egg 应用的视图文件可以放在 app .. view 这个目录的下面,没有的话先新建一个 view 目录,里面可以是一些视图文件,你可以创建一些子目录来整理不同类型的视图文件 .. 我直接在 view 下面新建一个 demo.njk ... njk 是我指定的 nunjucks 模板引擎的模板文件的扩展名 ..
里面添加一个基本的 html 的结构 .. nunjucks 模板引擎有一些特别的语法,要高亮显示代码的话可以给编辑器安装一个插件 .. 这里我用的是 atom 编辑器 .. 打开 设置 ... install ... 搜索一下 nunjucks .. 安装一下这个 language-nunjucks 扩展 ..
其它的编辑器也应该可以找到类似的插件 ..
回到这个 demo.njk .. 在文档里添加一个大标题 ... 标题文字是 hello .. 有了视图模板以后可以在控制器里指定使用一下它们 .. 打开之前我们自己创建的 demo 这个控制器 ..
修改一下它的 greet 方法里的东西 .. 先注释掉这行代码 .. this.ctx ... 用一下 context 上面的 render 方法 .. 要渲染的是 demo.njk 这个视图文件 .. 注意这里不需要特别指定 view 这个目录 ..
回到浏览器 ... 刷新一下 greeting 这个页面 .. 出现了一个 404 错误 .. 这个是因为渲染模板是个异步动作,所以使用 render 的这行代码的前面要加上一个 await ...
回来再试一下 .. 现在页面上显示的这个 hello 是来自一个 nunjucks 类型的视图模板文件 ...
static
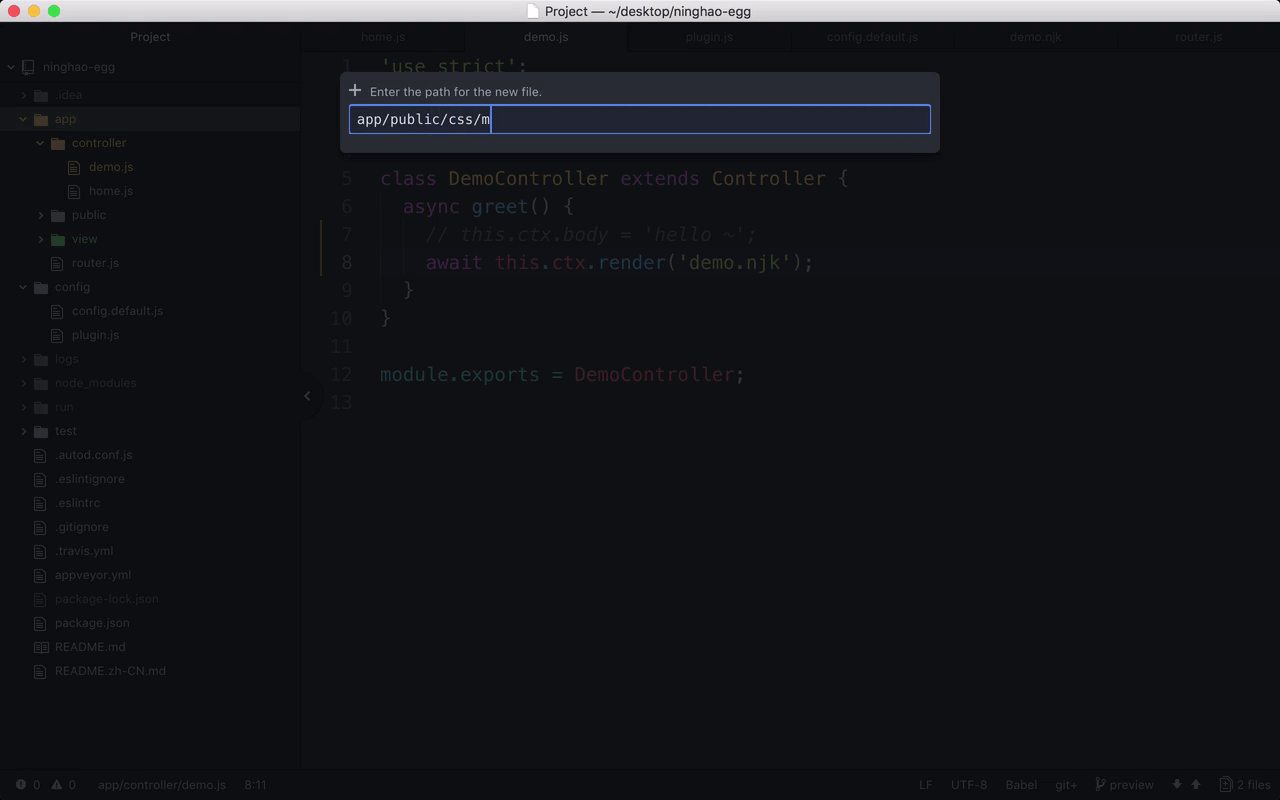
页面上需要的一些静态资源可以放在 app ... public 这个目录的下面,新建一个 public 目录,里面添加一个 css,在这个目录下面再添加一个 main.css 样式表 ...
设置一下 h1 标签的样式 ... 设置一下大标题的颜色 ... 颜色是 #6435c9
然后再打开 demo.njk ... 在 head 标签里面链接一个样式表 ... 位置是 /public/css/main.css ...
再回到浏览器 ... 刷新一下 greeting 页面 ... 你会发现大标题的颜色会有变化,因为页面上链接了一个样式表文件,里面重新设置了大标题文字的颜色 ...