先创建一个视图布局,在 nunjucks 模板引擎里面,布局就是普通的模板文件,没什么区别 .. 在 app .. view 下面,新建一个 layouts 目录,里面添加一个 main.njk ..
先添加一个基本的 html 文档结构 ..
然后在 body 里面,可以定义一些内容区域,或者叫区块 .. 这里需要用到一个特别的标记 .. {% 开始 .. %} 结束 .. block content .. ... 意思是这里定义一个叫 content 的区块 ..
区块结束的地方需要再标记一下 .. {% endblock %} .. 它们中间可以添加一些默认要在这个区块里显示的东西 .. this is content area.
下面再去创建一个视图模板,可以让它继承刚才创建的 main 这个视图模板 .. 放在 posts 目录的下面,新建一个 index.njk .. 先用一组特别的标记 .. 用一下 extends 这个标签 .. 继承的是 layouts 下面的 main.njk ..
然后在这个模板里面再定义一下布局里的 content 区块的内容 ... {% block content %} ... 结束的地方是一个 endblock ..
里面先添加一个大标题 ... h1 ... Posts ...
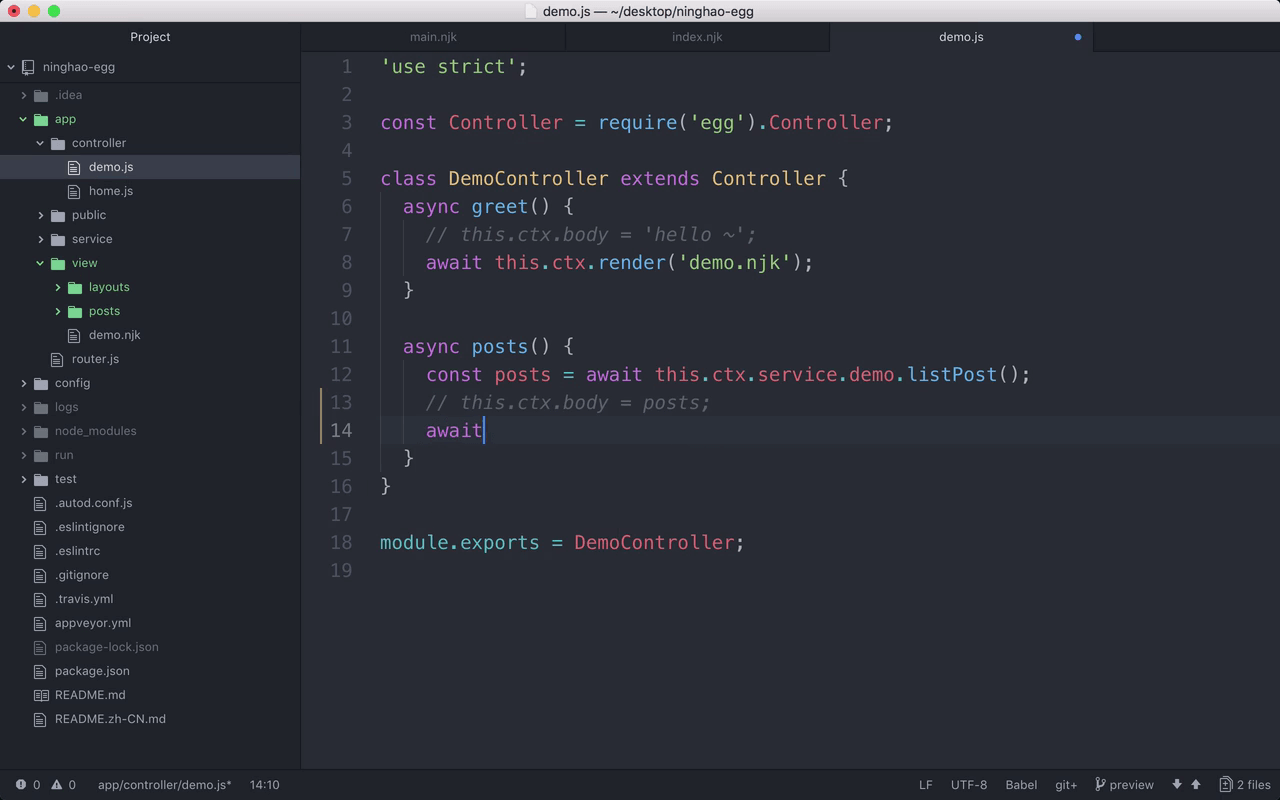
再回到 demo 这个控制器,找到它里面的 posts 方法 .. 在这里可以渲染一个视图 ... await .. this.ctx.render ... 视图是 posts 下面的 index.njk ..
在浏览器上再访问一下 posts 这个地址 .... 页面上现在会显示一个 Posts 这个大标题 ... 渲染这个页面用的视图是 posts 下面的 index.njk .. 这个模板继承了 layouts 下面的 main.njk ...