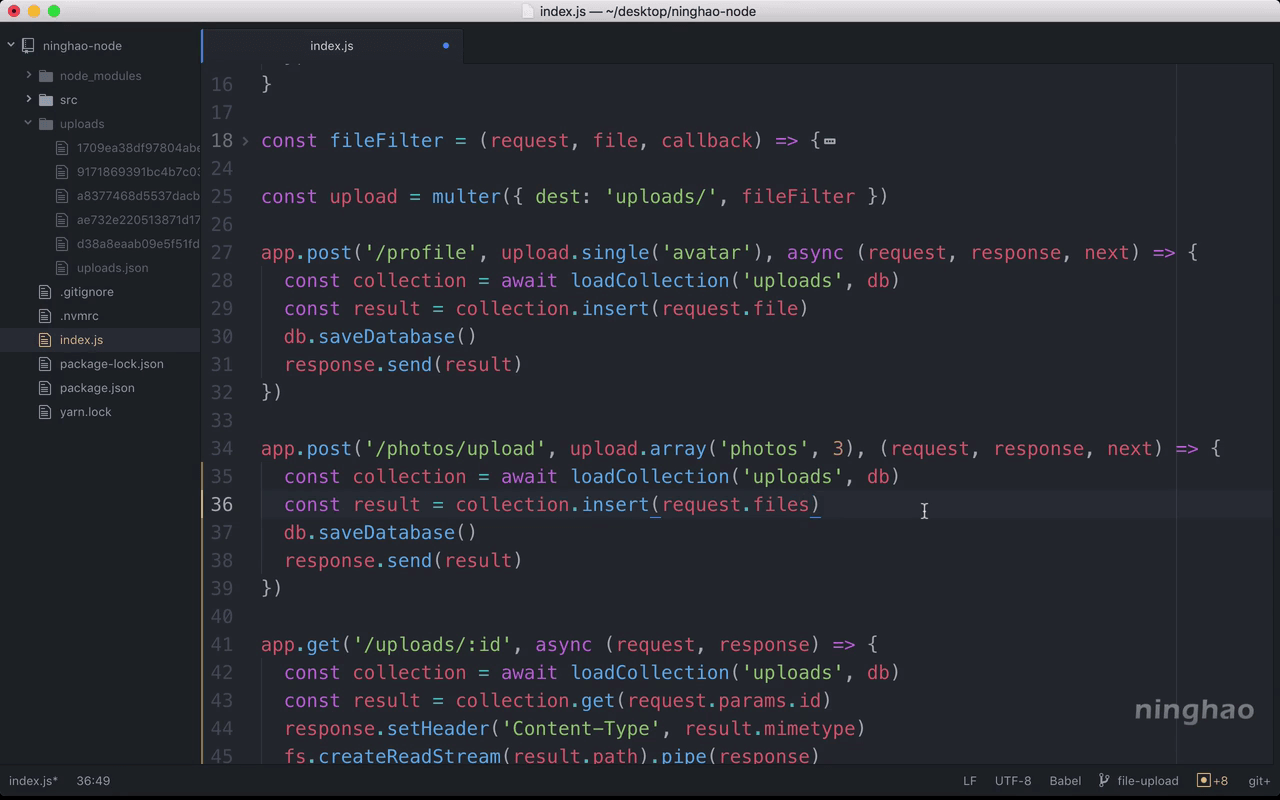
下面我们再去定义一个可以返回上传资源的接口 .. 用一下 app 的 get 方法 .. 地址是 /uploads/:id .. 一个 async 函数 .. 有两个参数 .. request .. response ..
函数的主体里面,需要得到数据库里的指定的集合 .. const collection .. await ,等待执行 loadCollection 的结果 .. 要得到或者创建的集合叫 uploads .. 再把 db 交给它 ..
有了集合以后,可以使用它的 get 方法 .. 得到集合里面的指定的文档 .. Loki 数据库提供了一些查询文档的方法,比如可以使用 find ... 再给一个文档的特征告诉这个方法就行了 .. 这里我们用一下 get 方法 .. 可以把文档的 id 告诉这个方法 ..
这个 id 就是请求地址里面的 id 这个参数的值 .. 这个值是在 reqeust 下面的 params 里面 .. 名字是 id ..
再给点响应 .. response ,用一下 setHeader .. 添加一个头部 .. 名字是 Content-Type .. 设置一下文件的类型 .. 这个类型是在 result 下面的 mimetype 属性里面 ..
下面我要用到 node 内置的一个 package .. 在文档的顶部先导入它 .. 名字是 fs ....
回到这个接口 ..
用一下 fs 的 createReadStream .. 把要响应给客户端的文件的位置告诉这个方法 .. 这个路径就是 result 的 path
再用一个 pipe ... 把响应 response 放进去 ..
测试
再打开 REST 客户端 .. 可以测试一下 ... 之前我们插入到数据库里一个文档 .. 它的 id 号是 1 .. 配置一个请求 .. 方法是 GET .. 地址是 localhost:8080/uploads/1 .. 这里的 1 就是想要得到的文档的 id 号 ..
发送一下这个请求 ...
会响应回之前上传的这个图像文件 ...
继续
回到应用 ... 这里我们再改造一下这个上传多个文件的接口 .. 复制一下上面的这些代码 .. 跟之前不太一样的是要存储到数据库里的文档现在应该是request 的 files ... 因为这个接口可以上传多个文件 .. 这个函数的前面添加一个 async ...
再去测试一下 ...
用 POST 方法 .. 请求一下 /photos/upload ... 添加一个 photos .. 选择几个文件 ...
发送一下这个请求 ..
会返回插入到数据库里的这些文档 ...
再用 GET 方法请求一下 uploads/ 后面加上文档的 id ... 比如 2 .. 发送一下这个请求 ... 会返回刚才上传的文件 ...