在这个邮件视图里,我们可以设计一下邮件内容的样式 .. 你可以在元素上使用 style 属性,然后添加需要的样式 .. 也可以在视图里面用一组 style 标签,里面定义一下邮件内容需要的样式 .. 先重新组织一下这个邮件内容 ..
添加一个大的包装 .. 包装上面添加一个 n-mail-container ... 在类的名字里面可以添加一些前缀,这样可以避免我们的样式被覆盖 .. n 是我选择的前缀,它表示 ninghao ..
里面再添加一个包装 .. 加上一个 n-mail-box ...
标题元素上添加一个类,名字可以是 n-mail-header .. 内容包装上也可以添加一个类 .. n-mail-content ..
在这个链接元素上,再添加一个类 .. n-mail-button ...
然后在视图的上面,添加一组 style 标签 .. 里面去设计一下邮件里用的这些类的样式 .. .n-mail-container .. 设置一下容器的背景 .. 使用一种浅灰色 .. padding 是 48px .. 底部内边距可以再稍微大一些,设置成 56px;
box-sizing 是 border-box ... height 可以是 100% ..
然后是 .n-mail-box .. 背景颜色是白色 ... padding 是 40px ... 底部的 padding 是 56px ... 宽度可以是 70% .. margin ,上下是 0,左,右是 auto .. 再来点圆角 .. 大小是 5px ..
接着是内容的大标题 .. n-mail-header ... font-size 是 32px .. margin-top 是 0 ,margin-bottom 是 32px .
再设置一下 n-mail-content .. font-size 是 16px .. margin-bottom 是 32px ..
最后可以设置一下按钮 .. a.n-mail-button .. display 设置成 inline-block ... 背景颜色是一种蓝色 .. #007bff .. padding 是 6px 12px .. 字号是 16px .. 文字颜色是白色 .. text-decoration 设置成 none .. border-radius 可以是 4 个像素 ..
预览
下面我们再去预览一下这个邮件的样式 .. 先打开一个内容资源页面 ... 按一下邮件小图标 .
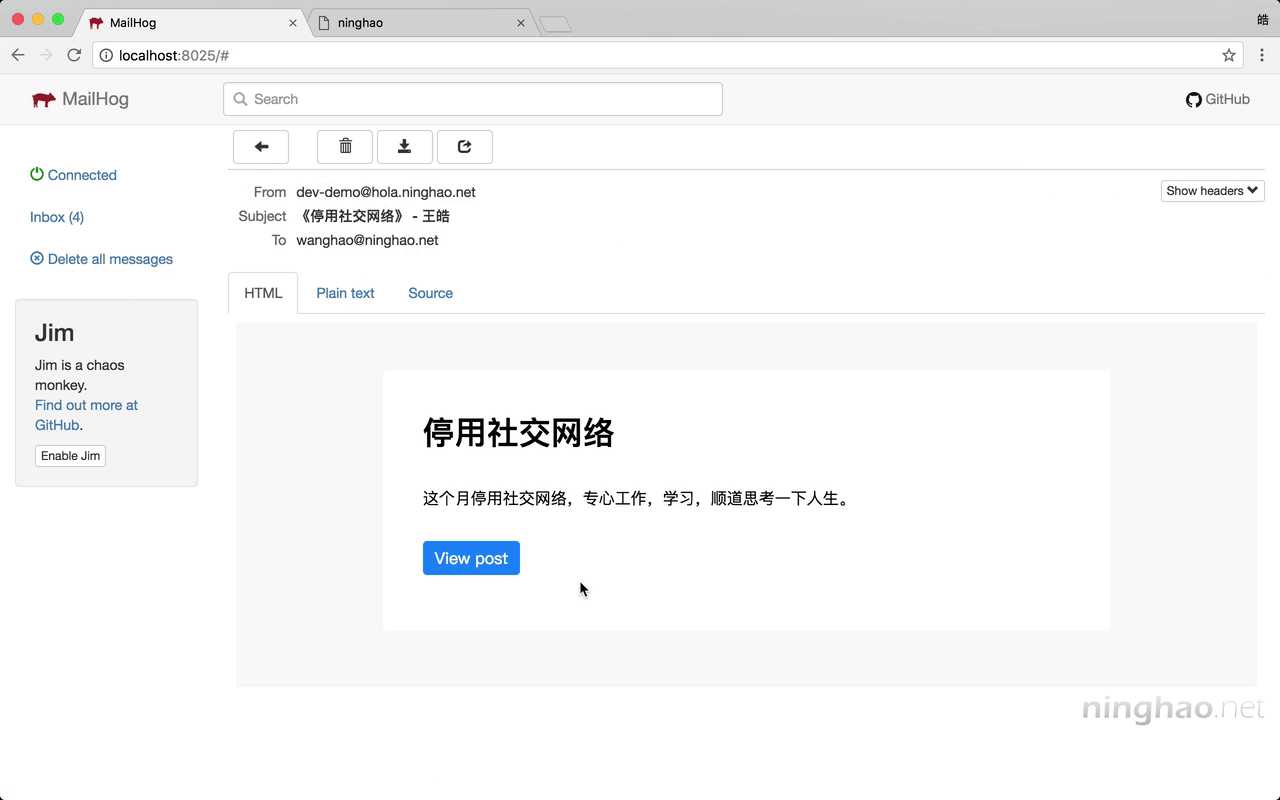
然后可以在 mailhog 这里查看一下应用发送的这个邮件 ..
你会发现,邮件内容用了我们给它设计的样式 ...