再去改造一下这个内容列表视图 ... 回到项目 .. 先去升级一下视图布局用的 Bootstrap ... 在 layouts 下面的 partials 这里,打开 header.edge ... 修改一下在 cdn 上的 bootstrap 框架样式的版本 ... 设置成 4.1.0 ...
然后再打开 footer.edge .. 修改一下嵌入的 bootstrap 框架的脚本的版本 ... 也把它改成 4.1.0 ...
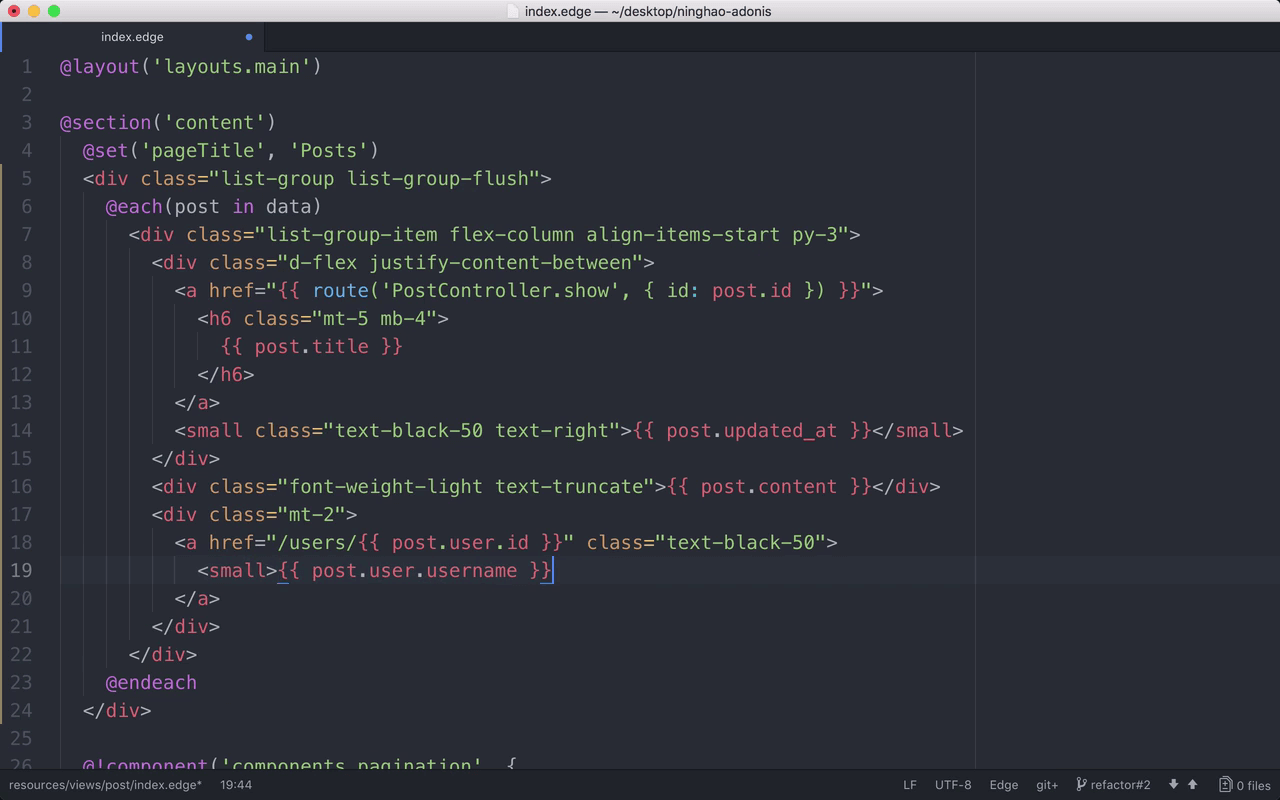
文章列表视图是在 post 的下面,打开 index.edge ... 这里我们可以使用 bootstrap 里的 List group 组件,还有一些工具类去改造一下这个列表的显示 ..
先在列表内容的周围添加一个包装 ... 上面加上 list-group .. list-group-flush .. 这样每个项目的下面会显示一条边框 ..
列表群组里的每个项目 .. 可以用一个 div,加上 list-group-item .. flex-column align-items-start .. 还有一个 py-3 ..
然后再设置一下标题 ... 先给它添加一个包装 .. 上面加上 d-flex,justify-content-between .. 用这个包装,包装一下内容列表项目的标题 ...
这个标题标签可以换成 h6,让标题文字小一点 ...
然后我们可把这个标题文字上的链接放在外面 ... 用这个 a 标签包装一下标题元素 ...
在这个标题包装元素里面,可以再添加一个时间 .. 先用一组 small 标签 .. 上面加上 text-black-50 设置一下文字的颜色 .. text-right,让文字右对齐 ... 时间可以绑定一个 post.updated_at ... 就是内容的更新时间 ..
下面这个文章内容的包装上,再添加两个工具类 .. font-weight-light,变细一点 .. text-truncate .. 可以截断显示文字 ..
然后是内容的作者,还有一个 github 小图标 .. 现在可以先去掉这个 github 小图标 .. 只留下内容的作者..
再去掉包装上的这个 text-muted .. 作者链接元素上,添加一个类 .. text-black-50 .. 作者文字可以小一点 .. 周围用一组 small 标签包装一下 ..
回到浏览器 ... 预览一下内容列表的显示 ..
现在这个标题上下的边距有点大 .. 回到项目 ... 去掉标题上用的这两个边距工具类 ...
可以再设置一下标题链接文字的颜色 .. text-dark .. 再用一个 w-75 设置一下它的宽度 ...
再预览一下 ...
调整一下可视窗口的尺寸 ...
你会发现,这个文章的内容到一定程度的时候会显示一个省略号 .. 隐藏了一些内容 ...
这个是因为我们在这个内容包装上,用了一个 text-truncate 这个类 ...
下面你可以使用类似的格式,去改造一下网站上的其它的列表页面 ..