在我的设计草图里,这个注册表单上的字段,还有按钮都是亮色的。回到项目,我们可以修改一下注册表单的样式,打开 signup_form。
找到表单里面的一个 TextFormField,在这个小部件的 decoration 里面,添加一个 labelStyle 设置一下标签文字的样式,它是一个 TextStyle,里面用 color 设置一下文字的颜色,用一下白色。
再添加一个 hintStyle,设置提示文字的样式,一个 TextStyle ,用 color 设置文字的颜色,也用一下白色。
字段下面的边框的样式,可以先用一个 enabledBorder,类型是 UnderlineInputBorder ,在它里面用 borderSide 设置一下边框,一个 BorderSide,里面可以用 width 设置一下粗线,大小是 1,再用 color 设置颜色,用 white70。
复制一份这个 enabledBorder,修改一下属性的名字,换成 focusedBorder,它设置的是进入焦点状态下的时候,边框的样式。 这种状态下,边框的颜色可以设置成白色。
选中这个用户名字段,会出现提示文字,这个文字的颜色让浅一点, hintStyle 里设置的 color ,用 Colors.white38。
然后复制一下刚才我们添加的这些样式,找到下面的密码字段的装饰,把复制的样式粘贴到这里。
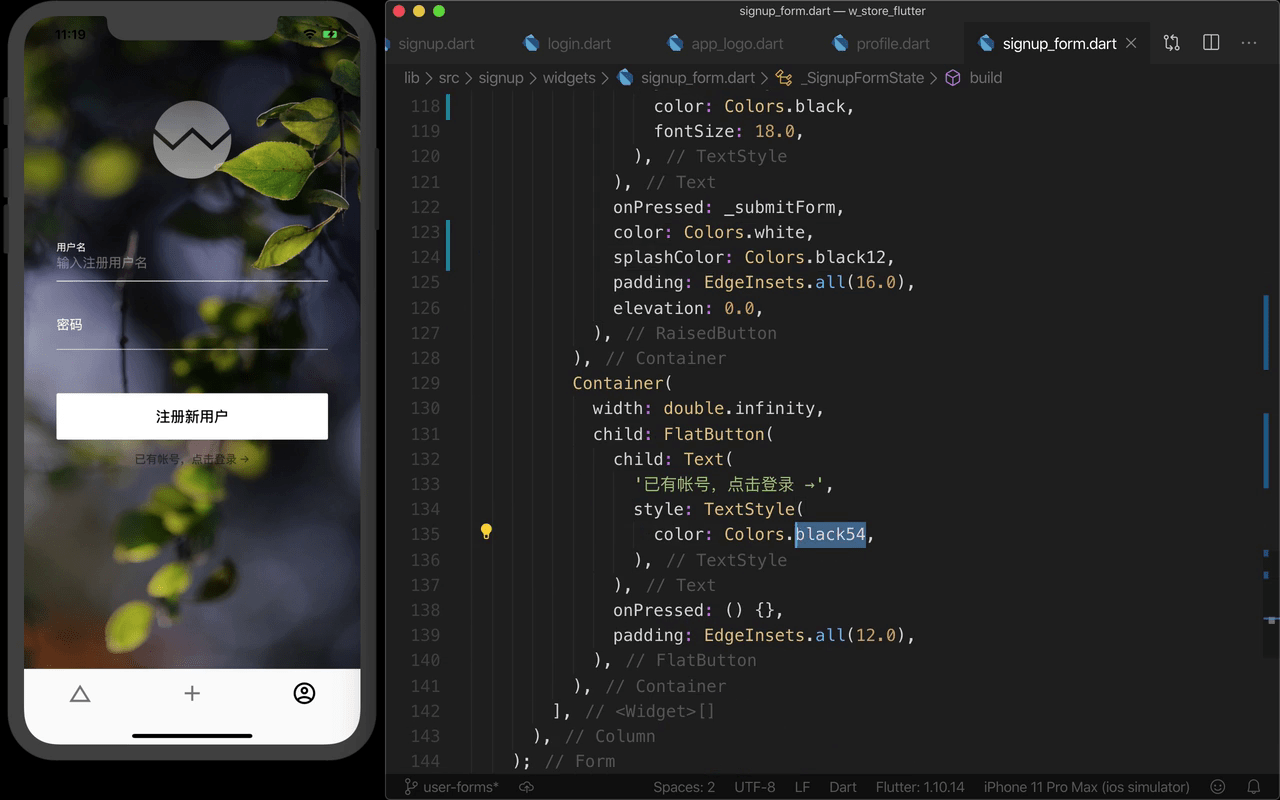
下面再设置一下表单按钮的样式,先找到 注册新用户 这个按钮。 按钮的文字颜色设置成黑色, 这个按钮的背景颜色可以换成白色。 SplashColor 换成 Colors.black12 。
再找到 登录 按钮,把按钮文字的颜色换成 Colors.white70 。