微信的公众号支付,同样需要请求微信支付的统一下单接口.. 然后根据返回来的预支付信息,再去组织一下 JSAPI 需要的一些数据 .. 在应用的前端,可以利用这些数据,用 JSAPI 执行支付 ...
在 checkout 页面,有个 确认支付按钮 .. 按一下它,会请求 checkout/pay 这个地址 .. 这个请求的动作是在这个页面的自定义脚本 .. main.js 里面定义的..
你会看到在这里监听了确认支付按钮的点击事件 .. 点了它以后,会用 ajax 方法请求应用的 checkout/pay 这个地址 ..
处理对这个地址的请求用的方法是在 CheckoutController 这个控制器里的 pay 这个方法 ..
这个方法准备了一些订单相关的信息,然后去请求统一下单接口,获取到一个预支付 ..
使用公众号支付,我们需要修改一下 trade_type 的值 .. MWEB 表示使用的是 H5 支付方式 .. 公众号支付这个交易类型要设置成 JSAPI ..
如果交易类型设置成 JSAPI,请求统一下单接口的时候,还需要带着请求支付的微信用户的 openid .. 这个 openid 我们已经获取到了 .. 是在 render 这个方法里 ..
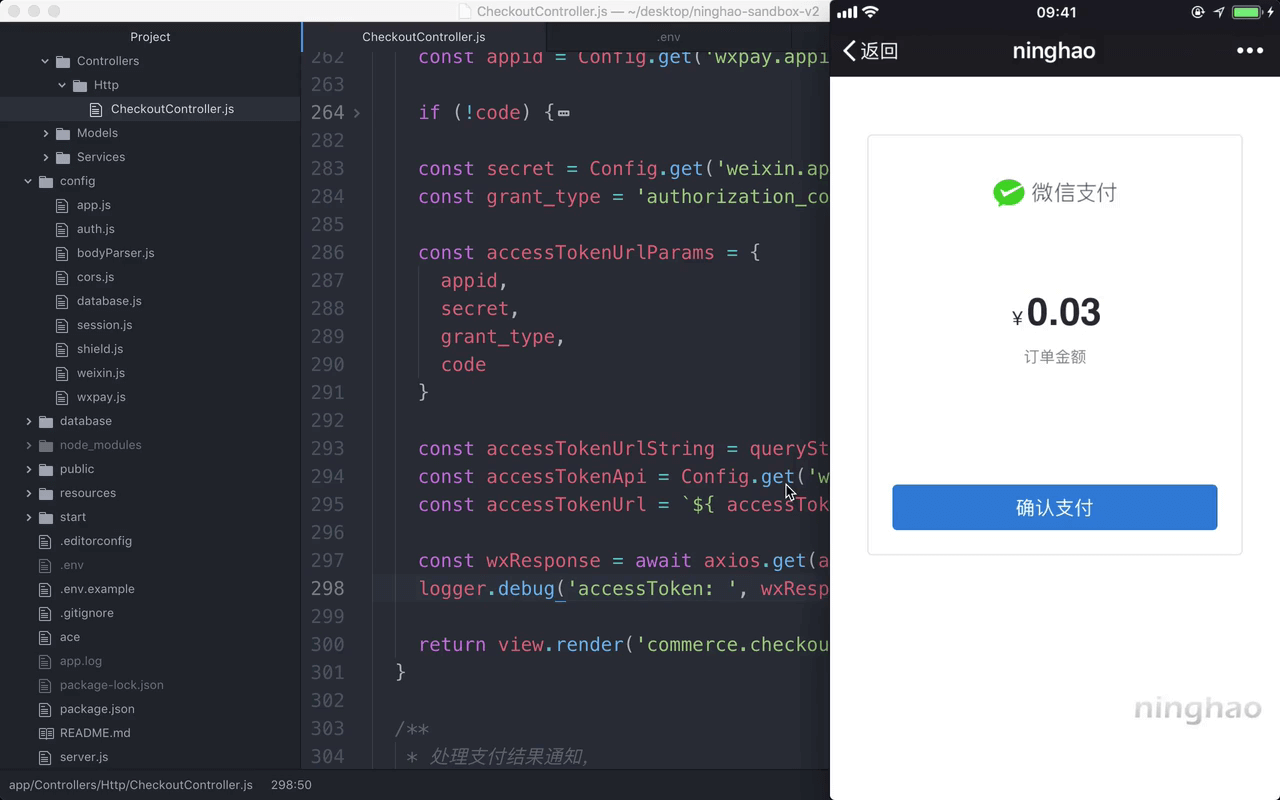
再找到这个方法 .. 在这里我们可以把得到的 accessToken 的值放到用户的 session 里面存起来 ..
session.put('accessToken', wxResponse.data)
然后再回到 pay 这个方法 .. 找个地方,我们再添加一个 accessToken .. 它的值可以用 session 的 get .. 得到 session 里的 accessToken 的值 .. 我们需要的 openid 就在这个 accessToken 里面 ..
添加一个 openid .. 对应的值应该是 accessToken 里的 openid 这个属性的值 ..
再把这个 openid 添加到请求统一下单接口的数据里面 ..
下面请求了统一下单接口 .. 处理了返回来的数据,又把数据输出到了日志里 ..
这个方法一会儿 return 的应该是 JSAPI 需要的一些参数 .. 暂时我们先让它 return 一个 null ..
预览
再去试一下 ... 打开 checkout 页面 ... 按一下页面上的确认支付 ...
然后回到项目 ...
这里会输出请求统一下单接口返回来的数据 ... 里面会有 prepay_id .. trade_type 的值现在是 JSAPI ...