现在我们的应用的大部分页面都使用了一个主要的布局 .. 比如这个内容列表页面 .. 先回到项目 ... 视图是在 resources .. views 的下面,文章内容列表视图是 post 下面的这个 index.edge ..
这里它用了 layouts 下面的 main 这个布局 .. 打开它 ... 这里可以用 Partials 分解一下这个布局 .. 把 body 还有它以上的这些标签剪切一下 .. 换成一个 partial .. 位置是 layouts.partials.header .. 再去创建这个 partial ..
放在 layouts 下面,新建一个 partials 目录,partial 的名字是 header.edge ... 然后把剪切的代码粘贴到这个 partial 里面 ..
再回到 main 布局 .. 剪切一下这些脚本还有以下的这些标签 .. include 一个 partial ... layouts.partials.footer ...
在 layouts .. partials 下面,新建一个 footer.edge ... 再把剪切的代码粘贴到这里 ...
回到这个文章列表页面 ... 刷新一下 ... 页面的显示跟之前是一样的 ...
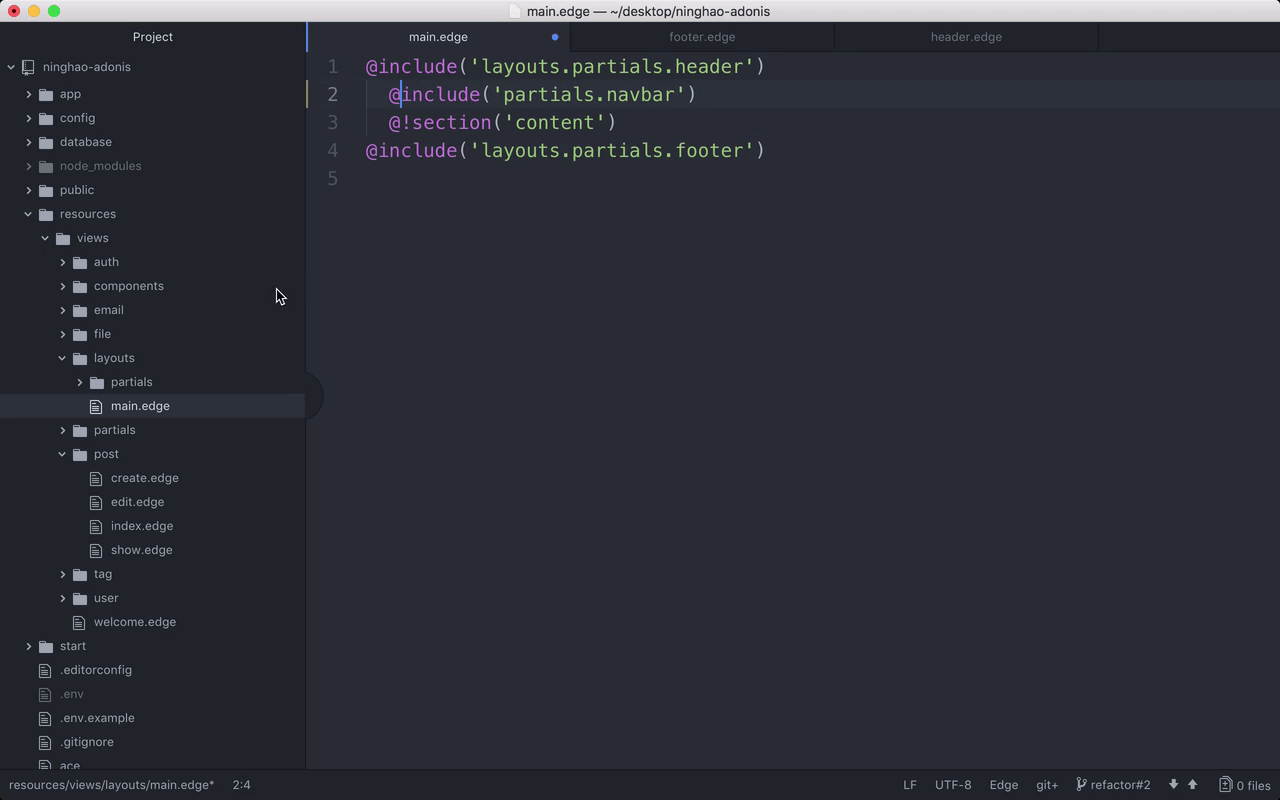
这个主布局里面,之前我们包含进来一个 navbar 这个 partial ,它是页面的主导航 .. 这个 include 前面的叹号可以去掉 ..
再找到这个 partial ,现在我们可以把它放到 layouts 下面的 partials 这个目录的下面 ..
修改一下这个 partial 的位置 .. 现在是在 layouts 下面的 partials 里面 ..
回到页面 .. 预览一下 ... 这个主导航仍然会在页面上显示 ..
以后如果我们要创建新的布局,在布局里面可以重复使用在 layouts 下面的这些 partials ..