这个内容列表我们在其它的地方可能还会用到 .. 比如在标签页面上显示一组相关的内容 .. 在用户页面上显示用户发布的内容 .. 所以我们可以考虑一下把这块视图做成一个组件 .. 这样在其它地方就可以重复使用它了 ..
先剪切一下这块视图 .. 替换成一个组件 ... 组件可以是 components.post.list .. 使用组件的时候需要给它提供数据,这个数据应该就是一组内容列表 ..
在这个视图里,内容列表数据是在 data 这里 .. 把这个 data 交给 post.list 这个组件 ... 这里也可以重新给这个列表数据起个名字 .. 比如 items .. 对应的值就是 data ... 这个 data 是在控制器里传递给这个视图的一个数据 ..
再去定义一下这个组件 ... 放在 views .. components 的下面,新建一个 post 目录,里面添加一个 list.edge ..
把刚才剪切的代码粘贴到这个组件里面 .. 修改一下这个 each ... 把 post 可以换成 item ... in items .. 后面的 items 是使用这个组件的时候提供的要显示的一个列表数据 ..
然后再把所有出现 post 的地方,换成 item ... 因为每次循环的时候,当前项目的名字现在变成了 item ...
预览
再回到内容列表页面 ... 刷新一下 .. 显示跟之前是一样的 .. 只不过现在我们用了一个视图组件来显示这个内容列表 ..
我们也可以把这个 list 组件里的列表项目单独放在一个 partial 里面 .. 先剪切一下这个列表项目 .. 循环的时候现在可以这样 .. !each ... item in items ,逗号 .. include .. 包含一个 partial .. components.partials.post.item ...
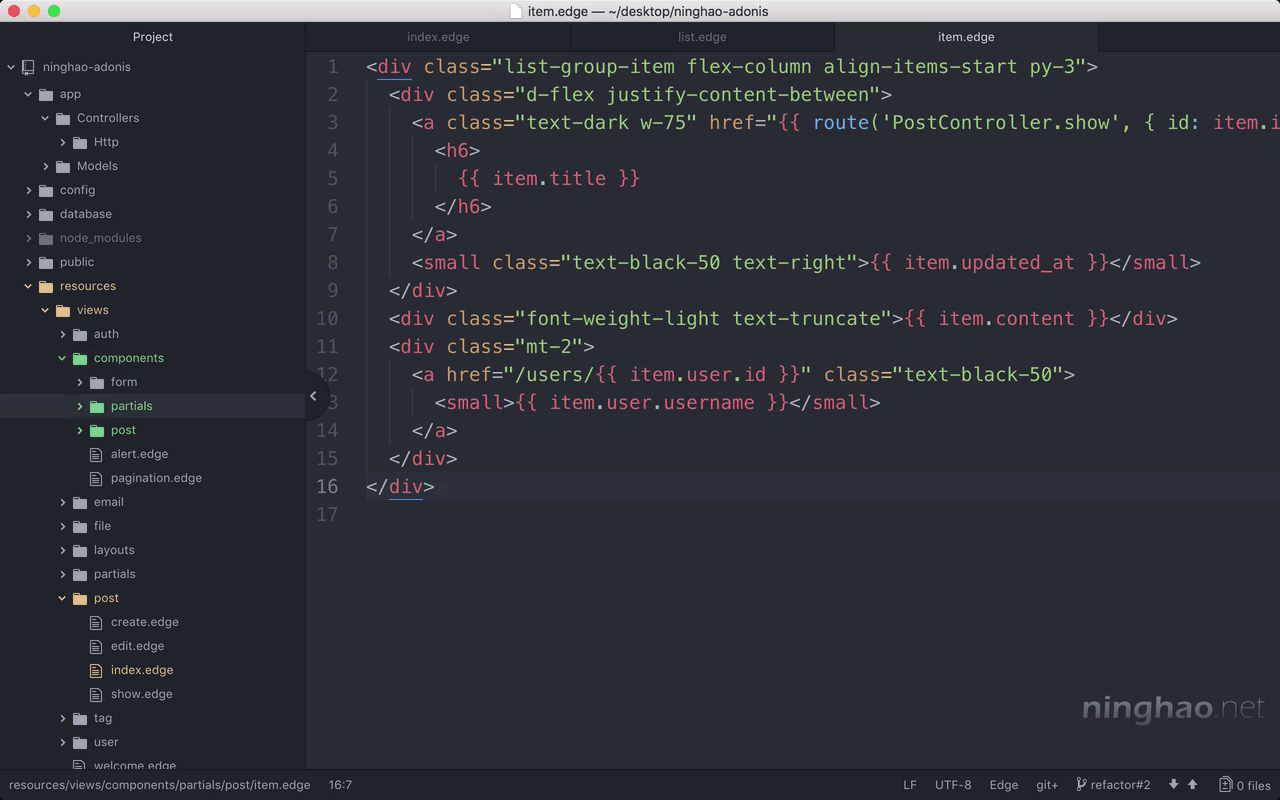
然后在 components.partials.post 下面,创建一个 item.edge ... 再把剪切的代码粘贴到这个 partial 里面 ..
再预览一下 ... 这个内容列表仍然是之前的样子 ...