有了这个 code 以后就可以再去请求得到 access_token ,它里面,会包含我们需要的用户的 openid .. 先把这个 appid 拿到外面来 .. 因为请求 access_token 的时候也会用到这个 appid ..
然后再添加一个 secret .. 它的值是公众平台的开发者密码 .. 登录到公众平台 .. 在开发下面的 基本设置 里面 .. 可以去设置这个开发者密码的值 ..
这个密码数据比较敏感,所以可以放在应用的环境变量里面 .. 打开 .env 这个文件 .. 在里面添加一个 WXMP_APP_SECRET .. 这里的 MP 表示的就是公众平台 ..
它的值就是在公众平台开发设置里面得到的 开发者密码 ..
下面再打开 config 下面的 weixin.js ,这个是我们在课程的一开始创建的一个配置文件 .. 在导出的这个对象里面,可以再添加一个 appSecret ..
它的值是 Env.get ,得到 WXMP_APP_SECRET .. 在文件的上面,再导入使用的这个 Env ..
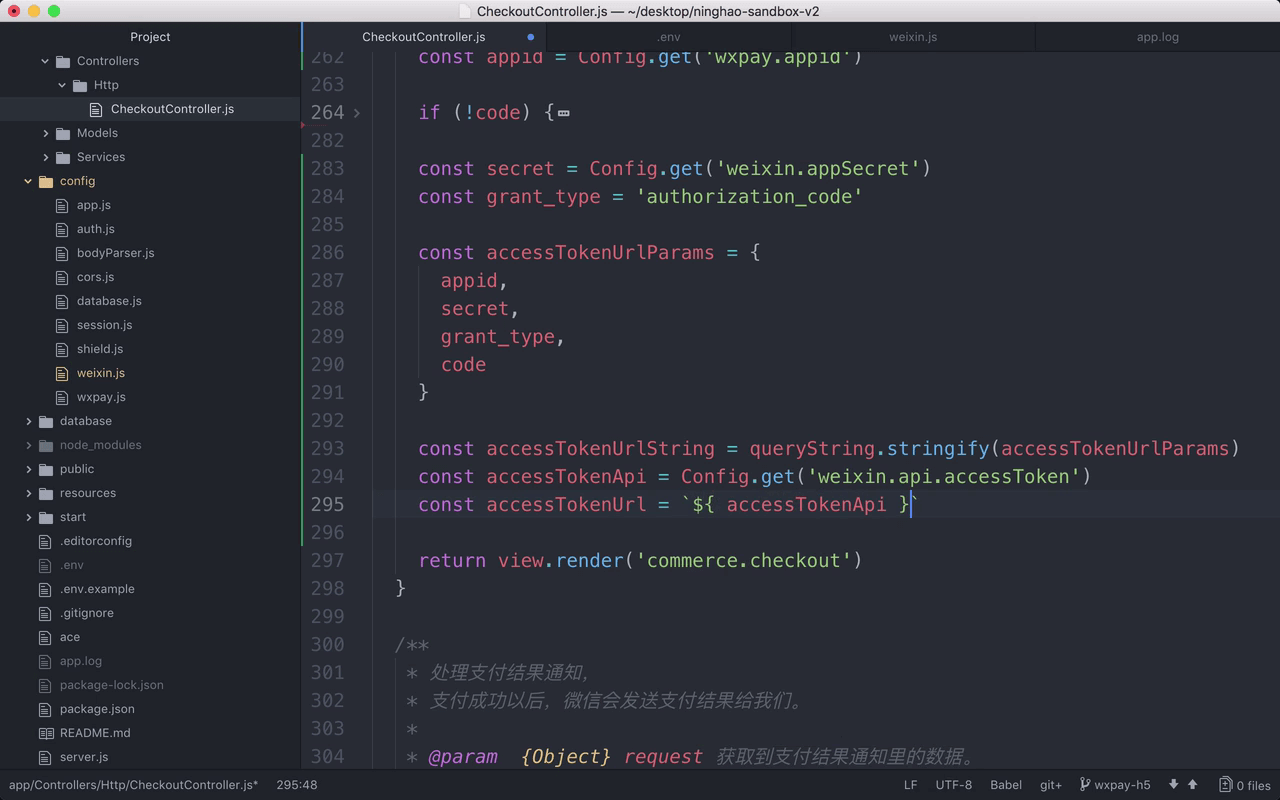
回到控制器 .. 这个 secret 的值,可以是 Config.get .. weixin.appSecret ..
获取 access_token 还需要 grant_type , 它的值设置成 authorization_code ..
下面可以组织一下请求需要的地址 .. 先添加一个 accessTokenUrlParams .. 带着 appid,secret,grant_type .. 还有获取到的 code ..
然后添加一个 accessTokenUrlString .. 用一下 queryString 的 stringify ,把上面这个 accessTokenUrlParams 处理成一个地址查询符的字符串 ..
要请求的地址是 accessTokenApi .. 可以把这个地址放在配置文件里 .. 打开 weixin 这个配置 .. 添加一个 api .. 里面再添加一个 accessToken .. 这个接口地址是 https://api.weixin.qq.com/sns/oauth2/access_token
这样这个 accessTokenApi 的值可以是 Config.get .. 得到 weixin.api.accessToken 这个配置的值 ..
可以再准备一下要请求的地址 .. accessTokenUrl .. 里面先是 acessTokenApi 的值 ... 后面再加上一些数据 ... accessTokenUrlString .
现在我们就可以去请求这个地址,得到 accessToken 了 .. 请求得到的响应可以叫 wxResponse .. await .. 用 axios 的 get ,请求的地址是 acessTokenUrl ..
下面可以把请求回来的数据输出到日志里检查一下 .. logger.debug .. accessToken .. 输出 wxResponse 里面的 data 这个属性的值 ..
预览
打开应用的 app.log 这个日志文件 .. 把里面的东西先清空一下 ...
再到微信上去试一下 ... 打开应用的 checkout 页面 .. 这样会先去请求得到 code .. 然后再去请求获取到 accessToken ..
在应用的日志文件里 .. 你会看到请求回来的这个 accessToken ... 这里有 access_token 本身 .. 还有用户的 openid ..