fileFilter 可以设置一下哪些文件可以上传,哪些文件不能上传 .. 在应用里添加一个函数 .. 名字可以随便起 .. 比如我们叫它 fileFilter .. 函数有三个参数 request .. file... 还有 callback ..
在函数里,我们可以判断一下文件的原始名 .. if !file.originalname .. 用一下 match .. 添加一个正则表达式 .. 它的意思就是,看一下文件的原始名的后缀是不是 .jpg 或者 .jpeg ,或者 .png 或者 .gif .. 如果不是这些后缀 ..
我们可以 return callback .. 一个 null ,一个 false .. 这样这个文件就不会被上传 ..
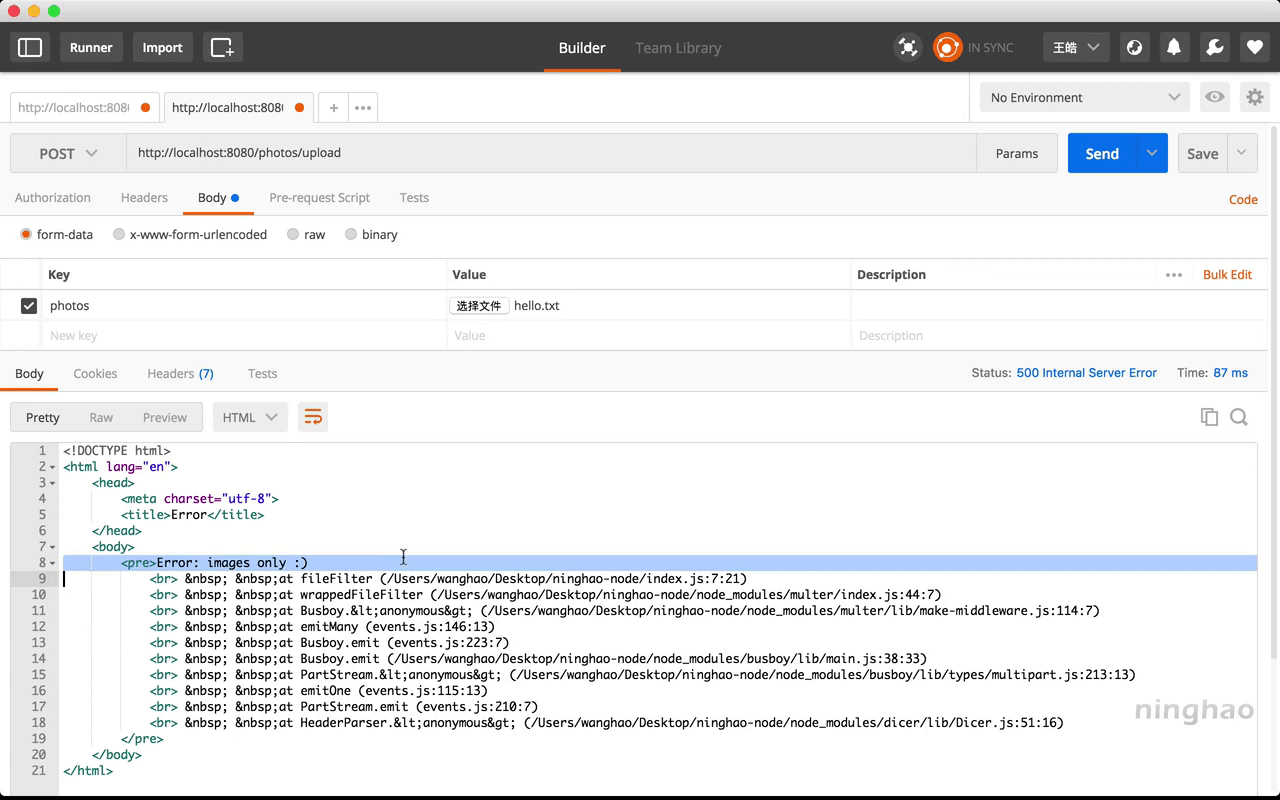
或者我们可以执行回调的时候传递一个错误 .. new Error('images only :)')
如果匹配我们配置的这些规则 .. 可以执行一下 callback ,一个 null ,再给它一个 true ...
再配置一下,下面这个 upload .. 再给它添加一个 fileFilter 属性,对应的值就是文件过滤器 .. 这里就是我们上面定义的 fileFilter .. 属性的名字还有值一样,所以我们可以直接用一下 fileFilter ..
测试
再去试一下 ... 选择文件 .. 先找一个不是图像后缀的文件试试 .. 发送一下请求 ..
会返回一个错误 ...
这里我们可以去添加一个错误处理 .. app.use .. 给它一个函数 .. error,request,response,next .. response 一个 500 状态码 .. 再 send 一条信息 ... 信息的内容是 error 里的 message ...
保存 ..
再去试一下 ... 再发送一下这个请求 ... 这次接口会返回 500 状态 ... 还有一条信息 .. 上面说 images only ...