再去创建一个可以处理同时上传多个文件的接口 .. 用一下 app 的 post .. 地址是 /photos/upload .. 然后用一下 upload.array 这个方法 .. single 可以处理单个文件的上传 .. array 可以处理同时多个文件的上传 ..
把元素的名字告诉这个 array 方法 .. 比如 photos .. 第二个参数可以是文件的最大数量 .. 比如 3 .. 这样同时可以处理三个文件的上传..
还有个 fileds 方法,可以处理不同元素上传多个文件 .. 这个方法可以这样用 .. 用一下 fields .. 给它一个数组 .. 数组里的每个项目又是一个对象 .. 每个对象都可以描述一下元素的名字,还有最大可以上传的文件数量 ..
我们可以继续添加其它的元素 ..
这里暂时我只需要一个可以上传多个文件的元素 .. 所以可以用一下之前的这个 array 方法 .. 再给这个接口添加一个函数参数 ... 它接受三个参数 .. request,response,还有 next
在函数的主体里面,可以响应一个 request.files .. 这个 files 里面包含的就是上传的多个文件 .. 如果表单里还有其它的元素,这些元素的值可以在 request 的 body 属性里面找到 ..
保存 .. 再去测试一下 ..
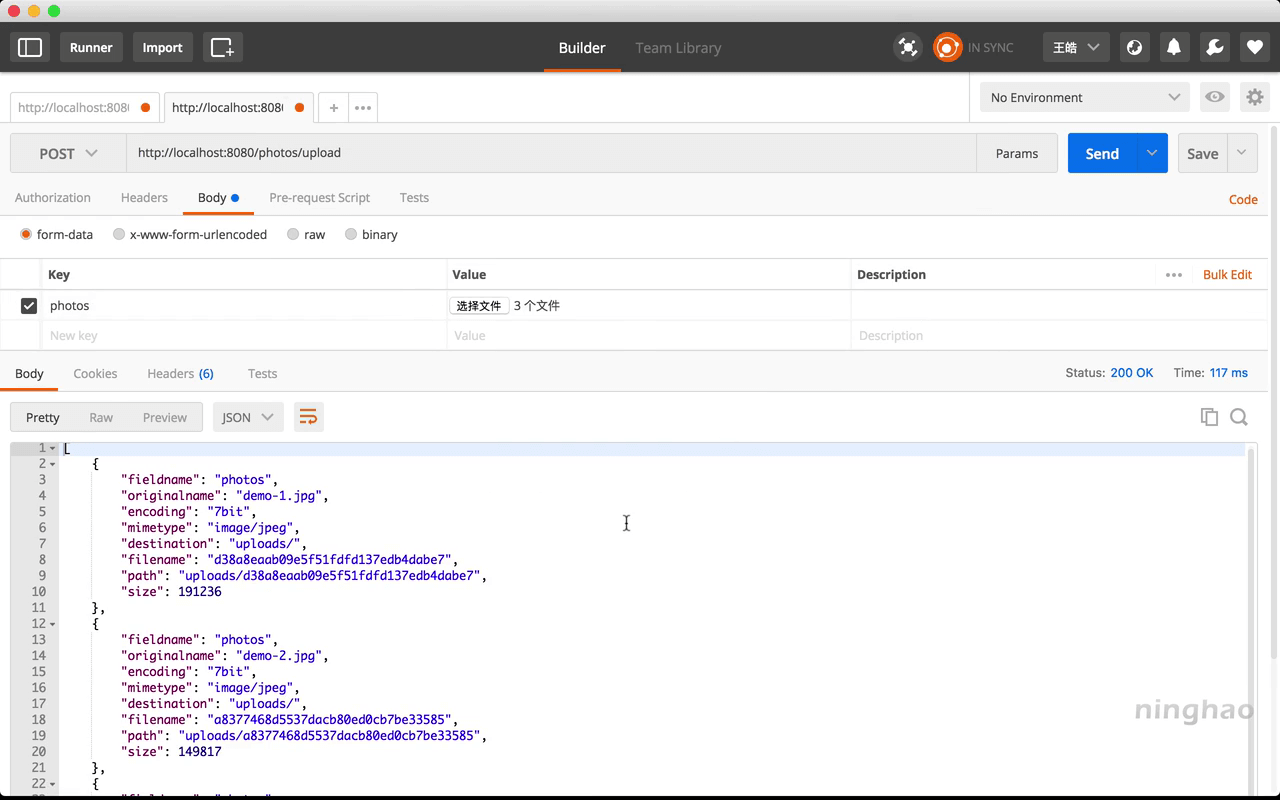
用一下 POSTMAN .. 配置一个请求 .. 请求的方法是 POST .. 地址是 localhost:8080/photos/upload
配置一下请求的主体 .. multipart 类型的 form .. 这里要添加一个 photos 元素 .. 对应的值是 file .. 选择文件 .. 找几个存储在电脑上的文件 ..
然后发送一下请求 ..
接口会给我们返回上传的文件 ...
再回到项目 ... 在 uploads 目录的下面,可以找到刚才上传上来的这些文件 ..