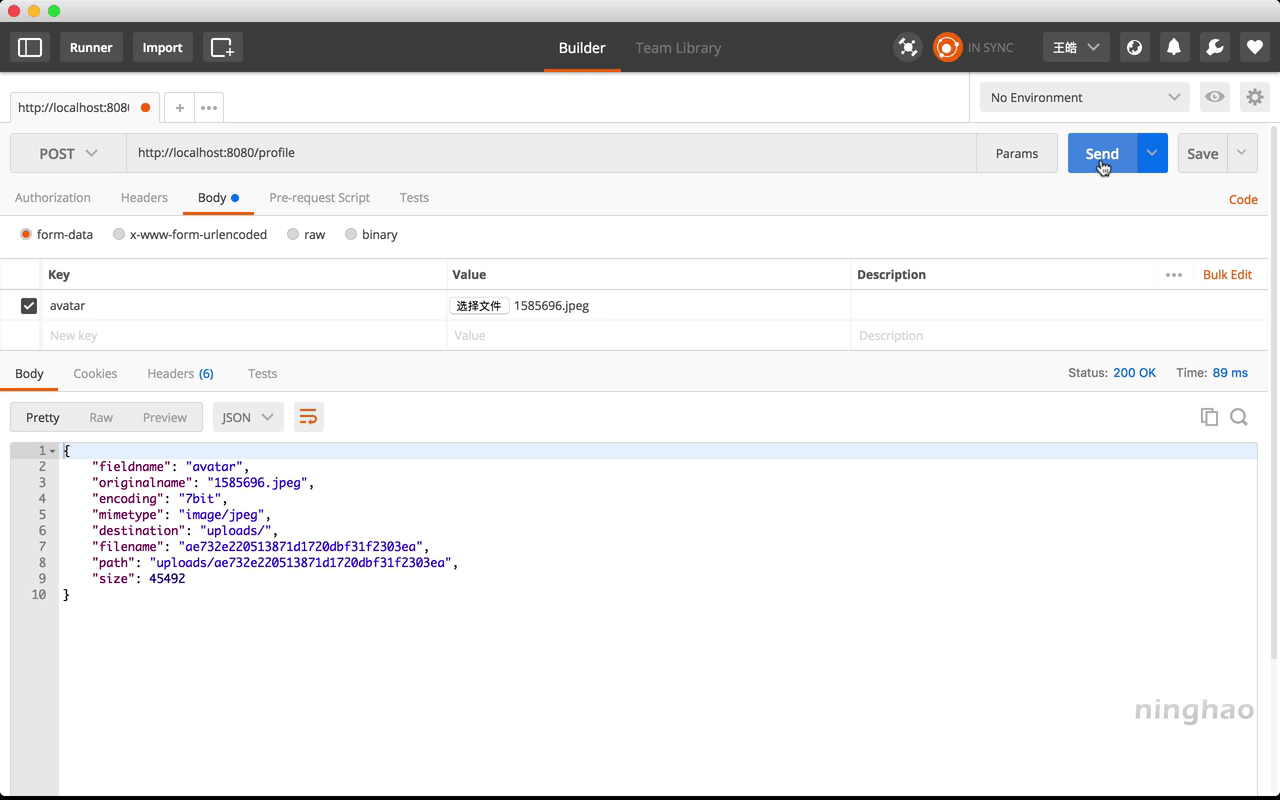
这个接口现在就可以用来处理上传文件了 .. 我们可以找个 REST 客户端去试一下 .. 这里我用的是 POSTMAN ..
配置一个请求 .. 方法是 POST .. 地址是 localhost:8080/profile ..
给请求添加一个主体 .. 类型是 form-data ..
添加一个字段 .. Key,名字应该是 avatar .. 它应该是在表单里的一个文件类型的 input 元素 .. 它的值是个文件 .. 选择文件 .. 在电脑上找一张图像 ..
然后发送一下这个请求 .. 接口会返回上传的文件相关的信息 ...
fieldname 是上传文件用的字段的名字 .. originalname 是上传的文件的原名 .. encoding 是编码 .. mimetype 是文件的类型 ..
destination 是上传的文件存储的目录 .. filename 是文件上传以后的名字 ... path 是文件上传以后的地址 .. size 是文件的大小 ..
然后打开我们的项目所在的目录 ... 在 uploads 目录的下面,可以找到刚才上传上来的文件 ..