微信支付课程的代码都保存在了 ninghao-sandbox-v2 这个仓库里了 .. 每个课程我都单独创建了一个分支 .. 尽量用最少的代码来说明课程的主题 ..
你可以把这个项目克隆到本地,然后根据对应的分支上的说明文档,去在本地创建一个项目 ..
现在我要再去创建一个新的分支,然后在上面实现微信支付里的公众号支付 .. 打开命令行 .. 进入到项目所在的目录 .. 在我的桌面上的这个 ninghao-sandbox-v2 .. 查看一下当前的分支 .. 是在 wxpay-h5 ..
再看一下在这个分支上的提交日志 .. 这里最后一次提交是这个 调用微信查询订单接口 ..
回到项目的远程仓库 .. 查看一下 wxpay-h5 这个分支上的日志 .. 这里最后一次提交的日志是 render 方法说明 .. 这是因为我在其它设备上对这个项目的这个分支又做了点修改 ..
回到命令行 .. 执行 git pull origin wxpay-h5 .. 去把远程上的新的提交拉取到本地 ..
然后再查看一下日志 .. 最后一次提交现在就会是 render 方法说明 ..
我现在要基于这个分支上做的最后一次提交去创建一个新的分支 .. 复制一下这个提交的 id ..
如果你是克隆的这个项目在 github 上的仓库 .. 在这个 wxpay-h5 的分支上,也会看到这次提交 ..
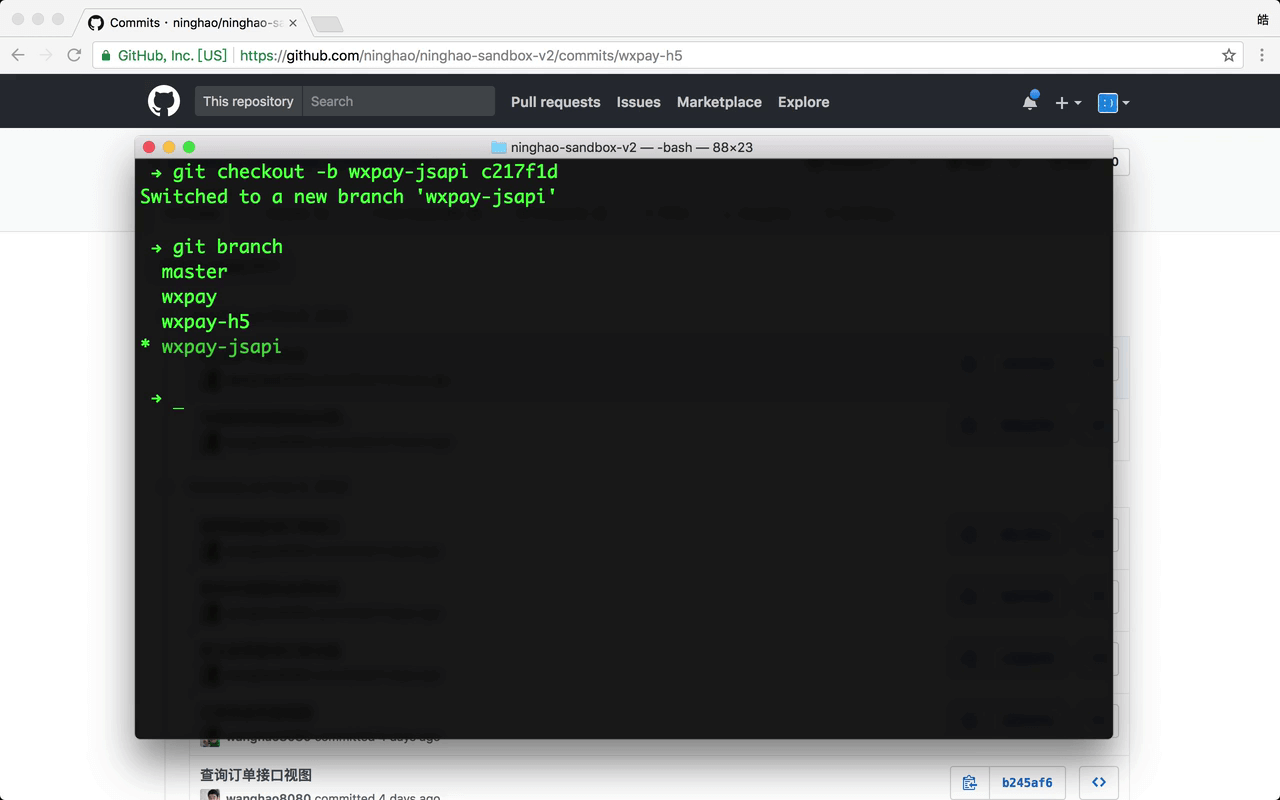
再执行一下 git checkout -b wxpay-jsapi 后面加上提交的 id .. 查看一下当前分支 .. 现在就是在新创建的 wxpay-jsapi 这个分支上 . 可以把它推送到项目的远程 ..
git push origin wxpay-jsapi
这样你在这个项目的远程仓库上,就可以找到这个分支了 .. 每完成一小节课我都会去对项目做一次提交 .. 这些提交也都会推送到 wxpay-jsapi 这个分支上 ..
下面然后运行一下项目 .. adonis serve --dev
然后再用 ssh 在本地跟我的服务器之间打个通道 ..
ssh -vnNT -R 7689:localhost:3333 wanghao@42.120.40.68
再用编辑器打开项目 .. 我用的是 Atom 编辑器 ..