在浏览器上,先打开一个文章内容页面 .. 在内容的底部,可以添加一个邮件小图标 .. 登录的用户按一下它,可以把当前正在显示的这个文章内容发送到自己的邮箱里面 .. 也可以复杂一点,添加一个分享按钮 .. 然后选择邮件分享,会打开一个对话框 .. 上面可以选择把内容发送到自己的邮箱里,或者发送到指定的邮箱里 ..
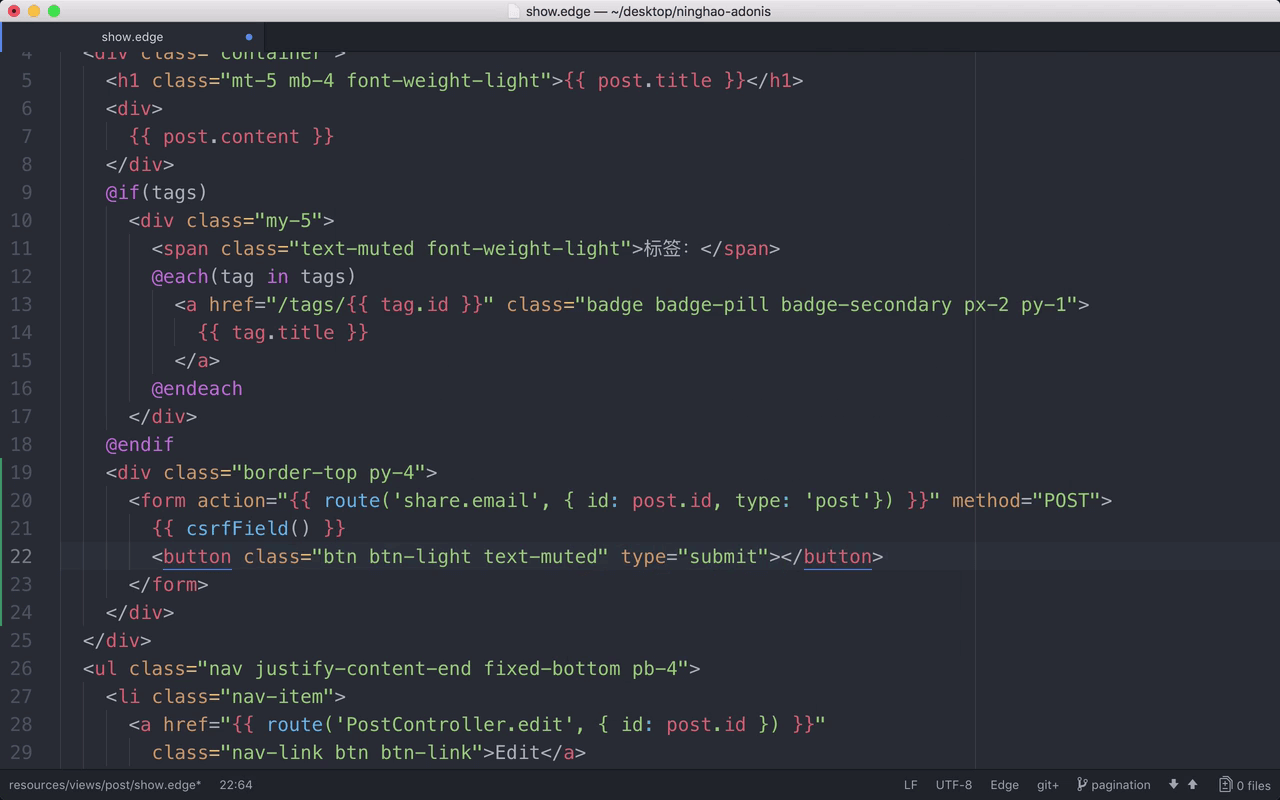
回到项目 .. 找到文章资源页面的视图 .. resources .. views .. post 下面的 show.edge .. 找个地方可以添加一个邮件按钮 .. 比如把它放在内容标签的下面 .. 添加一个包装 .. 在它的上边添加个边框 .. border-top .. py-4 .. 再留点内边距 ..
里面可以是个表单 .. 一组 form 标签 .. 表单提供到的位置使用一个 route .. 路由的名字可以是 share.email ... 一会儿再去定义这个路由 .. 它里面有两个参数 ... 一个是 id 参数 .. 对应的值就是文章的 id 号 .. 这样在处理邮件分享请求的控制器方法里面,我们可以使用这个 id 参数得到要发送的具体的内容 ..
还可以添加一个 type 参数 .. 对应的值是 post ,表示文章内容 .. 这样在发送邮件的时候,我们可以根据内容的类型去做不同的处理 ..
表单的 method 是 POST ...
因为是 POST 类型的表单 .. 需要需要在表单里面添加一个 csrfField ..
然后是个按钮 ... 按钮上面加上 btn btn-light ..text-muted ... 按钮的 type 是 submit ... 按钮上显示的东西是个小图标 .. 找一个 font awesome 里的小图标 .. fas .. fa-envelope ..
预览
回到文章内容页面 .. 刷新一下 ...
现在内容的底部这里就会显示一个邮件小图标 ...