用户在表单字段里输入的值可以做一下验证,不合规定的时候可显示一些提示。在表单小部件里,先添加一个 bool 类型的值,名字是 _autovalidate ,先让它等于 false。
找到下面的用户名字段,给它添加一个 autovalidate 属性,值可以设置成 _autovalidate,这个属性的值决定了是否要执行自动验证。
下面再添加一个 validator 属性,值可以是 _validateName,这个 validator 指定的就是执行验证用的方法。
再处理一下表单里的密码字段,添加一个 autovalidate,值是 _autovalidate,再添加一个 validator ,值设置成 _validatePassword 。
然后再去定义需要的这两个 Validator 方法。 方法返回的是 String,名字是 _validateName ,接收一个 String 类型的参数,名字是 value。 这个 value 的就是字段里的当前的值。
在方法里判断一下,检查 value 是不是 isEmpty ,如果是空白,可以 return 一个提示文字,比如 请输入用户名。
如果验证通过的话,可以让这个 Validator 方法 return null。
复制一份这个 Validator 方法,修改一下方法的名字 _validatePassword ,同样检查字段的值是不是空白的,如果是,就 return 请输入密码。 如果通过就 return null。
执行验证
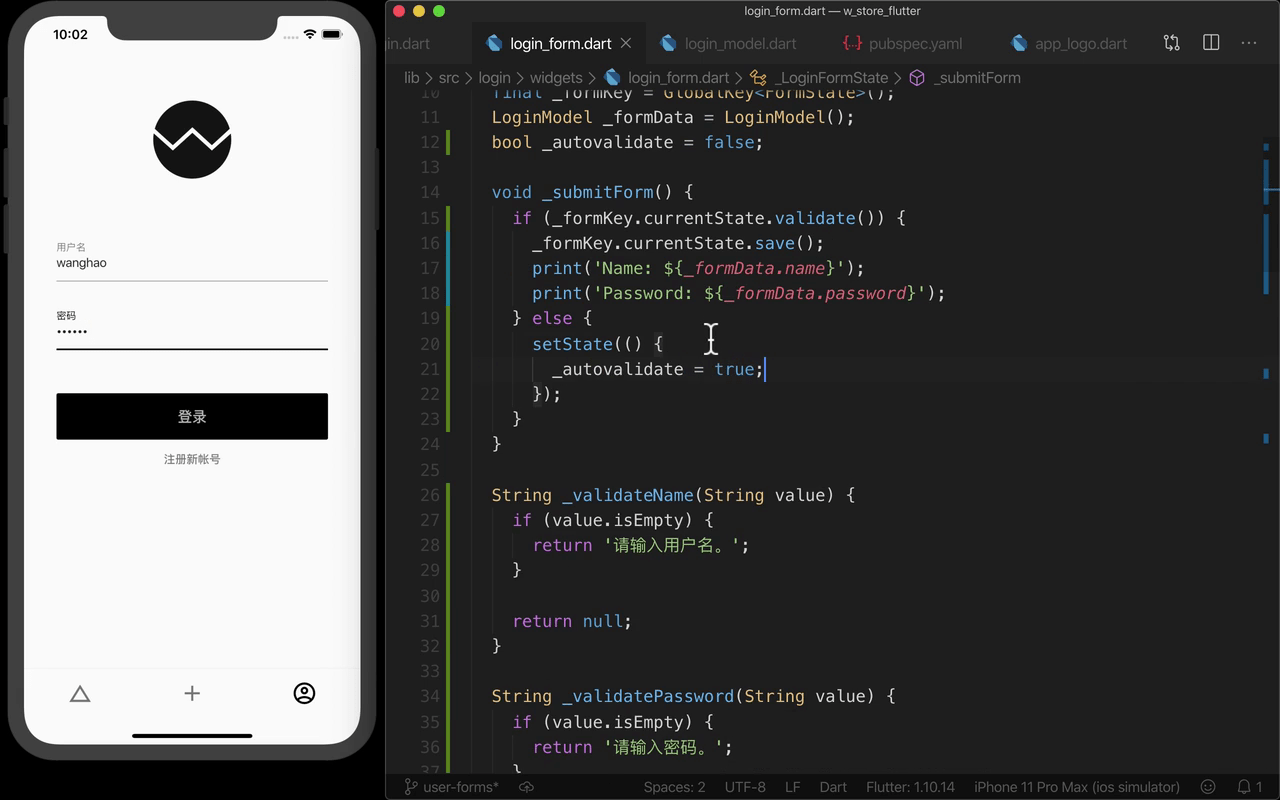
提交表单以后可以执行验证,在上面的 _submitForm 方法里面,用一个 if else ,判断的条件,用一下 _formKey.currentState 上的 validate 方法,执行验证,如果验证通过,这个方法会返回 true,通过验证,可以执行下面这些代码,
如果没通过验证,可以用一下 setState 设置一下 _autovalidate 这个属性的值,让它等于 true 。
预览
下面到模拟器上试一下,什么也不输入,直接按一下 登录 提交表单,这样会执行验证,因为用户与密码字段里的值都是空白的,所以验证没通过,就会显示 Validator 方法里返回的文字。提示输入用户名与密码。
验证没通过,也会打开表单字段的自动验证功能。在表单字段里输入值,通过了验证,提示文字会自动消失。