这个 demo 控制器的 posts 方法渲染了一个视图,我们可以把获取到的 posts 这个内容列表交给这个视图 .. 设置一下 render 方法的第二个参数 .. 一个对象 ... 里面添加一个 posts ... 对应的值就是上面得到的 posts ...
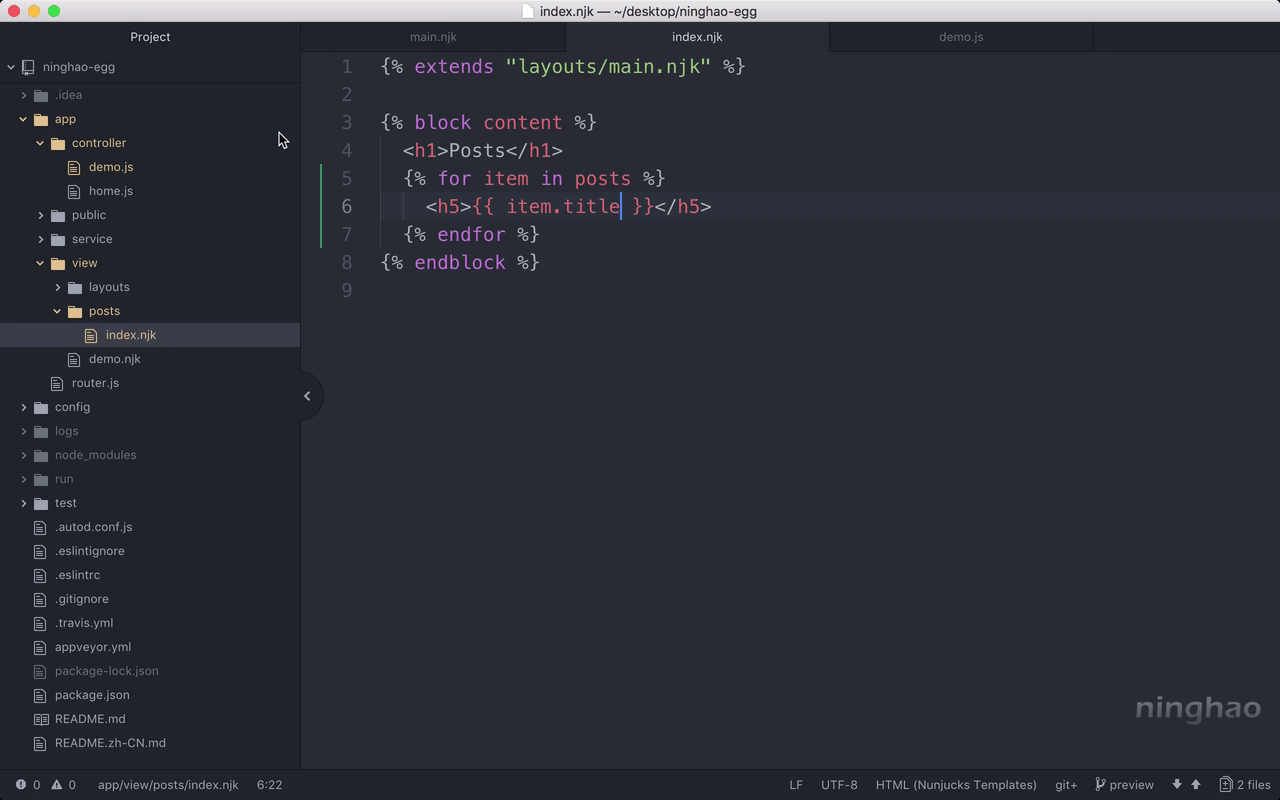
这样在 posts/index 这个模板里面就可以使用这个 posts 数据了.. 打开之前创建的 posts/index 模板 .. 输出列表内容可以使用一个 for 标签 ... {% for item in posts %} .. 这样在循环的时候 item 表示的就是当前项目 .. 结束的地方使用一个 {% endfor %} ..
里面添加一个标题 ... 绑定输出一下 item 里的 title 属性 ... 每个 post 数据里面都会包含这个 title 属性 ... 它就是内容的标题 ...
回到浏览器 ... 再预览一下 posts 页面 ... 现在页面上会显示一组来自应用数据库里的内容列表 ...