在 lib/src 的下面,新建一个文件,放在 login 目录的下面,名字叫 login.dart,在文件里添加一个 StatefulWidget,名字叫 Login。 导入需要的 material.dart 。
打开 Profile 小部件,在这个小部件上我们会展示用户相关的资料,不过暂时可以先让它显示一个 Login ,把这个 Login 小部件作为 Scaffold 里的 body 属性的值。 appBar 属性可以去掉。
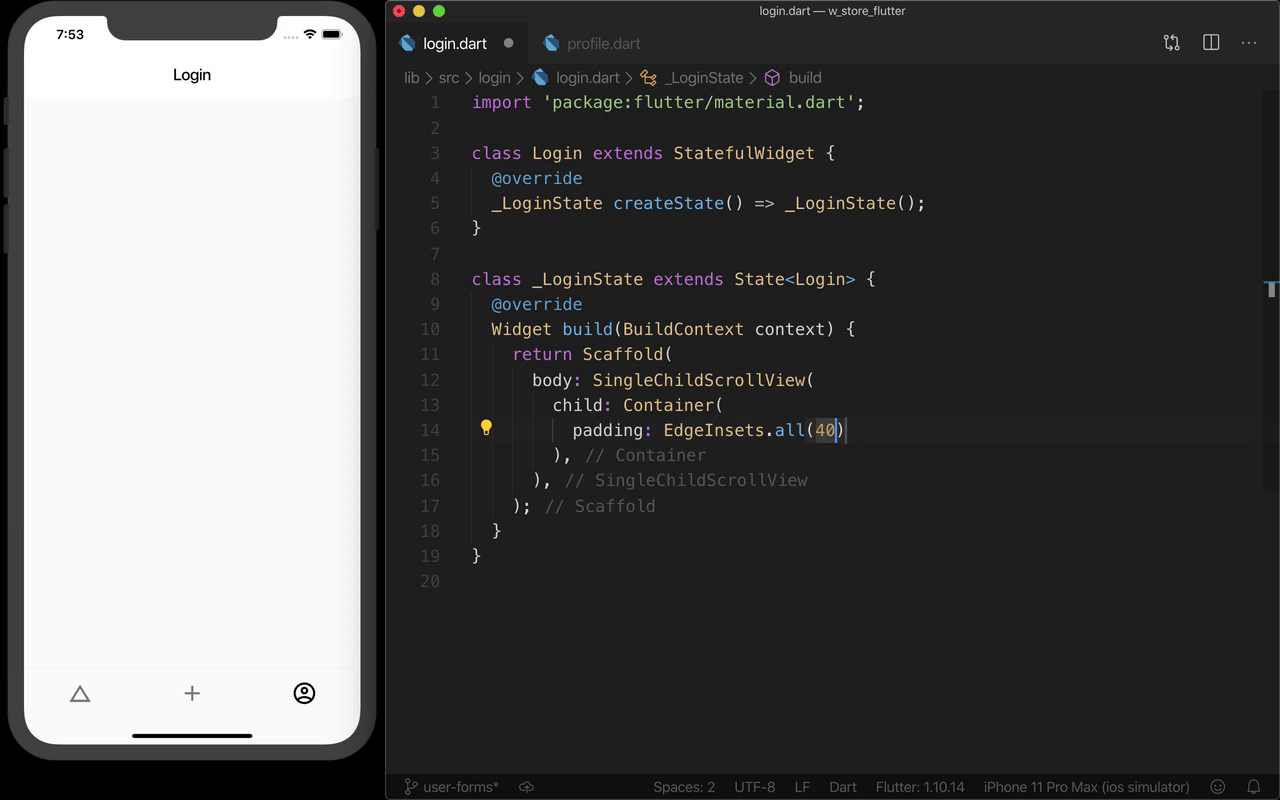
按一下底部导航栏上的第三个项目,现在界面上显示的是一个 Login 小部件。 打开这个小部件,继续再编辑一下。 去掉它里面的 Scaffold 小部件的 appBar 属性。
给它添加一个 body 属性,先用一个 SingleChildScrollView 小部件,小部件的 child 属性,再用一个 Container 小部件,小部件里添加一个 padding 属性设置一下内边距,值是 EdgeInsets.all 在四周,添加 40.0 的内边距。
添加一个 child 属性,再用一个 Column 小部件,这个小部件里面可以添加一组小部件,放在 children 属性里面。它的值可以是一组小部件。