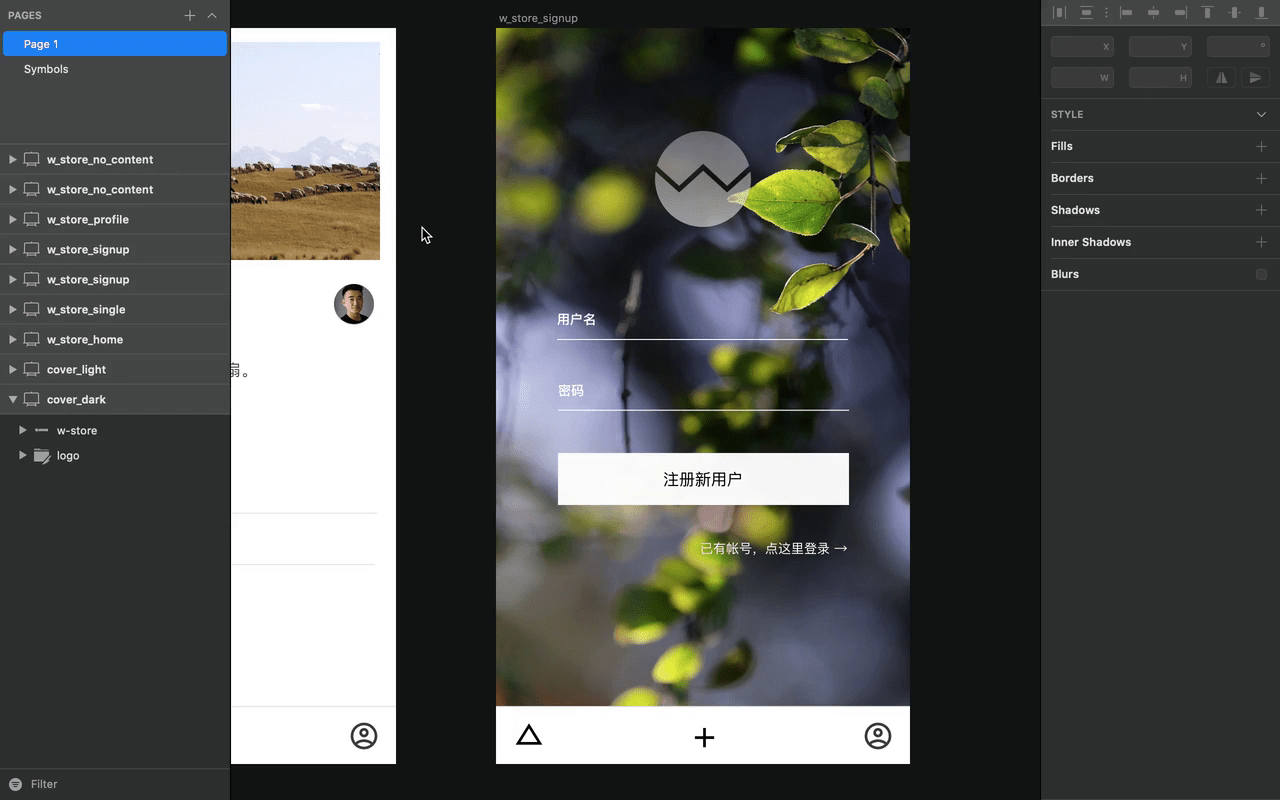
先看一下我用 Sketch 画的这个注册页面的设计草图,这个页面有一个背景图像,选中这个图像,可以添加一个导出,导出的尺寸选择两倍,格式可以选择 jpg,这种格式比较适合颜色比较多的照片。 按一下导出所选。
可以设置一下图像的质量,然后把这个导出的图像放在项目的 assets/images 这个目录里面,之前我们已经配置过项目的 pubspec.yaml 文件,在应用的静态资源列表里添加了这个目录,所以我们就可以在应用里使用在这个目录里的静态资源了。
回到项目,打开 signup, 要添加的背景可以放在一个 Container 里面,选中 SignChildScrollView 小部件,command + . 然后选择 Wrap with Container,这样会把选中的小部件放在一个 Container 小部件里面。
在这个小部件里,用 decoration 属性设置一下它的装饰,它的值是一个 BoxDecoration, 里面先添加一个 image 指定一个图像,它的值是一个 DecorationImage,装饰图像,里面需要一个 image 属性,这里我要使用的是静态资源图像,所以可以用一下 AssetImage,设置一下要使用的静态图像, assets/images 下面的 background_1 。 你会发现,页面上已经有了一个背景图像。
接着再用一个 fit,设置一下图像的填充,设置成 BoxFit.cover。 这个 Container 小部件的高度可以再设置一下,添加一个 height,值设置成 double.infinity。 这样我们添加的背景图像就会填满整个页面了。
另外我想让这个背景图像暗一点,可以给 DecorationImage 添加一个滤镜,用 colorFilter 属性,值用一下 ColorFilter.mode ,设置一下颜色,可以选择一种半透明的黑色,然后设置一下混合模式,设置成 BlendMode.hardLight 。
这样这个背景图像会暗一些,你可以切换使用这个 colorFilter 属性,然后观察一下这个滤镜的效果。