发送邮件用的是 Mail .. 先在这个 ShareController 里,导入 Mail .. 用一下 Mail .. 在 email 这个方法里面,我们之前已经准备好了需要的数据 ..
现在可以用一下 Mail .. await .. Mail 上面有一个 send 方法,还有个 raw 方法 .. send 方法可以用一个视图组织邮件内容 .. raw 可以发送原始的字符串 .. 先用一下 raw ..
它的第一个参数就是邮件的内容 .. 可以是字符串,也可以是包含 html 的字符串 .. 一个字符模板 .. 一组 div .. 包装一个 h1 标题 .. 标题文字是 post 里的 title 的值 .. 后面再添加一个 post.content ..
Mail 的 raw 方法的第二个参数是个回调 .. 接收一个 message 参数 ..这个 message 上面有一些方法我们可以去组织要发送的邮件 .. 用一下 message 上的 to .. 把邮件接收地址交给这个方法 .. user 的 email,就是当前登录用户的邮件地址 ..
再用一下 from 设置一下发件人 .. dev-demo@hola.ninghao.net .. 然后再用一个 subject 方法,设置一下邮件的主题 ... 一个字符模板 .. 书名号 .. 里面添加一个 post.title ,文章的标题 .. 小横线 .. 后面是内容的作者 .. 就是 author 里的 username 的值 ..
试验
下面可以去试一下 .. 按一下文章资源页面上的这个邮件小图标 ... 提示了一个拒绝连接 .. 这个是因为我们现在用的 mailhog 服务,它的发送邮件用的端口号是 1025 .. 打开 .env,修改一下 MAIL_PORT ,设置成 1025 ...
然后重新再启动一下应用服务 ...
再回来试一下 ... 按一下邮件小图标 .. 这样就会这里显示的文章内容用邮件的形式发送给当前登录的用户 ..
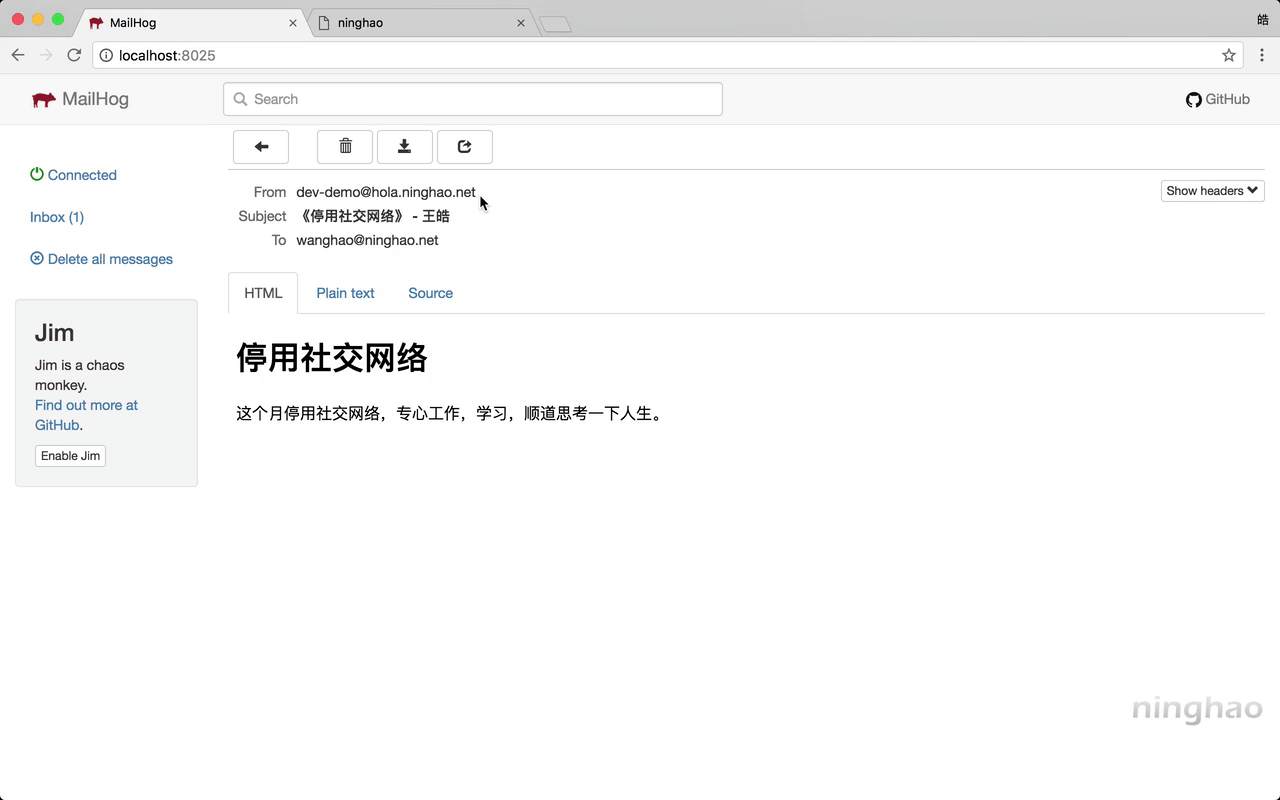
再到 mailhog 上看一下 .. 在 inbox 里面,可以找到应用发送出去的邮件 .. 打开它可以预览一下邮件内容 . 邮件的发送人是 dev-demo@hola.ninghao.net ... 主题是文章的标题加作者 .. 邮件接收的地址是 wanghao@ninghao.net ..