我们已经发布了两个跟微信支付相关的课程,第一个课程介绍了开发微信支付前的一些准备,还有实施了一个扫码支付的功能。这部分内容的代码在 wxpay 这个分支上 ..
第二个微信支付课程我们一起又实现了一个 H5 移动端的支付 .. 相关的代码是在 wxpay-h5 这个分支上 ..
主要的代码都在一个控制器文件里 .. 这样你可以清楚的知道实施支付都需要做哪些事情 .. 我在这个文件里添加了一些注释 ..
再一起回顾一下实现移动端 h5 支付,我们都做了什么 ..
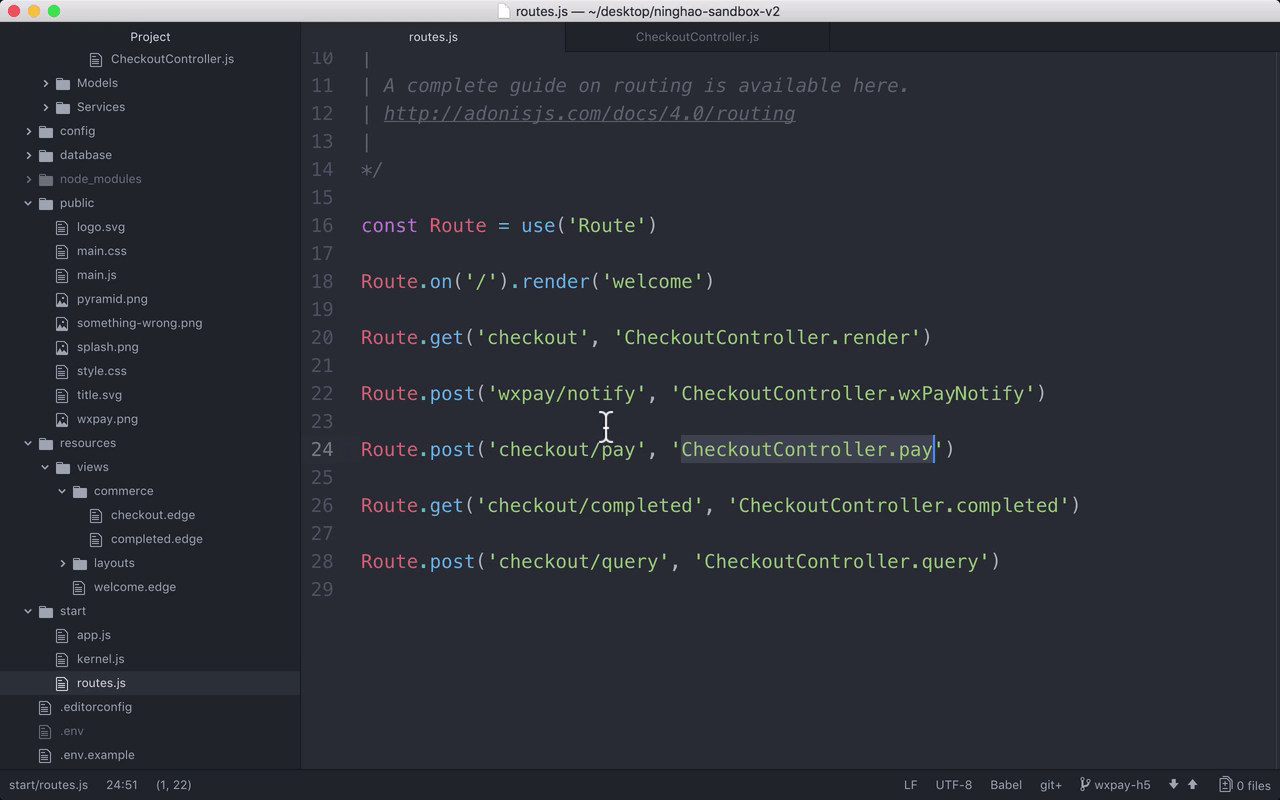
应用的路由是在 start, routes.js 这里定义的 .. checkout 是一个结账页面 .. 页面用的视图是在 resources , views , commerce 下面,就是这个 checkout.edge
这个页面上有个确认支付按钮,点一下它可以请求支付 .. 这个请求用是 ajax 的形式发出的 .. 页面使用的脚本在 public 目录的下面,就是这个 main.js ..
请求的地址是 checkout/pay ,处理对这个地址的请求用的是 CheckoutController 里的 pay 这个方法 .. 在这个方法里,我们准备了支付的时候需要带着的一些数据 .. 然后去请求微信支付的统一下单接口 ..
返回的结果应该是个跳转链接,前端得到了这个链接以后重定向到这个地址 .. 这样就会调起微信 App 进行支付 ..
支付完成以后,微信支付系统会通知 wxpay/notify 这个地址 .. 在 CheckoutController 里的 wxPayNotify 这个方法里面,我们得到了支付结果通知,验证了通知数据里的签名,然后根据验证的结果回复了一下微信支付系统 ..
支付完成以后,用户会被带回到之前调起支付时的页面 .. 在支付页面上会显示一个对话框 .. 用户可以按一下对话框上的按钮 .. 这样会触发执行订单查询 .. 调用的是微信支付的订单查询接口 ..
如果查询的结果是 SUCCSS .. 又会把用户带到一个提示成功的页面 ..