页面的页面标题就是用 title 标签里的值 .. 现在我们网站上的所有的页面,页面标题都是这个 ninghao .. 这个标题需要根据页面上显示的内容动态去设置 ..
回到项目 .. 找到视图用的布局 .. 布局的 head 部分是在一个 partial 里面,就是这个 header.edge .. 现在 title 标签里的内容是个静态的字符 ..
修改一下 .. 绑定一个 pageTitle .. 或者 .. ninghao .. 意思就是,如果视图里面有 pageTitle 这个值,就使用它作为页面的标题 .. 如果没有 .. 就用默认的这个 ninghao 作为页面的标题 ..
现在设置页面的标题可以这样 .. 打开 PostController ... 找到它里面的 index 方法,这个方法渲染了一个文章列表视图 .. 在传递给视图的数据这里,可以再添加一个 pageTitle .. 值可以设置成 Posts ..
回到项目,再预览一下 .. 打开文章列表页面 ..
现在这个文章列表页面的标题,就会是 Posts ...
没特别设置标题的页面 .. 页面标题仍然是这个 ninghao ...
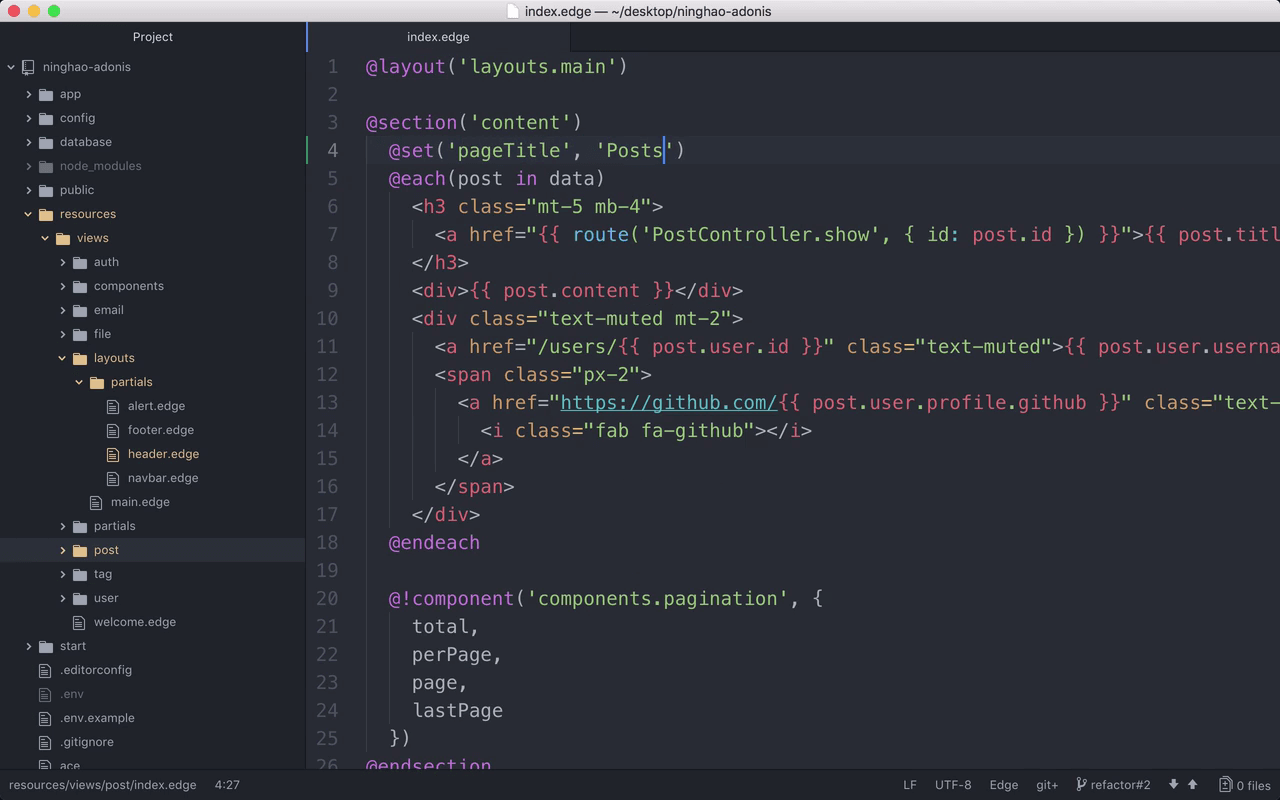
设置这个标题还可以这样 .. 先去掉在控制器里传递给视图的这个 pageTitle ... 然后找到 post/index 视图... 在这个视图文件上 ... 可以使用一个 @set ... 设置一下 pageTitle ... 值可以是 Posts ...
再回到文章列表页面预览一下 ... 页面的标题仍然会是 Posts ...
再打开一个文章页面 ... 它的页面标题现在是 ninghao ... 找到这个页面的视图 ... post/show ... 使用一个 @set ... 设置一下 pageTitle ... 对应值可以用一下 post.title ...
现在,这个文章页面的标题就会是文章内容的标题 ...
下面我们可以使用类似的方法,去改造一下其它页面的标题内容 ...