应用的路由可以在 app .. router.js 这个文件里面定义 ... 这里已经提交定义好了一条路由,地址是 / ,表示根 .. 对这个路由地址的请求,会使用 home 这个控制器里的 index 方法来处理 ..
控制器要放在 app .. controller 这个目录下面,这里现在有个叫 home 的控制器 .. 打开它看一下 .. 你会发现文件里定义了一个类,这个类继承了应用的 Controller 类 ..
这个 HomeController 里面有一个 index 方法 .. 方法设置了响应的主体 .. 这行文字就是我们在访问应用根的时候在页面上显示的那个 hi egg ..
回到 router.js .. 我们可以自己试着添加一条路由 .. 用一下 router 的 get 方法 ... 添加一条支持 GET 类型的请求的路由 .. 路由的地址可以是 greeting ,表示问候 .. 使用 controller.demo 这个控制器里的 greet 方法来处理 ..
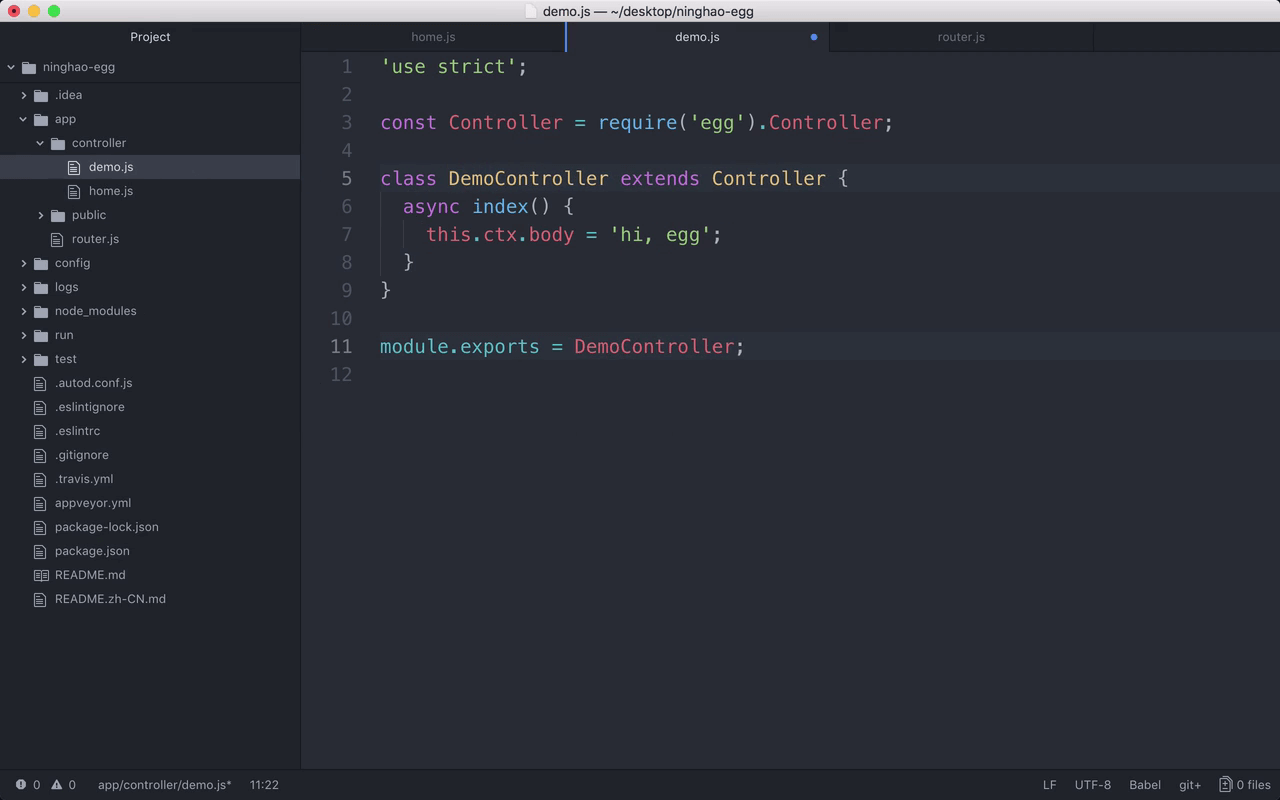
然后打开 home.js 这个控制器 ... 复制一份 ... 文件放在 app... controller 目录下面,名字可以是 demo.js ..
再修改一下 .. 控制器类的名字 .. 还有导出的这个类的名字 .. 换成 DemoController ..
在这个类里再添加一个 greeting 路由需要使用的 greet 方法 ... 在方法里我们也可以直接设置一下响应的主体 ... 响应的文字是 hello ~
回到浏览器 .. 访问一下刚才我们定义的路由 ... /greeting ... 这个请求会使用 Demo 控制器里的 greet 方法处理,做的事情就是响应一个 hello ~ 文字 ..