现在 profile 页面上显示的是一个注册表单,打开 profile.dart,修改一下页面上显示的小部件,换成一个 Login。这样页面上显示的就会是一个用户登录用的表单。
在登录页面上需要的一些功能可以放在一个服务里面,这个服务类可以放在应用的 app,providers 目录的下面,创建一个文件,名字可以叫 auth_service.dart。
在这个文件里定义一个类,名字是 AuthService ,然后先在这个类里面添加一个方法,方法的名字是 login,在这个方法里先简单的在控制台上输出一行文字,Login...
下面要想办法提供这个服务类给需要它的小部件使用。可以在 App 小部件里提供它,打开 app.dart,在 App 小部件里之前已经用过了 ChangeNotifierProvider 提供了一个 CurrentPage。
这里要继续提供一个 AuthService 给它下面的小部件。所以可以使用一个 MultiProvider,它里面可以定义一组要提供的东西。先复制一下这个 ChangeNotifierProvider,然后选中它,按一下 command + . ,选择 Remove this widget,移除这个小部件。
再选中这个 Scaffold 小部件,command + . 给它包装一个小部件, 名字是 MultiProvider, 除了要给它提供 child ,还需要一个 providers ,在这个 providers 里面放的就是一组要提供的东西。
先把之前用的 ChangeNotifierProvider 放进来。提供的东西是个 CurrentPage。
下面再添加一个 Provider,提供的东西的类型是 AuthService ,给它提供一个 builder,用这个 builder 返回要提供的东西,这个 builder 方法支持一个 context 参数,如果用不到这个参数的值,可以把参数的名字换成 _ 。 新建一个 AuthService。
这样在这个 MultiProvider 的所有的子部件里面,都可以得到 CurrentPage 还有 AuthService 。
登录表单
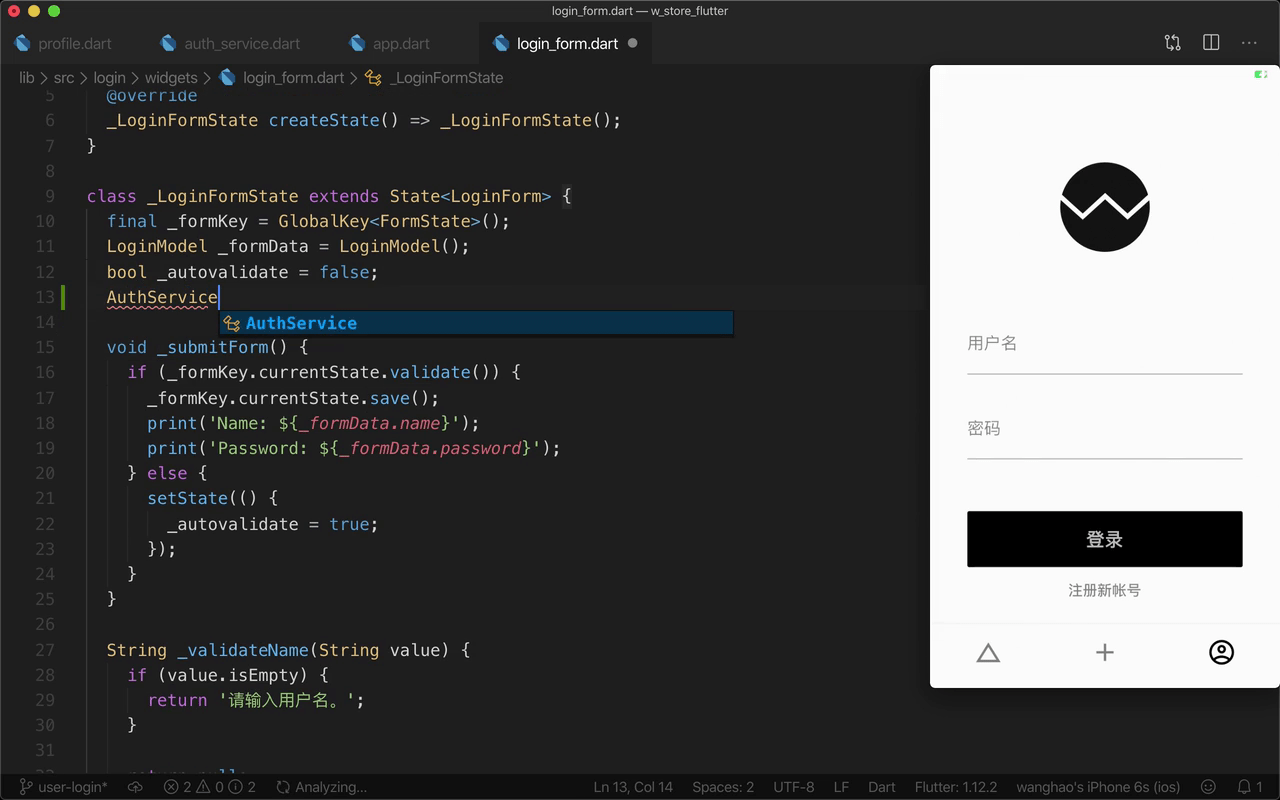
打开 login_form.dart ,在这个文件里定义的就是登录页面上用的这个登录表单。 提交表单会执行 _submitForm,在这个方法里,可以用一下 AuthService 服务上提供的 login 方法。
先这样,添加一个属性,类型是 AuthService,名字是 _authService。然后在小部件的 build 方法里面,设置一下 _authService 的值,让它等于 Provider.of context ,设置一下 Provider 的类型,这里就是 AuthService。 使用这种方法就可以得到离这个小部件最近的提供的 AuthService。
找到 _submitForm 方法,在这个方法里,可以用一下 _authService,注意这里会提示它里面可用的一些方法,用一下 login 这个方法。
测试
下面可以再试一下,在登录表单,输入用户名,还有用户的密码,然后按一下 登录,你会发现在控制台上输出了一个 Login...
按了登录按钮以后,执行了 LoginForm 里的 _submitForm 方法,在这个方法里用了一下 AuthService 上的 login 方法,这个方法做的事情就是在控制台上输出一个 Login...