确定在本地已经成功运行了应用的服务端,如果你还没有自己在本地搭建这个服务端,暂时可以使用我发布到服务器上的接口,地址是 https://w-store-api.ninghao.net 。
登录请求,跟注册请求差不多,所以复制一下在 SignupService 里定义的这个 signup 方法,复制一下这个方法,再打开 AuthService,替换一下在这里定义的 login。
需要导入一些东西,选中 UserModel ,command + . 选择导入 UserModel , 方法接收的参数的类型是 LoginModel ,选中它,command + . 选择导入 LoginModel。
方法的名字要改成 login,然后选中下面的 json ,这里要导入的是 dart:convert ,下面还有一个 ExceptionResponseModel ,导入定义这个 ExceptionResponseModel 的文件。
还需要导入 http 这个包,可以复制一下 SignupService 里的这个导入,把它粘贴在 AuthService 的顶部。
方法里用了 http 这个包里提供的 post 方法请求一下我们应用的后端服务接口, 登录接口的地址的是 auth/login 。 请求里会带着用户名还有密码。
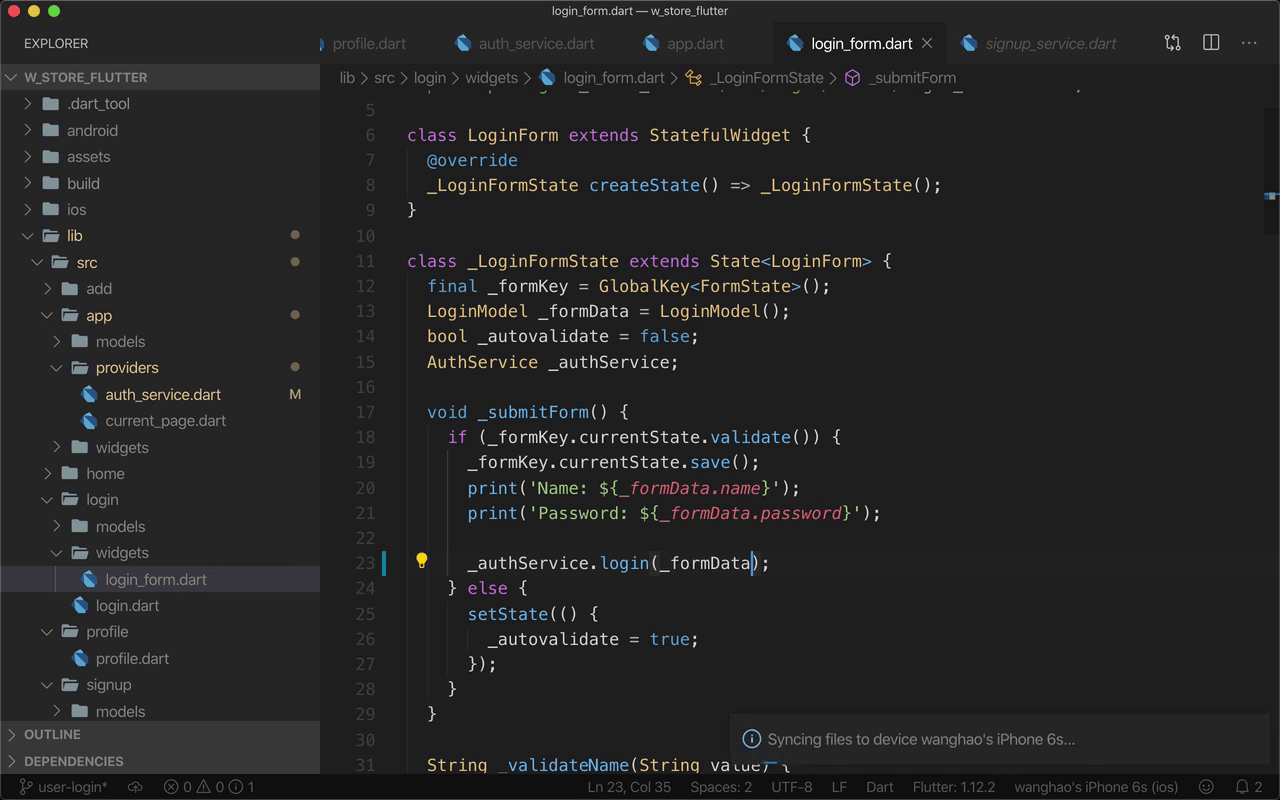
在 LoginForm 里面,这个 _submitForm 方法里用了 AuthService 上的 login 方法,现在这个方法需要一个参数,把 _formData 交给它。这个 _formData 里面包含了用户在登录表单上填写的用户名还有密码。
测试
在应用的登录页面,输入用户名,密码,然后按一下 登录 按钮,执行了 _submitForm 方法,方法里用了 AuthService 上的 login 方法,这个方法会用 HTTP 的 POST 方法请求应用后端的登录接口。
后端服务收到登录请求以后,会交给登录接口来处理,接口验证了请求里带的用户名还有密码,如果匹配,就让给用户签发一个 token 。 你会发现,响应回来的数据里面会包含用户的 id 号,用户名,还有一个 token 的值。