回到项目 ... 在应用里先添加一条路由 ... 找到 routes.js ... 找个地方 .. 用一下 Route 的 post 方法 ..
地址是 share/:type/:id/email .. 使用 ShareController 里的 email 这个方法来处理 ... 在命令行的下面,再去创建这个控制器 .. adonis make:controller share
找到刚才创建的控制器 .. app .. Controllers .. Http .. ShareController .. 在这个控制器里面,添加一个需要的 email 方法 ... 它就是处理邮件分享请求用的方法 ..
在方法里面会用到一些东西 ... auth ... params ... request .. response .. 还有 session .. 把它们从方法的 context 参数里解构出来 ..
里面先添加一个 user ... await ... 用一下 auth 的 getUser 得到当前登录的用户 .. 这样在发送邮件的时候可以得到用户的 email 地址 .. 可以把它作为邮件的接收地址 ..
下面用一个 switch ... 判断的是 params.type .. 就是 type 这个类型参数的值 .. 添加一种情况 .. 如果类型是 post ... 就是文章内容 ..
我们先得到这个文章内容 .. 名字是 post ,await ,用一下 Post 模型上的 find .. 资源 id 是 params.id ..
在文件的顶部,再添加一个 Post ... 模型是 App/Models .. Post ...
继续再编辑这个 email 方法 .. 再添加一个 author .. 它的值是文章的作者 .. await .. 用一下 post 上的 user 这个关系,这个关系是在 Post 模型上定好的一个一对一的关系 .. 接着用一个 fetch ,获取到相关的数据 ..
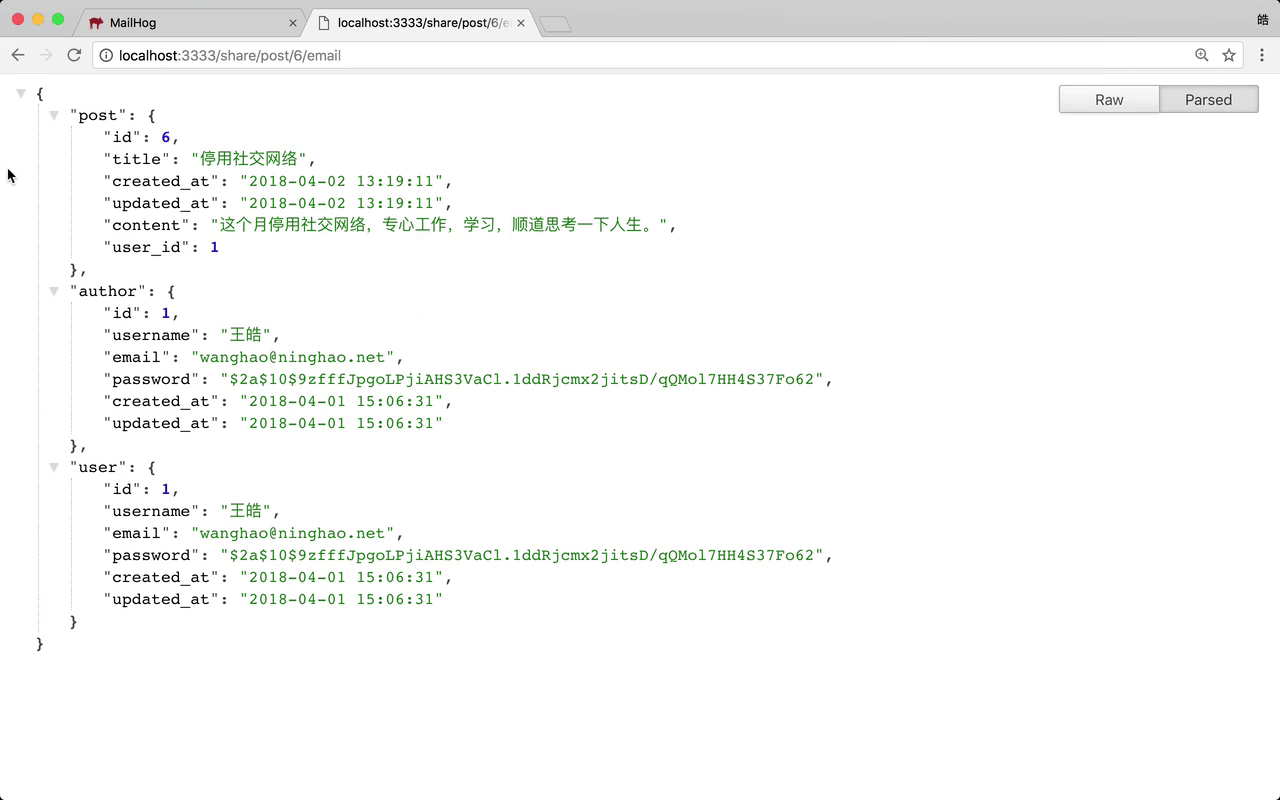
下面要做的就是去组织邮件发送需要的东西 .. 我们留到下一个视频 .. 这里暂时先把得到的 post ... 还有 author 响应回去 ... return 一个对象 .. 里面是 post .. 还有 author .. 还加上一个 user ..
预览
回到文章资源页面 ... 按一下邮件小图标 ... 提示了一个没找到路由 ... 这个是因为定义这个邮件分享路由的时候,我忘了给它起名字了 ... as ... share.email ..
回来再试一下 ... 这里又提示了一个无效 Session ... 因为现在我还没有登录 ... 先去登录一下 ... 输入用户名 .. 密码 ... 确认登录 ..
再打开文章页面 ... 按一下这个邮件小图标 ..
这里得到的响应里面,会包含 post ,就是要使用邮件分享的文章 ... 还有 author,是文章的作者 .. 还有一个 user ,表示当前登录的用户 .. 就是要求使用邮件分享功能的这个用户 ...